WordPress_javascript 기술에서 JavaScript를 사용하여 보조 탐색 메뉴를 구현하는 방법
May 16, 2016 pm 03:25 PM탐색 메뉴
탐색 메뉴는 오랫동안 "사람들의 마음 속에 깊이 뿌리내려" 왔으며, 블로그에서의 적용이 점점 더 중요해지고 다양해졌습니다. 이 기사를 시작으로 WordPress 탐색 메뉴에 대한 몇 가지 주제를 시작하고 사용 방법에 대해 논의하겠습니다. 그리고 WordPress의 탐색 메뉴를 강화합니다. 주제 사이에는 특정 사업 관계가 있으며 난이도는 점차 높아질 것입니다.

워드프레스에는 일반적으로 페이지 탐색 메뉴와 카테고리 탐색 메뉴의 두 가지 유형의 탐색 메뉴가 있습니다.
WordPress에서는 독립된 페이지를 작성할 수 있다는 사실을 기억하시나요? 페이지 탐색 메뉴는 홈페이지와 각 독립 페이지로 구성된 메뉴입니다.
이펙트 시연입니다
메뉴는 홈페이지와 독립된 페이지 목록 또는 홈페이지와 카테고리 목록으로 구성되어 있으므로 홈페이지 메뉴 항목과 기타 메뉴 항목이라는 두 가지 링크를 다루어야 합니다.
또한 메뉴 항목의 세 가지 상태, 즉 일반 상태, 현재 메뉴 항목 상태(예: 홈 페이지에서는 홈 페이지 메뉴 항목이 현재 메뉴 항목임) 및 선택한 메뉴도 처리해야 합니다. 아이템 상태
즉, 총 3가지를 처리해야 합니다.
1. 홈페이지 외 기타 메뉴
2. 홈 메뉴 항목
3. 메뉴 항목의 상태가 다를 때의 시각 효과
예상 구조:
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> ... </ul> </div>
페이지 탐색 메뉴
1. 메뉴 항목으로 독립된 페이지 목록
독립 페이지 목록을 얻으려면 wp_list_pages를 호출하고 다음 매개변수를 사용하세요.
깊이: 목록 깊이(최대 레이어 수) 이 문서에서는 1단계 메뉴에 대해 설명하므로 최대 깊이는 1입니다.
title_li: 제목 문자열, 여기에는 필요하지 않음, 0으로 설정
sort_column : 페이지 생성 시 설정한 순서에 따라 목록 항목을 오름차순으로 정렬하는 방법
독립 페이지 메뉴 항목을 인쇄하는 명령문은 다음과 같습니다.
<?php wp_list_pages('depth=1&title_li=0&sort_column=menu_order'); ?>
2. 홈 메뉴 항목
독립 페이지의 일반 클래스는 page_item이므로 현재 독립 페이지의 클래스는 current_page_item입니다. 페이지가 홈 페이지인 경우 홈 페이지 메뉴 항목의 클래스는 current_page_item이어야 하며, 그렇지 않은 경우에는 page_item입니다. , 클래스를 결정하려면 분기 코드가 필요합니다:
<?php
// 如果是首页, class 是 current_page_item
if (is_home()) {
$home_menu_class = 'current_page_item';
// 如果不是首页, class 是 page_item
} else {
$home_menu_class = 'page_item';
}
?>
홈 페이지 메뉴 항목을 인쇄하는 명령문은 다음과 같습니다.
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 메뉴 스타일
이는 일반에서 특수로 진행되는 과정으로, 일반적으로 메뉴 항목의 스타일은 앞쪽에 배치되고, 현재 메뉴 항목과 선택한 메뉴 항목의 스타일은 뒤쪽에 배치됩니다. 덮어쓰기되어 모양이 변경됩니다.
/* 菜单项 */
#menubar ul.menus li {
float:left; /* 靠左浮动 */
list-style:none; /* 清空列表风格 */
margin-right:1px; /* 右侧的间隔 */
}
/* 菜单项链接 */
#menubar ul.menus li a {
padding:5px 10px; /* 内边距 */
display:block; /* 显示为块 */
color:#FFF; /* 文字颜色 */
background:#67ACE5; /* 背景颜色 */
text-decoration:none; /* 没有下横线 */
}
/* 当前菜单项链接 */
#menubar ul.menus li.current_page_item a {
background:#5495CD; /* 背景颜色 */
}
/* 选中菜单项链接 */
#menubar ul.menus li a:hover {
background:#4281B7; /* 背景颜色 */
}
카테고리 탐색 메뉴
1. 메뉴 항목으로서의 카테고리 목록
카테고리 목록을 가져오려면 wp_list_categories 메소드를 호출하고 다음 매개변수를 사용하세요.
