r.js를 사용하여 패키징하고 모듈화하는 방법에 대한 예제 튜토리얼 공유
이 기사에서는 r.js를 사용하여 모듈식 자바스크립트 파일을 패키징하는 방법에 대한 관련 정보를 주로 소개합니다. 기사의 소개는 매우 자세하며 필요한 모든 사람을 위한 특정 참조 및 학습 가치가 있습니다. 봐.
Foreword
r.js(로컬 다운로드)는 requireJS의 최적화(Optimizer) 도구로, 프런트엔드 파일의 압축 및 병합을 실현할 수 있으며 이를 기반으로 프런트엔드 최적화를 추가로 제공합니다. requireJS 비동기식 온디맨드 로딩, 프런트엔드 파일 크기 감소, 서버에 대한 파일 요청 감소. 이 글에서는 r.js 관련 내용을 자세히 소개하겠습니다. 관심 있는 친구들은 아래를 살펴보세요.
간단한 패키징
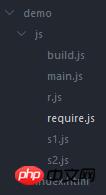
【프로젝트 구조】
r.js 사용을 보여주는 간단한 예입니다. 프로젝트 이름은 'demo'입니다. js 디렉터리에 s1.js와 s2.js라는 두 개의 파일이 포함되어 있습니다. requirejs를 사용하여 모듈화되었습니다. 내용은 다음과 같습니다
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
})main.js를 사용하여 s1을 호출합니다. .js와 s2. 이 두 js 파일의 내용은
require(['s1','s2'], function(a,b){
console.log(a+b);
});index.html은 다음과 같습니다
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>
index.html 파일을 실행하면, 종속 리소스는 아래와 같습니다

[패키징]
다음으로 r.js를 사용하여 javascript 파일을 패키징하는데, r.js는 build.js 파일을 사용하여 구성해야 합니다. 구성은 다음과 같습니다.
({
baseUrl: "./",
name:'main',
out:'out.js'
}) 다음으로 를 실행합니다. node r.js -o build.js< /code>Command<code>node r.js -o build.js命令

项目根目录下,生成一个out.js文件,内容如下
define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});将index.html的入口文件修改为'out.js',文件依然能正常运行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>
jQuery打包
一般地,我们并不是使用原生javascript进行开发,更多的使用库进行高效开发,以jQuery为例,对上面的代码进行改造
s1模块和s2模块,分别基于jQuery来获取页面p元素的宽、高,内容如下
//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})项目结构如下所示,js文件夹包括common和module两个子文件夹,common文件夹包含公用的require.js和jquery.js,module文件夹包含模块s1.js和s2.js。
页面的根目录下,有index.html、入口文件main.js、以及r.js和build.js

【包含jQuery】
如果打包后的main.js要包含jQuery.js,则代码如下所示
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})n(e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});
【不包含jQuery】
如果其他页面也需要用到jQuery,它们打包的时候,也会把jQuery打包。这样,相当于每个页面都打包了一次jQuery,性能很差。更好的做法是,不打包jQuery,其他页面引用jQuery时,就可以使用缓存了。
build.js内容如下所示
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
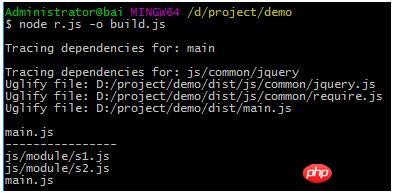
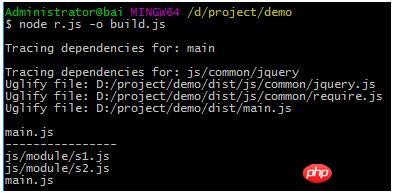
})接下来运行node r.js -o build.js
프로젝트 루트 디렉터리에서 다음 내용으로 out.js 파일을 생성합니다
index.html 항목 파일을 'out.js'로 수정하면 파일이 정상적으로 실행됩니다
