CSS3 플렉스 레이아웃 예제에 대한 자세한 설명
flex 레이아웃은 CSS3에서 가장 자주 사용되는 뛰어난 기능입니다. 다소 복잡하며 속성 및 항목의 속성, 즉 상위 요소와 하위 요소의 속성이 적용됩니다. flex 布局是 css3 中使用最频繁也是最出色的功能,有点复杂,分为应用在容器上的属性和项目上的属性,即父元素上的与子元素上的属性。
父元素上的属性
-
display: flex
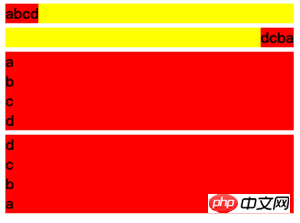
<style>p{display: flex; background-color: yellow;}b{background-color: red;}</style><body> <p> <b>a</b><b>b</b><b>c</b><b>d</b><b>e</b><b>f</b><b>g</b><b>h</b><b>i</b> </p></body>로그인 후 복사当父元素设置为
flex后,其父元素自身会表现成块级元素,如果想表现为行内元素,可以使用inline-flex。 所有子元素不管是块级的还是行内的,会立即变成行内布局,这是其他属性的默认值所致的,后面可以修改。
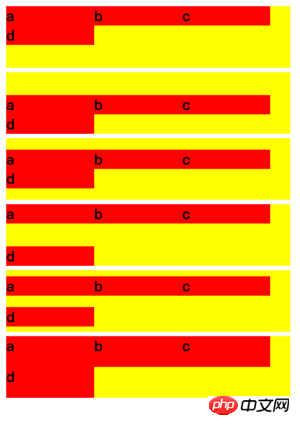
flex-direction
<style>p{display: flex; background-color: yellow; margin: 5px;}p.row{ flex-direction: row;}p.row-reverse{ flex-direction: row-reverse;}p.column{ flex-direction: column;}p.column-reverse{ flex-direction: column-reverse;}b{background-color: red;}</style><body> <p class="row"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="row-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>로그인 후 복사flex-direction决定子元素的排列方向,默认值row。
flex-wrap
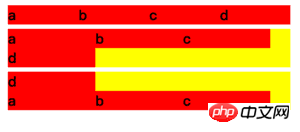
<style>p{display: flex; background-color: yellow; margin: 5px; }p.nowrap{ flex-wrap: nowrap;}p.wrap{ flex-wrap: wrap;}p.wrap-reverse{ flex-wrap: wrap-reverse;}b{background-color: red; width: 100px;}</style><body> <p class="nowrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>로그인 후 복사flex-wrap决定子元素超出一行时应该如何处理,默认值nowrap会压缩子元素的宽度,wrap是换行,wrap-reverse则是向上增加新一行。注意:这是在主轴为X轴的前提下讨论的。
justify-content
<style>b{background-color: red; }p{display: flex; background-color: yellow; margin: 5px; }p.start{ justify-content: flex-start;}p.end{justify-content: flex-end;}p.center{ justify-content: center;}p.space-between{ justify-content: space-between;}p.space-around{ justify-content: space-around;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>로그인 후 복사justify-content决定子元素在主轴(当前是X轴)上的位置,默认值flex-start。space-between与space-around的间隔是多余空间平分出来的,但后者会为左右端也计入空间。
align-items
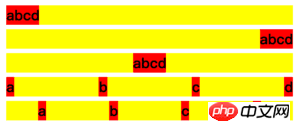
<style>b{background-color: red; width: 40px;}b:nth-child(1){}b:nth-child(2){font-size: 30px; height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; }p.start{ align-items: flex-start;}p.end{ align-items: flex-end;}p.center{ align-items: center;}p.baseline{ align-items: baseline;}p.stretch{ align-items: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="baseline"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>로그인 후 복사align-items决定副轴(当前为Y轴)上元素的对其方式。默认值stretch,表示当子元素不设置高度时,充满父类高度。
