반투명도 정의 및 사용법 요약
이전 글에서 CSS의 반투명도 설정 요약에 대해 배웠고, 반투명 효과가 사진뿐만 아니라 다양한 곳에서 사용된다는 것도 알고 있어서 오늘은 사용법을 소개해드리겠습니다. Photoshop에서 반투명 스타일 정리! Photoshop 반투명 스타일 요약: 1. Photoshop을 사용하여 웹 페이지 반투명 버튼을 만들기만 하면 됩니다. 이 튜토리얼은 웹 페이지 팝업 창을 아름답게 만드는 데 매우 적합합니다. 제작 방법은 매우 간단합니다. 레이어 스타일 설정만 사용하면 됩니다. 효과는 매우 좋습니다. 2. Photoshop에서 아름다운 반투명 노트 만들기 이 튜토리얼의 효과는 거품의 반투명 효과와 다소 유사합니다. 제작방법은 그래픽의 하이라이트 부분 중 선택된 영역을 찾아 흰색으로 채운 후, 마스크를 사용하여 가장자리에 전환을 칠하는 것입니다. 원리는 비교적 간단하지만 제작이 훨씬 복잡하고 하이라이트의 수준과 투명도에 주의해야 합니다. 최종 효과 3. 포토샵을 사용하여 반투명 주황색 유리 아이콘 만들기 작성자의 메시지: 아이콘은 제도, 모양, 큰 색상 블록 및 세부 단계를 거치는 것과 유사합니다. 유화만큼 정교하지 않습니다.
1. Photoshop의 다양한 반투명 스타일 설정 요약

소개: 이전 강좌에서 CSS의 반투명 설정 요약에 대해 배웠습니다. 그리고 반투명 효과는 사진뿐만 아니라 다양한 곳에서 활용되는 것으로 알고 있어서 오늘은 포토샵의 반투명 스타일을 정리해 소개해드리겠습니다!

소개: 저희 프로젝트 개발에서는 반투명 마스크 효과가 아주 초기부터 인기가 있었는데, 지금은 반투명 효과는 사진뿐만 아니라 다양한 곳에서 사용되는데요, CSS를 사용하면 매우 간단하게 다양한 브라우저의 호환성을 설정할 수 있으므로 오늘은 이를 요약해 소개하겠습니다. CSS의 반투명도 설정!

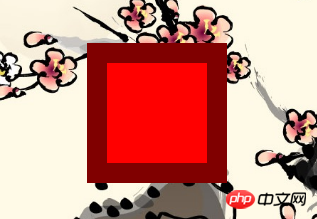
소개: 컨테이너에 빨간색 배경과 검은색 반투명 테두리를 설정하려면 이렇게 하면 됩니다. 쓰기:
4. CSS3을 사용하여 간단한 3D 반투명 큐브 이미지 예제 코드 만들기

소개: 이 문서에서는 주로 CSS3를 사용하여 간단한 3D 반투명 큐브를 만드는 방법을 소개합니다. 그림에 표시된 정보와 전체 샘플 코드는 모든 사람의 이해와 학습을 위한 특정 참고 가치가 있는 기사에 나와 있습니다. 도움이 필요한 친구는 아래에서 살펴볼 수 있습니다. S5. CSS3를 사용하여 간단한 3D 반투명 큐브 그림 만들기 자세한 소개: 이 글에서는 CSS3를 사용하여 간단한 3D 반투명 큐브 그림을 만드는 방법을 자세히 설명합니다
6 CSS 테두리 효과 사용 팁 공유

소개: 반투명 테두리를 만드는 방법은 무엇입니까? 다중 국경을 구현하는 방법은 무엇입니까? 이 문서에서는 주로 CSS 테두리 효과를 구현하는 기술을 살펴봅니다.
7. HTML5를 사용하여 Android 현지화 앱 게임 개발 - Gems Bump

소개: 이번에는 lufylegend.js 엔진을 사용하여 HTML5 게임을 만든 다음 이를 안드로이드 현지화 앱 애플리케이션으로 변환하는 방법에 대해 설명하겠습니다. 변환 과정은 실제로 단계별로 매우 간단합니다. 설명. 먼저 Duel과 유사한 게임을 개발해 보겠습니다. 그러나 이 게임의 게임 플레이는 모두 우연의 일치입니다. 게임 조작: 화면을 위, 아래, 왼쪽, 오른쪽으로 스와이프하여 보석을 조작하여 다양한 방향으로 이동하세요. 게임 규칙: 서로 인접한 세 개의 동일한 보석이 있으면 제거됩니다. 모든 보석이 제거되면 CSS는 요소를 반투명하게 설정합니다.
소개: 이 글은 CSS를 사용하여 요소의 반투명도를 설정하는 방법에 대한 정보를 주로 소개합니다. 매우 좋고 참조할 만한 가치가 있습니다. 
9. 상단 고정 div 반투명 효과 설정 가능
소개: 이 글에서는 반투명 효과를 설정할 수 있는 고정 상단 div를 소개합니다. 글 끝에 렌더링이 있습니다. 
10. 팝업창이 뜬 후 화면 배경이 반투명해지는 것을 구현하는 안드로이드 프로그래밍
이 글에서는 주로 화면 배경을 구현하는 안드로이드 프로그래밍을 소개합니다. Android 설정과 관련하여 팝업창이 뜨면 반투명해집니다. getWindows 투명성 방법은 필요한 친구들이 참고하면 됩니다 
[관련 Q&A 추천]:
css3 애니메이션 리샘플링 문제에 대하여
css - 스테이션 B 상단의 흐릿한 반투명 네비게이션 바는 어떻게 구현되나요?
JS에서 TD의 다른 모든 행에 필터를 추가하는 방법은 무엇입니까?
ios - 첫 번째 인터페이스에서 내비게이션 바를 반투명으로 설정한 후 첫 번째 인터페이스로 돌아갈 때 64픽셀이 남습니다.
android 해결 - Android 상태 표시줄을 완전히 투명하게 만드는 방법은 무엇입니까? NetEase Cloud Music과 QQ를 비교하면 하나는 완전히 투명하고 다른 하나는 반투명합니까?
위 내용은 반투명도 정의 및 사용법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