깊이: 목록 깊이(최대 레이어 수) 이 문서에서는 1단계 메뉴에 대해 설명하므로 최대 깊이는 1입니다.
title_li: 제목 문자열, 여기에는 필요하지 않음, 0으로 설정
orderby: 페이지 생성 시 설정한 순서에 따라 목록 항목을 오름차순으로 정렬하는 방법
show_count: 이 카테고리의 기사 수를 표시할지 여부, 여기에 표시할 필요가 없습니다. 0으로 설정합니다
카테고리 메뉴 항목을 인쇄하는 명령문은 다음과 같습니다.
<?php wp_list_categories('depth=1&title_li=0&orderby=name&show_count=0'); ?>
2. 홈 메뉴 항목
메뉴 항목의 클래스가 다르다는 점을 제외하면 페이지 탐색 메뉴와 유사합니다.
page_item이 cat-item으로 변경되었습니다
current_page_item이 current-cat으로 변경되었습니다
3. 메뉴 스타일
메뉴 항목의 클래스가 조금씩 다르기 때문에 약간의 수정이 필요합니다.
current_page_item이 current-cat으로 변경되었습니다
보조 탐색 메뉴

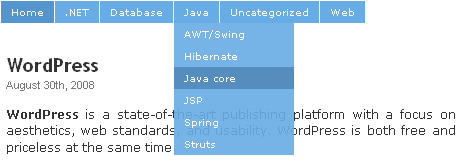
우리는 메뉴를 만드는 방법을 이미 알고 있습니다. 이번에는 카테고리 목록을 사용하여 보조 메뉴를 만들겠습니다. 우리가 해야 할 일은 원래 메뉴를 기반으로 보조 메뉴를 변경하는 것입니다. (카테고리에 하위 카테고리가 포함되어 있는지 확인하세요. 그렇지 않으면 보조 메뉴를 불러올 수 없습니다.)
우리는 총 3가지 사항을 처리해야 합니다:
1. 보조 메뉴(하위 카테고리)를 불러옵니다
2. 보조 메뉴 스타일
3. 보조메뉴의 효과
예상구조
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."> <a href="http://.../">菜单1</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单2</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项4</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单3</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项5</a></li> <li class="..."><a href="http://.../">菜单项6</a></li> </ul> </li> ... </ul> </div>
작업 구현
1. 보조 메뉴(하위 카테고리)를 불러옵니다
네비게이션 메뉴를 만들 때 목록의 깊이를 어떻게 설정했는지 기억하시나요? 그 당시에는 하위 카테고리가 표시되지 않도록 깊이가 1로 설정되어 있었습니다. 물론 이제 2차 하위 카테고리를 원하시면, 깊이를 2로 설정하세요.
깊이: 목록 깊이(최대 레이어 수) 이 문서에서는 보조 메뉴에 대해 설명하므로 최대 깊이는 2입니다.
카테고리 메뉴 항목을 인쇄하는 명령문은 다음과 같습니다.
<?php wp_list_pages('depth=2&title_li=0&sort_column=menu_order'); ?>
2. 보조 메뉴 스타일
원래 스타일을 수정하고 하위 카테고리 스타일을 추가한 것뿐입니다.
/* 二级菜单 */
#menubar ul.children {
display:none; /* 初始化页面时不显示出来 */
padding:0;
margin:0;
}
/* 二级菜单的菜单项 */
#menubar ul.children li {
float:none; /* 垂直排列 */
margin:0;
padding:0;
}
/* 二级菜单的当前菜单项链接 */
#menubar ul.children li a {
width:100px; /* 对 IE6 来说十分很重要 */
}
홈페이지 메뉴 항목을 인쇄하는 명령문은 다음과 같습니다.
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 二级菜单的效果
全部使用 JavaScript 实现, 为便于理解, 使用面向对象方式编写代码, 借鉴了部分 Prototype 框架的代码. 因为代码比较多, 不适合逐句解说, 所以我已标上了大量注释. 代码不是很复杂, 有 JS 基础的话应该不会存在障碍.
另外为了迎合个别人的口味, 加上透明效果. Enjoy!