align-content
<style>b{background-color: red; width: 100px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; height: 70px;}p.start{ align-content: flex-start;}p.end{ align-content: flex-end;}p.center{ align-content: center;}p.space-between{ align-content: space-between;}p.space-around{ align-content: space-around;}p.stretch{ align-content: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>로그인 후 복사align-content表示子元素有多行时,每行在副轴(当前为Y轴)上的位置。默认值stretch,表示变动子元素每行的高度,直到充满父元素。
子元素上的属性
order
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{order: -1;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>로그인 후 복사order表示从小到大排列同级元素,默认值0。
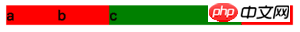
flex-grow
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{flex-grow: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>로그인 후 복사flex-grow表示当主轴(当前为X轴)上有剩余空间时,平分空间时所占的比例。默认值0,表示不占空间。当前空间平分比例为0 : 0 : 1 : 0,所以 c 占据所有剩余空间。
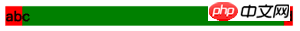
flex-shrink
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; width: 100px; flex-shrink: 0;}b.test{flex-shrink: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>로그인 후 복사flex-shrink表示当主轴(当前为X轴)空间不足以填充所有子元素时,应该如何压缩子元素,默认值1,表示1 : 1 : 1 : 1,即等比压缩,当前比例为0 : 0 : 1 : 0,表示所有空间由 c 来压缩。
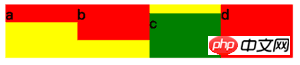
flex-basis
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b.test{flex-basis: 100px; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>로그인 후 복사flex-basis表示当主轴(当前为X轴)上平分空间前,先占据的位置,当主轴为X轴,与设置width是等效的,当主轴为Y轴,与设置height是等效的。默认值auto,表示与width或height상위 요소의 속성
display: flex
 상위 요소가
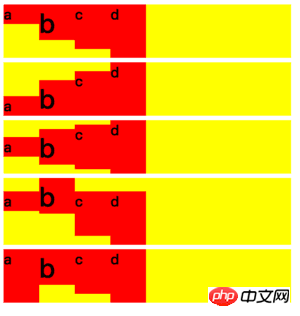
상위 요소가<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>로그인 후 복사로그인 후 복사flex로 설정되면 상위 요소 자체가 블록 수준 요소처럼 작동합니다. 인라인으로 작동하려는 경우 요소의 경우 < code>inline-flex를 사용할 수 있습니다. 블록 수준이든 인라인이든 모든 하위 요소는 즉시 인라인 레이아웃이 됩니다. 이는 다른 속성의 기본값으로 인한 것이며 나중에 수정할 수 있습니다. 🎜🎜flex-< a href="http://www.php.cn/wiki/873.html" target="_blank">direction🎜rrreee🎜
🎜🎜flex-< a href="http://www.php.cn/wiki/873.html" target="_blank">direction🎜rrreee🎜flex-direction은 자식 배열 방향을 결정합니다. elements 의 경우 기본값은row입니다. 🎜🎜 🎜🎜🎜🎜flex-wrap🎜rrreee🎜< code>flex-wrap는 하위 요소가 한 줄을 초과할 때 처리 방법을 결정합니다. 기본값인
