
Windows 개발 환경 설정:
2. 최신 .NET CORE를 설치합니다.
1. C# 프로젝트를 만듭니다. 1. VS Code를 열고 명령줄에서 다음과 같이 미리 정의된 폴더를 엽니다. E:NetCoredemo;
바로가기 키를 사용하여 명령줄 창을 불러옵니다. 실제로 여기에는 두 가지 방법이 있습니다. Windows 명령줄 동일합니다.
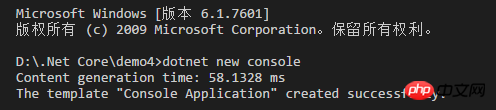
2. dotnet new console을 입력하면 해당 폴더와 동일한 이름의 프로젝트가 생성됩니다(예:



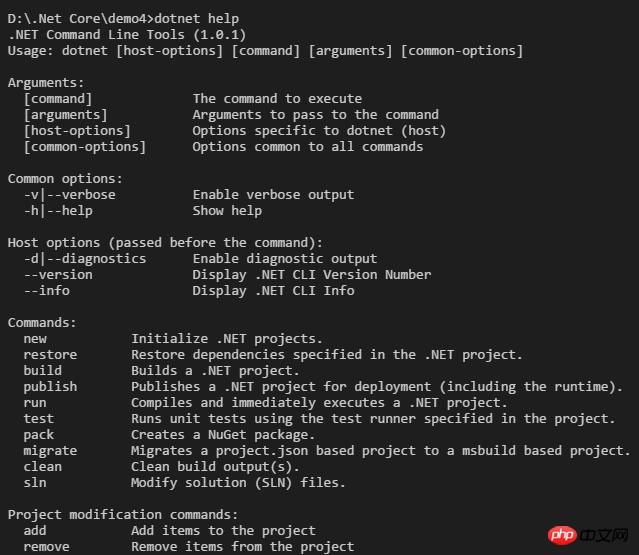
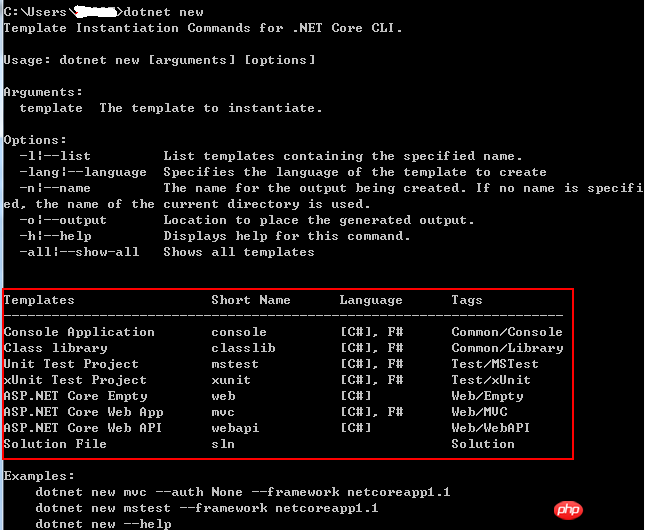
dotnet new를 직접 사용하여 도움말을 보고 콘솔 프로그램, 웹 프로젝트, 웹 MVC, 클래스 라이브러리, 테스트 프로젝트 및 솔루션과 같은 다양한 프로젝트를 만들 수 있는 더 중요한 명령이 있습니다.
 이 명령은 dotnet core 1.1부터만 나타났어야 합니다. 이전에는 프로젝트가 json 형식으로 생성되었다가 csproj 솔루션 모드로 돌아갔습니다.
이 명령은 dotnet core 1.1부터만 나타났어야 합니다. 이전에는 프로젝트가 json 형식으로 생성되었다가 csproj 솔루션 모드로 돌아갔습니다.
3. 한번 시도해 보고 Web Mvc 프로그램을 만들어 보세요1. VS Code를 열고 원하는 폴더로 이동합니다. 예: E:MvcDemo1
 2 단축키를 사용하세요. ` , 이때 오른쪽 하단에 터미널 cmd.exe 창이 나타납니다
2 단축키를 사용하세요. ` , 이때 오른쪽 하단에 터미널 cmd.exe 창이 나타납니다
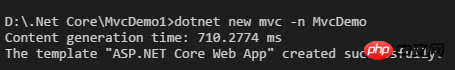
3. dotnet new mvc -n MvcDemo
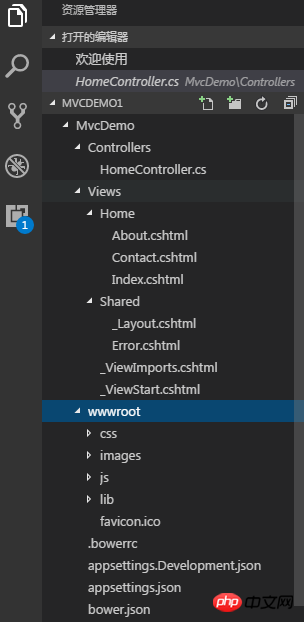
4. 이때 왼쪽 메뉴 창으로 돌아가서 생성된 프로젝트를 클릭하고 아무 파일이나 클릭하세요.클릭한 후 잠시 기다리면 출력 창에 OmniSharp 패키지가 다운로드되는 것을 볼 수 있습니다...

