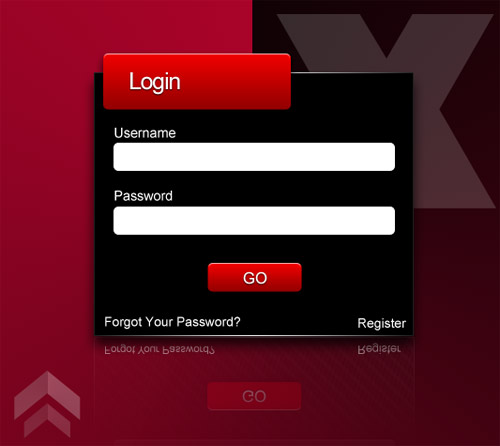
먼저 렌더링을 살펴보세요. 흰색 배경에 540x480픽셀의 새 문서를 만들고 검은색으로 채운 다음 레이어 스타일을 추가합니다. 효과는 다음과 같습니다. 명확하게 보려면 배경을 일시적으로 숨기고 먼저 로그인 상자의 본체를 고정한 다음 새 레이어를 만들고 검은색 사각형을 그립니다. 레이어 스타일을 추가합니다. 효과는 다음과 같습니다. 새 레이어를 만들고 반경이 5픽셀이고 원하는 색상으로 둥근 사각형을 그립니다. 레이어 스타일을 추가합니다. 로그인 흰색 텍스트와 그림자를 추가하면 효과는 다음과 같습니다. 같은 방법으로 아래쪽 Go 버튼을 만듭니다. 새 레이어를 만들고 둥근 흰색 직사각형 2개를 그린 다음 흰색 텍스트를 입력합니다. 마지막으로 배경을 표시하고 반사를 만들고 장식 요소를 추가하면 최종 효과는 다음과 같습니다.
1. Hotoshop은 웹 사이트 포럼에 대한 일반적인 어두운 스타일 로그인 인터페이스 효과를 만듭니다.

소개: 이 튜토리얼에서는 Photoshop을 사용하여 웹 사이트 포럼에 대한 일반적인 로그인 상자(빨간색 및 검정색)를 만드는 방법을 배웁니다. , 주요 응용 프로그램 둥근 사각형 도구 및 레이어 스타일.
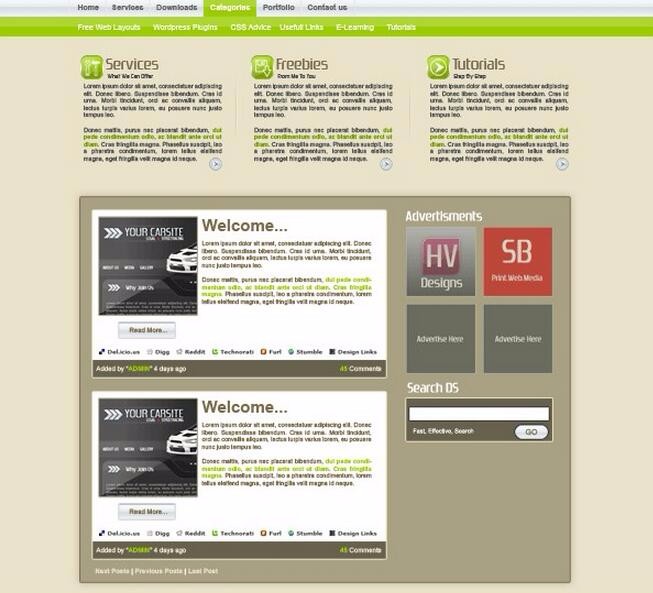
2. 상큼한 갈색 WEB 템플릿 디자인을 위한 포토샵 튜토리얼

소개: 상큼한 갈색 WEB 템플릿 디자인을 위한 포토샵 튜토리얼, 좋아하는 친구들이 함께 배울 수 있습니다
소개: 그림의 색상 체계 및 색상 값 가져오기(16진수) HTML5 Canvas 시작하기(3)- Color With Gradient
 소개: Canvas의 기본 색상 시스템 Canvas에서 색상의 주요 목적은 경로를 그릴 때 채우기 색상과 테두리 색상을 지정하는 것입니다. Canvas에는 색상 매개변수 값의 형식이 두 가지 있습니다. 1. 투명도가 1.0, 즉 불투명한 경우 색상 값의 형식은 일반적인 사용과 동일합니다. 즉, #AA...,입니다.
소개: Canvas의 기본 색상 시스템 Canvas에서 색상의 주요 목적은 경로를 그릴 때 채우기 색상과 테두리 색상을 지정하는 것입니다. Canvas에는 색상 매개변수 값의 형식이 두 가지 있습니다. 1. 투명도가 1.0, 즉 불투명한 경우 색상 값의 형식은 일반적인 사용과 동일합니다. 즉, #AA...,입니다.
5. 웹 페이지 녹색 색상 매칭 응용 프로그램 예시 사진 및 텍스트_경험 교환
 소개: 녹색은 노란색과 파란색(차갑고 따뜻한) 사이에 있는 색상으로, 녹색 성격은 가장 평화롭고 안정적이며 관대하고 관대합니다. 부드럽고 조용하며 만족스럽고 우아하며 대중적인 색상입니다. 또한 웹 페이지에서 가장 널리 사용되는 색상 중 하나입니다.
소개: 녹색은 노란색과 파란색(차갑고 따뜻한) 사이에 있는 색상으로, 녹색 성격은 가장 평화롭고 안정적이며 관대하고 관대합니다. 부드럽고 조용하며 만족스럽고 우아하며 대중적인 색상입니다. 또한 웹 페이지에서 가장 널리 사용되는 색상 중 하나입니다.
【관련 Q&A 추천】:
Android는 테마를 동적으로 변경합니다
javascript - 웹 페이지의 배경색을 설정하기 위해 이미지의 특정 좌표를 얻는 방법은 무엇입니까?
html5 - 프런트 엔드에서 PS의 디자인 초안 각 부분의 크기를 측정하고 텍스트를 클릭하여 글꼴 속성을 얻고 색상 시스템을 보는 방법은 무엇입니까?
위 내용은 색상 시스템에 대한 참고 사항 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!