 🎜🎜🎜【JQuery 포함】🎜🎜🎜패키징된 main.js에 jQuery.js를 포함하려는 경우 코드는 다음과 같습니다🎜🎜🎜🎜 rrreee🎜 n(e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});🎜🎜🎜【jQuery는 포함되지 않음】🎜🎜🎜 다른 페이지도 jQuery를 사용해야 하는 경우, 페이지가 패키징되면 jQuery도 패키징됩니다. 이런 방식은 각 페이지마다 jQuery를 한 번 패키징하는 것과 동일하며 성능이 매우 낮습니다. 더 나은 접근 방식은 jQuery를 패키징하지 않는 것입니다. 그러면 다른 페이지에서 jQuery를 참조할 때 캐시를 사용할 수 있습니다. 🎜🎜build.js 내용은 다음과 같습니다🎜🎜🎜🎜🎜rrreee🎜다음
🎜🎜🎜【JQuery 포함】🎜🎜🎜패키징된 main.js에 jQuery.js를 포함하려는 경우 코드는 다음과 같습니다🎜🎜🎜🎜 rrreee🎜 n(e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});🎜🎜🎜【jQuery는 포함되지 않음】🎜🎜🎜 다른 페이지도 jQuery를 사용해야 하는 경우, 페이지가 패키징되면 jQuery도 패키징됩니다. 이런 방식은 각 페이지마다 jQuery를 한 번 패키징하는 것과 동일하며 성능이 매우 낮습니다. 더 나은 접근 방식은 jQuery를 패키징하지 않는 것입니다. 그러면 다른 페이지에서 jQuery를 참조할 때 캐시를 사용할 수 있습니다. 🎜🎜build.js 내용은 다음과 같습니다🎜🎜🎜🎜🎜rrreee🎜다음 node r.js -o build.js 명령을 실행하세요🎜🎜🎜🎜🎜🎜실행 후 'dist'는 생성된 폴더, 이 폴더에 포함된 파일은 모두 온라인에 적합한 처리된 파일입니다🎜🎜🎜🎜위 내용은 r.js를 사용하여 패키징하고 모듈화하는 방법에 대한 예제 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 6
6
 PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
간단하고 이해하기 쉬운 PyCharm 프로젝트 패키징 방법을 공유하세요. Python의 인기로 인해 점점 더 많은 개발자가 PyCharm을 Python 개발의 주요 도구로 사용하고 있습니다. PyCharm은 개발 효율성을 향상시키는 데 도움이 되는 다양한 편리한 기능을 제공하는 강력한 통합 개발 환경입니다. 중요한 기능 중 하나는 프로젝트 패키징입니다. 이 글에서는 간단하고 이해하기 쉬운 방식으로 PyCharm에서 프로젝트를 패키징하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 왜 패키지 프로젝트인가? Python으로 개발됨
 코드 패키징 및 배포에 Python 정규식을 사용하는 방법
Jun 23, 2023 am 09:31 AM
코드 패키징 및 배포에 Python 정규식을 사용하는 방법
Jun 23, 2023 am 09:31 AM
Python 프로그래밍 언어가 점점 대중화되면서 점점 더 많은 개발자가 Python으로 코드를 작성하기 시작하고 있습니다. 그러나 실제 사용에서는 이러한 코드를 패키징하여 다른 사람이 사용할 수 있도록 배포해야 하는 경우가 많습니다. 이 기사에서는 코드 패키징 및 배포에 Python 정규식을 사용하는 방법을 소개합니다. 1. Python 코드 패키징 Python에서는 setuptools 및 distutils와 같은 도구를 사용하여 코드를 패키징할 수 있습니다. 이 도구는 Python 파일, 모듈을 변환할 수 있습니다.
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:33 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:33 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 글에서는 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요?
Mar 25, 2024 pm 05:27 PM
VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요?
Mar 25, 2024 pm 05:27 PM
VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요? 소프트웨어 개발 산업이 지속적으로 발전함에 따라 개발자의 작업 효율성과 코드 품질 추구는 작업에서 중요한 목표가 되었습니다. 이 과정에서 코드 편집기의 선택은 중요한 결정이 됩니다. 많은 편집기 중에서 Visual Studio Code(줄여서 VSCode)는 강력한 기능과 유연한 확장성으로 대다수 개발자에게 사랑을 받고 있습니다. 이 기사에서는 VSCode의 일부 기능을 자세히 소개하고 논의합니다.
