WordPress에 관해 참고할 사항 요약
做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpress的固定链接是模式设置是会很明显,例如文章的url是index.php?p=id,分类页面的url是index.php?cat=id。在这里,index.php就充当了路由器的功能,请看下图:也就是说,不管你访问的是什么地址,所有的请求最终都会重定向到index.php,程序会根据访问url的特征,确定你需要的是哪个类型的页面,然后向数据库作出查询,最终把html内容返回给浏览器。上面说的是w

简介:做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpr...
2. 关于下载类型的详细介绍

简介:想用WordPress做一个资源下载类型的网站。搜索引擎难以搜出来,因为 下载 这个词带出的结果很混乱。 ...
3. 皆可函数定义与用法汇总

简介:复制文件夹到另一个地方。 /** /*** 复制文件夹 eg:将D:/wwwroot/下面wordpress复制到 D:/wwwroot/www/explorer/0000/del/1/ 末尾都不需要加斜杠,复制到地址如果不加源文件夹名, 就会将wordpress下面文件复制到D:/wwwroot/www/explorer/0000/del/1/下面* $from = 'D:/wwwr...

简介:这篇文章主要介绍了PHP 获取指定地区的天气实例代码的相关资料,需要的朋友可以参考下PHP 获取指定地区的天气在开发网站的时候用到天气查询,由于是基于Wordpress的 所以有很多限制,先建一个【weather.PHP】的文件,然后看代码:<?php //获取天气 $url = 'htt...

소개: 이 글은 주로 워드프레스 웹사이트를 로컬 실행 테스트로 옮기는 방법을 자세하게 소개하고 있습니다. 관심 있는 친구들이 웹마스터로서 가끔 참고할 수 있는 내용입니다. 웹사이트의 전체 레이아웃을 수정하고 업그레이드할 때 가장 먼저 해야 할 일은 전체 WordPress 웹사이트의 데이터베이스와 테마, 플러그인 등 관련 파일을 로컬에 백업하는 것입니다. 개인적으로 웹사이트 프레임워크나 웹사이트 구조를 변경하는 등 웹사이트에 큰 변화를 주고 싶다면 관련 내용을 위해 전체 웹사이트를 로컬로 이전하는 것이 가장 좋다고 생각합니다...

소개: WordPress 웹사이트를 구축했는데 속도가 너무 느린 것을 발견했습니다. 주류 최적화는 플러그인을 줄이고, 정적 리소스를 최적화하고, 웹사이트 페이지를 정적화하는 것뿐이었습니다. 등등. 그런데 플러그인이 없는 웹사이트에서는 기본 테마를 사용하면 php 파일 자체를 요청하는데 1초 이상 걸립니다(리소스 파일 로딩 제외). 이게 정상인가요? 이 냄비는 WP용인가요, PHP용인가요? (PHP에 익숙하지 않아서) 워드프레스 코드를 자세히 보지는 못했지만, WP 데이터베이스를 살펴보니 테이블이 몇 개밖에 없다는 것을 알게 됐습니다. 그러다 보니 워드프레스 기반의 웹사이트가 참 많을 것 같아요. WP 확장 프로그램입니다. ...
7. 【워드프레스 소스 코드】5가지 훌륭한 워드프레스 템플릿 소스 코드 추천

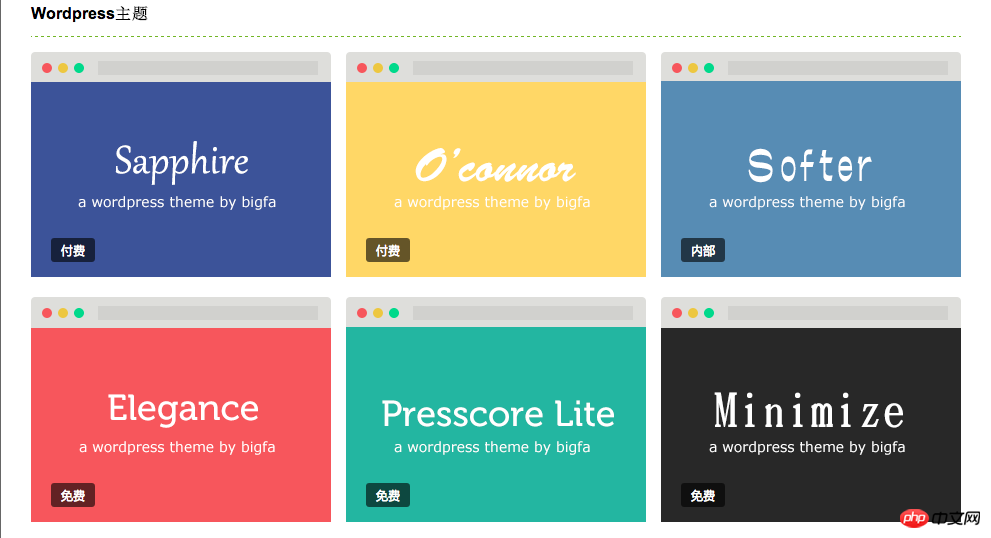
워드프레스는 가장 널리 사용되는 블로깅 시스템입니다. 세계에서 오픈 소스 PHP 소프트웨어입니다. 사용자가 너무 많기 때문에 WordPress 커뮤니티는 매우 활발하고 플러그인 템플릿 리소스가 풍부합니다. WordPress를 사용하면 독립적인 블로그 웹사이트, 기업 웹사이트, 업계 웹사이트 등을 빠르게 구축할 수 있습니다. 다음은 무료로 다운로드하여 사용할 수 있도록 PHP 중국어 웹사이트 소스 코드 다운로드 사이트에서 권장하는 5가지 우수한 WordPress 템플릿 소스 코드입니다!

소개: 이 문서에서는 Python을 사용하여 WordPress에 사이트를 수집하고 저장하는 방법을 설명합니다. 참신한 사이트입니다. 필요하신 분들이 참고하시면 됩니다

소개: 테마에 돈을 쓰고 싶다면 이 글을 읽어보세요. 강력하고 지속적으로 업데이트되는 무료 WordPress 테마 6개를 공유해 보겠습니다. 무료이지만 테마의 디자인과 기능이 유료 테마보다 열등하지 않습니다.
10. 우수한 국내 WordPress 유료 테마 8개 추천

소개: 이 기사에서는 돈을 들여 구매할 가치가 있는 몇 가지 우수한 유료 WordPress 중국어 테마를 공유합니다. 테마 작성자의 웹사이트는 자신이 개발한 WordPress 테마를 사용합니다. 이러한 테마는 단순하고 정교한 디자인, 완벽한 기능, 우수한 호환성, 반응형 레이아웃, 다양한 가젯 및 강력한 백엔드를 갖추고 있습니다. 가장 중요한 것은 이러한 WordPress 중국어 테마의 작성자가 지속적으로 테마를 업데이트하고 유지 관리한다는 것입니다. 다양한 시장 환경과 기술 배경에서 그들은 또한 다양한 기술과 디자인을 사용하여 테마를 업그레이드할 것입니다. 【관련 Q&A 추천】:
php - Wordpress 최적화
php - WordPress에서 플러그인 pinyin-permalink를 삭제한 후 탭 페이지 오류 500이 발생하면 어떻게 해야 하나요?
mysql - wordpress 데이터베이스 연결 오류
php - WordPress 기사와 태그 사이의 관계는 무엇입니까?
php - Wordpress 플러그인 개발 json 데이터를 받는 방법
위 내용은 WordPress에 관해 참고할 사항 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