🎜🎜🎜🎜flex-wrap🎜rrreee🎜< code>flex-wrap는 하위 요소가 한 줄을 초과할 때 처리 방법을 결정합니다. 기본값인 nowrap는 하위 요소인wrap</code)의 너비를 압축합니다. >는 줄 바꿈이고, <code> Wrap-reverse는 위쪽에 새 줄을 추가합니다. 참고: 이는 주축이 X축이라는 전제 하에 논의됩니다. 🎜🎜 🎜🎜🎜🎜justify-content🎜rrreee🎜< code>justify-content는 기본 축(현재 X축)에서 하위 요소의 위치를 결정합니다. 기본값은
🎜🎜🎜🎜justify-content🎜rrreee🎜< code>justify-content는 기본 축(현재 X축)에서 하위 요소의 위치를 결정합니다. 기본값은 flex-start입니다.space-between과space-around사이의 거리는 초과 공간으로 균등하게 나누어지지만 후자에는 왼쪽과 오른쪽 끝을 위한 공간도 포함됩니다. 🎜🎜 🎜🎜🎜🎜align-items🎜rrreee🎜< code>align-items는 보조 축(현재 Y축)의 요소 정렬을 결정합니다. 기본값은
🎜🎜🎜🎜align-items🎜rrreee🎜< code>align-items는 보조 축(현재 Y축)의 요소 정렬을 결정합니다. 기본값은 stretch입니다. 즉, 하위 요소가 높이를 설정하지 않으면 상위 클래스의 높이를 채웁니다. 🎜🎜 🎜🎜🎜🎜align-content🎜rrreee🎜< code>align-content는 하위 요소에 여러 행이 있을 때 보조 축(현재 Y축)의 각 행 위치를 나타냅니다. 기본값은
🎜🎜🎜🎜align-content🎜rrreee🎜< code>align-content는 하위 요소에 여러 행이 있을 때 보조 축(현재 Y축)의 각 행 위치를 나타냅니다. 기본값은 stretch입니다. 이는 상위 요소가 채워질 때까지 하위 요소의 각 행 높이를 변경하는 것을 의미합니다. 🎜🎜 🎜🎜
🎜🎜
하위 요소
- 🎜🎜order🎜rrreee🎜
order의 속성은 동일한 수준의 요소를 작은 것부터 큰 것 순으로 정렬한다는 의미입니다. 기본값은 <입니다. 코드>0. 🎜🎜 🎜🎜🎜🎜flex-grow🎜rrreee🎜< code>flex-grow는 주축(현재 X축)에 남은 공간이 있을 때 공간의 비율을 균등하게 나눈다는 의미입니다. 기본값은
🎜🎜🎜🎜flex-grow🎜rrreee🎜< code>flex-grow는 주축(현재 X축)에 남은 공간이 있을 때 공간의 비율을 균등하게 나눈다는 의미입니다. 기본값은 0이며 이는 공간을 차지하지 않음을 의미합니다. 현재 공간 이등분 비율은 0 : 0 : 1 : 0이므로 c가 남은 공간을 모두 차지합니다. 🎜🎜 🎜🎜🎜🎜flex-shrink🎜rrreee🎜< code>flex-shrink는 주축(현재 X축) 공간이 모든 하위 요소를 채울 만큼 충분하지 않을 때 하위 요소를 압축하는 방법을 나타냅니다. 기본값은
🎜🎜🎜🎜flex-shrink🎜rrreee🎜< code>flex-shrink는 주축(현재 X축) 공간이 모든 하위 요소를 채울 만큼 충분하지 않을 때 하위 요소를 압축하는 방법을 나타냅니다. 기본값은 1</code입니다. >는 <code>1:1:1:1, 즉 등비 압축을 의미합니다. 현재 비율은 0:0:1:0입니다. 공간은 c로 압축됩니다. 🎜🎜 🎜🎜🎜🎜flex-basis🎜rrreee🎜< code>flex-basis는 주축(현재 X축)에서 공간을 균등하게 나누기 전의 위치를 나타냅니다. 주축이 X축인 경우
🎜🎜🎜🎜flex-basis🎜rrreee🎜< code>flex-basis는 주축(현재 X축)에서 공간을 균등하게 나누기 전의 위치를 나타냅니다. 주축이 X축인 경우 width<를 설정하는 것과 같습니다. /code>. 주축이 Y축인 경우 <code>높이 설정과 동일합니다. 기본값은 auto입니다. 이는 너비 또는 높이와 동일함을 의미합니다. 🎜🎜🎜🎜🎜🎜🎜align-self🎜<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>align-self 表示当前元素可以覆盖父元素 align-items 所决定的副轴(当前为Y轴)上的方向。默认 auto,即不设置。可选择与 align-items 一致,auto | flex-start | flex-end | center | baseline | stretch 。

特别注意,为简化布局理解,上面事例都使用了默认的 flex-direction:row 作为子元素排序方向为基础。如果改为 flex-direction:column ,主轴将为变成 Y 轴,而副轴将变成 X 轴,所有属性的效果将会改变,这个留给读者自行实践。
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
위 내용은 CSS3 플렉스 레이아웃 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7770
7770
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.