’ s ‐ ‐ ‐ > s 1 ~ 10-- ~ 10 단어 섹션
 list 사용할 수 있게 되면 다시 확인하세요. 하나의 제안이 부족할 때 여러 제안을 추가하는 목록입니다
list 사용할 수 있게 되면 다시 확인하세요. 하나의 제안이 부족할 때 여러 제안을 추가하는 목록입니다
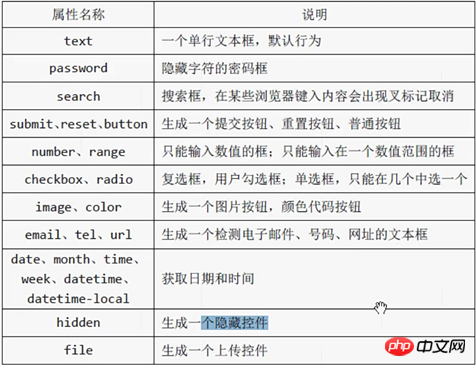
number는 입력 수를 제한합니다. 범위 제한 입력 정의 도메인 번호
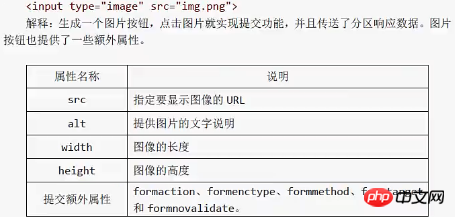
색상 날짜는 IE에서 지원되지 않습니다. 사실 매우 좋습니다. 즉, 사용자가 색상 및 날짜와 같은 더 다양한 입력을 입력할 수 있다는 것입니다. checkbox ?music을 반환합니다. = 1 & sport =2를 후속 프로그램과 연결하여 이러한 ID의 문자나 음악을 호출합니다라디오 단일 선택 질문 image Button은 사진에 대한 버튼입니다... email tel url 사용자가 올바른 카테고리를 입력해야 하지만 브라우저 지원이 좋지 않을 수 있습니다. 정규식 사용 hidden 숨겨진 입력란은 이름, 값과 함께 작성해야 합니다. 제출 후 반환 이름 = value




 file
file
위 내용은 Html5 형식 요약 (2) 입력 유형 다양한 입력, 다양한 사용자 선택, 업로드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!