단일 데이터에 대한 10가지 추천 강좌
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。1. html表单知识大全表单标记
表单属性:◆ action:用于指定表单的服务端程序,规定当提交表单时,向何处发送表单数据。action取值为:第一,1. 关于多行文本的详细介绍

简介:表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。1.&nb...

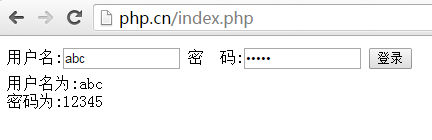
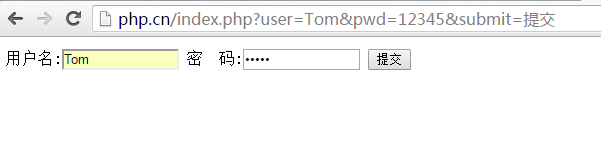
简介: 提交获取表单数据是表单应用中最常用的操作,经常需要PHP后台从前台页面中获取用户在前台表单页面中提交的各种数据。表单数据传递的方式有以下的两种方法,一种为POST()方法,另外一种为GET()方法。具体采用哪种获取数据的方法是由<form>表单的 method 属性所指定的,下面讲解这两种方法在 Web 表单中的具体应用。使用POS...

简介: 提交获取表单数据是表单应用中最常用的操作,经常需要PHP后台从前台页面中获取用户在前台表单页面中提交的各种数据。表单数据传递的方式有以下的两种方法,一种为POST()方法,另外一种为GET()方法。具体采用哪种获取数据的方法是由<form>表单的 method 属性所指定的,下面讲解这两种方法在 Web 表单中的具体应用。使用POS...

简介:本篇文章主要介绍了SpringMVC中使用bean来接收form表单提交的参数时的注意点,具有很好的参考价值。下面跟着小编一起来看下吧这是前辈们对于SpringMVC接收表单数据记录下来的总结经验:SpringMVC接收页面表单参数springmvc请求参数获取的几种方法下面是我自己在使用时发现的,前辈们没有记录的细节和注意点:使用bean来接收form表单提交的参数时,pojo中必须含有默认的(...

소개: 양식은 주로 웹 페이지의 데이터 수집 기능을 담당합니다. 양식에는 세 가지 기본 구성 요소가 있습니다. 양식 태그: 여기에는 양식 데이터를 처리하는 데 사용되는 CGI 프로그램의 URL과 데이터를 서버에 제출하는 방법이 포함됩니다. 양식 필드: 텍스트 상자, 비밀번호 상자, 숨겨진 필드, 여러 줄 텍스트 상자, 확인란, 라디오 버튼 상자, 드롭다운 선택 상자 및 파일 업로드 상자 등이 포함됩니다. 양식 버튼: 서버의 CGI 스크립트로 데이터를 전송하거나 입력을 취소하는 데 사용되는 제출 버튼, 재설정 버튼 및 일반 버튼이 포함됩니다. 양식 버튼은 정의된 처리 스크립트를 사용하여 다른 처리 작업을 제어하는 데에도 사용할 수 있습니다. 1.&nb...

소개: 양식은 주로 웹 페이지의 데이터 수집 기능을 담당합니다. 양식에는 세 가지 기본 구성 요소가 있습니다. 양식 태그: 여기에는 양식 데이터를 처리하는 데 사용되는 CGI 프로그램의 URL과 데이터를 서버에 제출하는 방법이 포함됩니다. 양식 필드: 텍스트 상자, 비밀번호 상자, 숨겨진 필드, 여러 줄 텍스트 상자, 확인란, 라디오 버튼 상자, 드롭다운 선택 상자 및 파일 업로드 상자 등이 포함됩니다. 양식 버튼: 서버의 CGI 스크립트로 데이터를 전송하거나 입력을 취소하는 데 사용되는 제출 버튼, 재설정 버튼 및 일반 버튼이 포함됩니다. 양식 버튼은 정의된 처리 스크립트를 사용하여 다른 처리 작업을 제어하는 데에도 사용할 수 있습니다.
7. SpringMVC 수신 폼 폼 데이터에 기록된 요약 경험 공유

소개: 이 글에서는 주로 SpringMVC에서 폼 폼 포인트로 제출된 매개변수를 수신할 때의 주의사항을 소개한다. 매우 좋은 참조 값을 가지고 있습니다. 아래 편집기로 살펴보겠습니다
8. PHP가 양식 제출 여부를 결정하는 방법에 대한 자세한 설명

소개: 제출을 통해 양식을 제출할 때 일반적으로 양식 작성에 주의하세요. 많은 양의 데이터가 백그라운드로 제출되는지 여부. 여기에서는 양식 데이터가 제출되었는지 확인하기 위해 PHP 코드를 사용하여 일반적으로 다음 형식을 취합니다.
9. php는 양식 양식 텍스트 상자, 비밀번호 필드 및 버튼

소개: 양식 데이터를 얻는 것은 실제로 다양한 양식 요소의 데이터를 얻는 것입니다.

에서 양식 데이터를 제출하기 위한 POST() 메서드 및 GET() 소개: 양식 데이터를 얻는 것은 양식 응용 프로그램에서 가장 일반적으로 사용되는 작업이며 종종 a PHP 배경 프론트 페이지에서 프론트 폼 페이지에 사용자가 제출한 다양한 데이터를 가져옵니다. 폼 데이터를 전송하는 방법에는 두 가지가 있는데, 하나는 POST() 메서드이고 다른 하나는 GET() 메서드입니다. 데이터를 얻는 구체적인 방법은
【관련 Q&A 추천】:
javascript - 양식 데이터 제출, 문자열이 이 IP 형식인지 확인하는 방법 111.111.111.111
java - 자세한 소개가 포함된 기사를 추천할 수 있는 사람 아니면 스프링 mvc 양식 태그인가요? 감사해요!
php - laravel 양식 유효성 검사에 실패했습니다. 원본 양식 데이터가 지워지는 것을 방지하는 방법은 무엇입니까?
php - YII의 모델 레이어에 작은 문제가 있습니다. .
node.js - Nodejs 처리 후 양식 데이터 문제
위 내용은 단일 데이터에 대한 10가지 추천 강좌의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