/*
Author: mg12
Feature: MenuList with second-level menus
Update: 2008/08/30
Tutorial URL: http://www.neoease.com/wordpress-menubar-2/
*/
/** 类 */
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
/** 菜单列表 */
var MenuList = Class.create();
MenuList.prototype = {
/**
* 构造方法
* id: 菜单列表
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(id, opacity) {
// 获取菜单列表
this.obj = document.getElementById(id);
if (!this.obj) { return; }
// 对菜单列表内的所有菜单进行处理
var menus = this.obj.childNodes;
for (var i = 0; i < menus.length; i++) {
var menu = menus[i];
if (menu.tagName == 'LI') {
// 构建菜单
new Menu(menu, opacity);
}
}
}
}
/** 菜单 */
var Menu = Class.create();
Menu.prototype = {
/**
* 构造方法
* target: 目标菜单
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(target, opacity) {
this.util = new MenuUtil();
// 获取目标菜单 (没多余元素)
this.obj = this.util.cleanWhitespace(target);
// 定义透明度, 默认为不透明
this.opacity = opacity || 1;
// 获取菜单
this.menu = this.obj.childNodes
// 重要! 如果菜单不包含菜单项, 则不进行处理
if (this.menu.length < 2) { return; }
// 菜单标题和菜单体
this.title = this.menu[0];
this.body = this.menu[1];
// 定义初始样式
this.util.setStyle(this.body, 'visibility', 'hidden');
this.util.setStyle(this.body, 'position', 'absolute');
this.util.setStyle(this.body, 'overflow', 'hidden');
this.util.setStyle(this.body, 'display', 'block');
// 添加监听器
this.addListener(this.obj, 'mouseover', this.util.bind(this, this.activate), false);
this.addListener(this.obj, 'mouseout', this.util.bind(this, this.deactivate), false);
},
/**
* 激活方法
* 当鼠标移动到菜单标题是激活
*/
activate: function() {
// 获取当前菜单体的位置
var pos = this.util.cumulativeOffset(this.title);
var left = pos[0];
var top = pos[1] + this.util.getHeight(this.title);
// 定义激活时样式
this.util.setStyle(this.body, 'left', left + 'px');
this.util.setStyle(this.body, 'top', top + 'px');
this.util.setStyle(this.body, 'visibility', 'visible');
this.util.setStyle(this.body, 'opacity', this.opacity);
this.util.setStyle(this.body, 'filter', 'alpha(opacity=' + this.opacity * 100 + ')');
},
/**
* 解除方法
* 当鼠标移动出菜单标题是激活
*/
deactivate: function(){
// 定义解除时样式
this.util.setStyle(this.body, 'visibility', 'hidden');
},
/**
* 监听方法
* element: 监听对象
* name: 监听方法
* observer: 执行的方法
* useCapture: 浏览器调用事件的方式 (true 为 Capture 方式, false 为 Bubbling 方式)
*/
addListener: function(element, name, observer, useCapture) {
if(element.addEventListener) {
element.addEventListener(name, observer, useCapture);
} else if(element.attachEvent) {
element.attachEvent('on' + name, observer);
}
}
}
/** 一些实用的方法 */
var MenuUtil = Class.create();
MenuUtil.prototype = {
initialize: function() {
},
$: function(id) {
return document.getElementById(id);
},
$A: function(iterable) {
if(!iterable) {
return [];
}
if(iterable.toArray) {
return iterable.toArray();
} else {
var results = [];
for(var i = 0; i < iterable.length; i++) {
results.push(iterable[i]);
}
return results;
}
},
bind: function() {
var array = this.$A(arguments);
var func = array[array.length - 1];
var _method = func, args = array, object = args.shift();
return function() {
return _method.apply(object, args.concat(array));
}
},
getHeight: function(element) {
return element.offsetHeight;
},
setStyle: function(element, key, value) {
element.style[key] = value;
},
getStyle: function(element, key) {
return element.style[key];
},
cleanWhitespace: function(list) {
var node = list.firstChild;
while (node) {
var nextNode = node.nextSibling;
if(node.nodeType == 3 && !/\S/.test(node.nodeValue)) {
list.removeChild(node);
}
node = nextNode;
}
return list;
},
cumulativeOffset: function(element) {
var valueT = 0, valueL = 0;
do {
valueT += element.offsetTop || 0;
valueL += element.offsetLeft || 0;
element = element.offsetParent;
} while (element);
return [valueL, valueT];
}
}
/** 添加到页面加载事件 */
window.onload = function(e) {
new MenuList('menus', 0.9);
}

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7311
7311
 9
9
 1624
1624
 14
14
 1346
1346
 46
46
 1259
1259
 25
25
 1207
1207
 29
29














