JavaScript 향상 튜토리얼 - 간단한 것부터 전통적인 JS까지, 컴파일할 필요가 없는 리터럴 번역 스크립트 언어, 인터프리터는 JavaScript 엔진 브라우저의 일부입니다. 동적 유형, 약한 유형, 프로토타입 기반, 기본 제공 유형 지원입니다. 구성 요소 ECMAScript는 언어의 구문과 기본 개체를 설명합니다. DOM(문서 개체 모델)은 웹 콘텐츠 처리를 위한 방법과 인터페이스를 설명합니다. BOM(브라우저 개체 모델)은 브라우저와 상호 작용하는 방법과 인터페이스를 설명합니다. 프로그램 작성 JavaScript는 실행을 위해 클라이언트에 전송되기 전에 소스 코드를 컴파일할 필요가 없는 스크립트 언어입니다. 대신 텍스트 형식의 문자 코드가 브라우저에 의해 해석되고 실행되도록 브라우저에 전송됩니다. 문자 그대로의 번역 언어의 약점은 보안성이 떨어진다는 것입니다. 그리고 JavaScript에서는 하나가 실행될 수 없으면 다음 언어도 실행할 수 없습니다. 해결책은 try{}catch(){}를 사용하는 것입니다. console.log("a");//맞습니다 console.log("b");
2. 기본 기능 정의 및 사용법 요약
3. 자주 사용하는 다운로드 프로그램 10개를 추천해 드려요. 환영합니다! 
4 ESS와 Sass의 기본 기능 및 차이점
5. XML 개발 환경 구축 방법
6. Java 람다 표현식에 대한 자세한 설명 및 예

소개: 이 글은 Java 람다 표현식에 대한 간단한 소개부터 복잡한 예시까지 주로 소개합니다. 필요하신 분들은 참고하시면 됩니다.

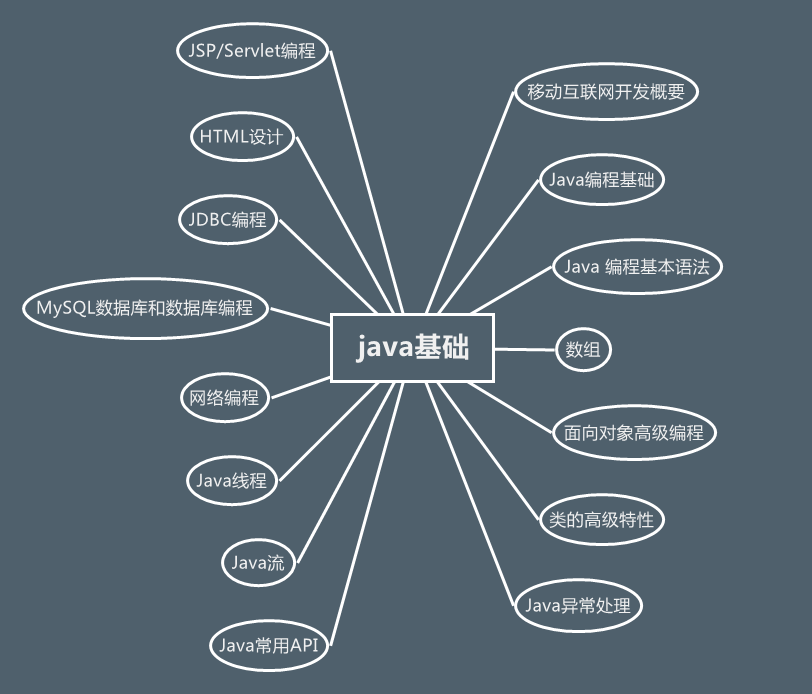
소개: 주요 소개: JavaScript 향상 튜토리얼 - 단순한 것에서 복잡한 것까지의 javascript
8 전자상거래 시스템의 주문 기능에 대한 MySQL 아키텍처 설계

소개: 다음 논의는 MySQL 및 InnoDB 엔진을 기반으로 하며 사용자, 상품(재고), 주문 및 결제만 설계하는 단순한 마스터-슬레이브 주문 비즈니스 모델을 고려하지 않습니다. 여기서 주문은 다음과 같이 진행됩니다: 주문 -> 재고 감소 이 두 단계는 동시에 완료되어야 합니다. 재고를 줄이지 않고는 주문을 할 수 없으며, 주문을 생성하지 않고는 재고를 줄일 수 없습니다. 과소판매). 과잉 판매 판매자는 재고가 부족하여 소비자가 주문할 때 상품을 구매할 수 없어 나쁜 경험을 초래합니다. 덜 판매 판매자는 재고가 과잉이거나 제품 정보를 반복적으로 수정해야 하므로 번거롭고 경험이 좋지 않습니다. 시스템 초기 단계에서는 수신되는 트래픽이 작았습니다
9. 고급 자바 게임 프로그래밍 PHP 게임 프로그래밍을 위한 25개의 스크립트 코드
소개: 자바 게임 고급 프로그래밍: 자바 게임 고급 프로그래밍 PHP 게임 프로그래밍 25개의 스크립트 코드: 목록 1. 간단한 주사위 롤러 많은 게임과 게임 시스템에는 주사위가 필요합니다. 쉬운 부분부터 시작해 보겠습니다. 6면체 주사위를 굴리는 것입니다. 기본적으로 6면체 주사위를 굴리는 것은 단순히 1에서 6 사이의 임의의 숫자를 선택하는 것입니다. PHP에서는 매우 간단합니다: echo rand(1,6);. 많은 경우 이는 기본적으로 간단합니다. 그러나 우연한 게임을 다룰 때는 더 나은 구현이 필요합니다. PHP는 더 나은 난수 생성기인 mt_rand()를 제공합니다. 둘 사이의 차이점을 깊이 파고들지 않고 mt
10.25 좋은 PHP 게임 프로그래밍 스크립트 코드 공유 (1)_PHP tutorial
소개: 25 좋은 PHP 게임 프로그래밍 스크립트 코드 공유( 1). Simple Dice Roller 많은 게임과 게임 시스템에는 주사위가 필요합니다. 쉬운 부분부터 시작해 보겠습니다. 6면체 주사위를 굴리는 것입니다. 사실 육면체 주사위를 굴리는 것은 1부터 6까지입니다
재사용성이 높은 프로젝트를 디자인하는 방법
css - 이제 PC 및 모바일 단말기의 글꼴에 복잡한 설정이 필요합니까? 항상 단순했습니다. .
위 내용은 단순성에 관한 10가지 추천 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!