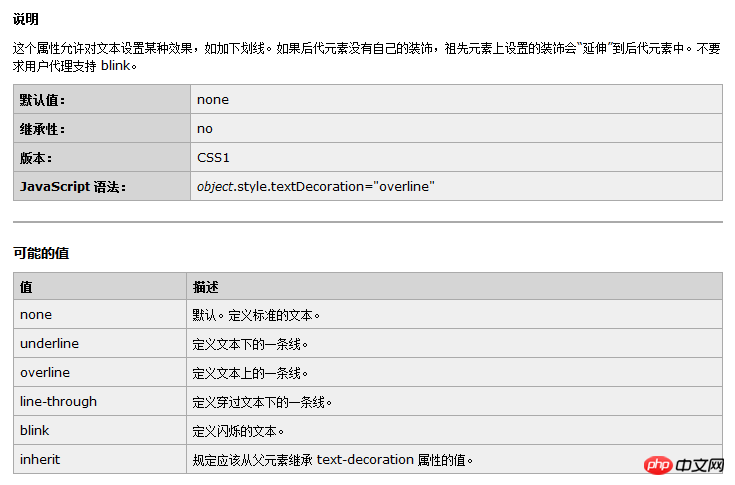
text-장식 정의 및 사용법
텍스트에 추가되는 장식을 지정합니다.
Notes: 수정된 색상은 "color" 속성에 의해 설정됩니다.
none : 无装饰 blink : 闪烁 underline : 下划线 line-through : 贯穿线 overline : 上划线
설명:
object에서 텍스트 장식을 검색하거나 설정하세요.
href 특성을 가진 a, u 및 ins 객체의 기본값은 밑줄입니다.
Object Strike, s, del, 기본값은 line-through입니다.
이 속성은 텍스트가 없는 개체에는 작동하지 않습니다.
해당 스크립트 기능은 textDecoration입니다. 제가 쓴 다른 책들도 참조해 주세요.
예:
div { text-decoration : underline; }
div { text-decoration : underline overline; }none 값이 속성 선언 끝에 있으면 다른 이전 값은 모두 지워집니다. 예를 들어, text-꾸밈: 밑줄 오버라인 깜박임 없음을 선언하는 것은 text-장식: 없음을 선언하는 것과 동일합니다.
객체에 텍스트가 없거나(예: img 요소) 빈 요소(예: )인 경우 이 속성은 적용되지 않습니다.
body 개체의 이 속성 값을 없음으로 설정하면 개체는 원래 밑줄 스타일을 계속 유지합니다. 객체에 대해 이 속성 값을 선언하지 않는 한.

text-장식은 텍스트 장식에 추가된 속성을 지정하는 데 사용됩니다.
예를 들어
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}inherit는 text-장식 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. 모든 주요 브라우저의 텍스트 장식 속성입니다.
모든 버전의 Internet Explorer(IE8 포함)는 "inherit" 속성 값을 지원하지 않습니다.
IE, Chrome 또는 Safari는 "blink" 속성 값을 지원하지 않습니다.
위 내용은 CSS에서 텍스트 장식의 정의와 사용법을 요약합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!