 리눅스 패키징은 무엇을 의미합니까?
Feb 23, 2023 pm 06:30 PM
리눅스 패키징은 무엇을 의미합니까?
Feb 23, 2023 pm 06:30 PM
Linux에서 패키징은 파일이나 디렉터리의 모음을 의미하며 이 컬렉션은 파일에 저장됩니다. 간단히 말하면 패키징은 많은 수의 파일이나 디렉터리를 전체 파일로 바꾸는 것을 의미합니다. 압축된 파일은 압축되지 않으므로 차지하는 공간은 그 안에 있는 모든 파일과 디렉터리의 합계입니다.
 Python 코드를 독립적인 애플리케이션으로 변환: PyInstaller의 연금술
Feb 19, 2024 pm 01:27 PM
Python 코드를 독립적인 애플리케이션으로 변환: PyInstaller의 연금술
Feb 19, 2024 pm 01:27 PM
PyInstaller는 개발자가 Python 코드를 플랫폼 독립적인 자체 포함 실행 파일(.exe 또는 .app)로 컴파일할 수 있는 오픈 소스 라이브러리입니다. Python 코드, 종속성 및 지원 파일을 함께 패키징하여 Python 인터프리터를 설치하지 않고도 실행할 수 있는 독립 실행형 애플리케이션을 생성함으로써 이를 수행합니다. PyInstaller의 장점은 Python 환경에 대한 종속성을 제거하여 애플리케이션을 최종 사용자에게 쉽게 배포하고 배포할 수 있다는 것입니다. 또한 사용자가 애플리케이션의 설정, 아이콘, 리소스 파일 및 환경 변수를 사용자 정의할 수 있는 빌더 모드도 제공합니다. PyInstaller를 사용하여 PyInstal을 설치하여 Python 코드 패키징
 Python 응용 프로그램의 독립 선언: PyInstaller의 자유를 향한 길
Feb 20, 2024 am 09:27 AM
Python 응용 프로그램의 독립 선언: PyInstaller의 자유를 향한 길
Feb 20, 2024 am 09:27 AM
PyInstaller: Python 애플리케이션의 독립성 PyInstaller는 Python 애플리케이션과 해당 종속성을 독립적인 실행 파일로 패키징하는 오픈 소스 Python 패키징 도구입니다. 이 프로세스는 Python 인터프리터에 대한 의존성을 제거하는 동시에 애플리케이션이 Windows, MacOS 및 Linux를 포함한 다양한 플랫폼에서 실행될 수 있도록 합니다. 패키징 프로세스 PyInstaller의 패키징 프로세스는 비교적 간단하며 다음 단계로 구성됩니다. pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile 옵션은 단일 파일을 생성합니다.
 Python 애플리케이션의 궁극적인 진화: PyInstaller는 고치에서 나와 나비가 됩니다.
Feb 19, 2024 pm 03:27 PM
Python 애플리케이션의 궁극적인 진화: PyInstaller는 고치에서 나와 나비가 됩니다.
Feb 19, 2024 pm 03:27 PM
PyInstaller는 원래 스크립팅 형식을 뛰어넘어 Python 애플리케이션을 강화하는 혁신적인 도구입니다. Python 코드를 독립형 실행 파일로 컴파일함으로써 PyInstaller는 코드 배포, 배포 및 유지 관리의 새로운 영역을 열어줍니다. 단일 스크립트에서 강력한 애플리케이션까지 과거에는 Python 스크립트가 특정 Python 환경에만 존재했습니다. 이러한 스크립트를 배포하려면 사용자가 Python과 필요한 라이브러리를 설치해야 하는데, 이는 시간이 많이 걸리고 번거로운 프로세스입니다. PyInstaller는 Python 코드와 모든 필수 종속성을 단일 실행 파일로 결합하는 패키징 개념을 도입합니다. 코드 패키징 기술 PyInstaller의 작업