중국에서는 다운로드 속도가 상대적으로 느린 것 같습니다. 패키지 다운로드에 실패하면 다시 열어서 다시 다운로드할 수 있습니다.
OmniSharp를 다운로드하면 .NET Core Debugger가 다운로드됩니다...
5. MVC 프로그램을 실행하고 왼쪽 메뉴 표시줄에서 디버그 아이콘을 클릭한 다음 .NET Core 시작(웹)을 선택한 다음 디버깅 시작
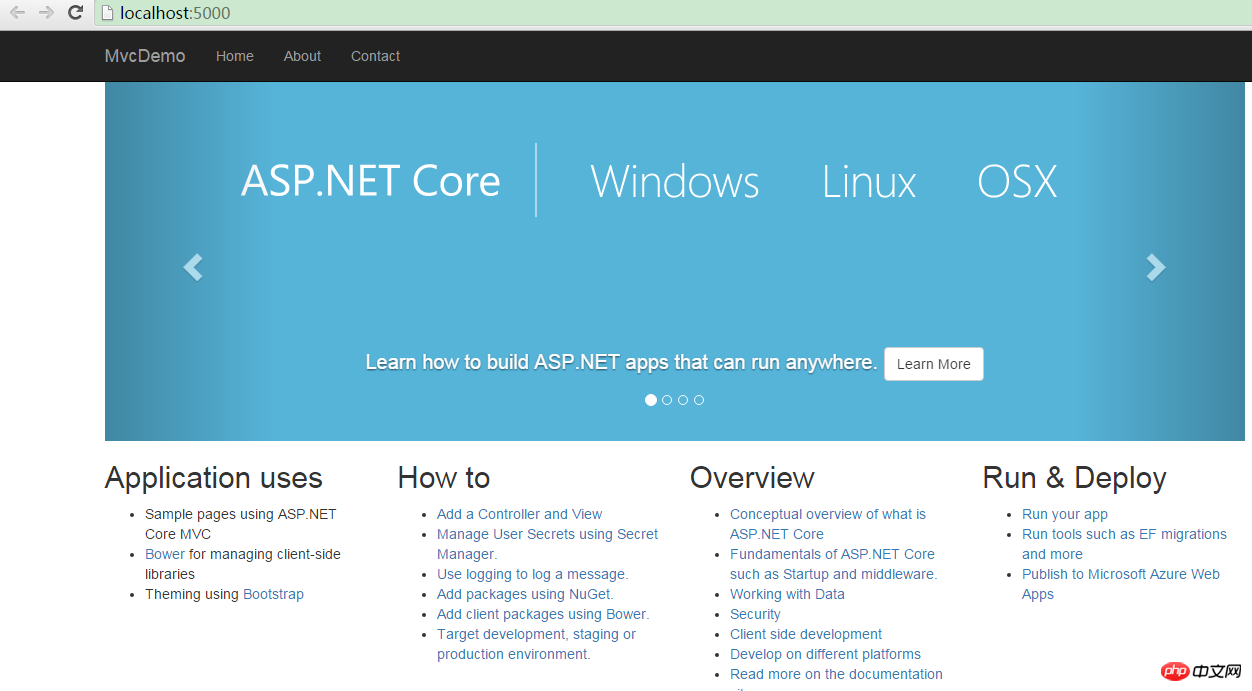
실행 결과

6. .NET Core 애플리케이션 게시, 
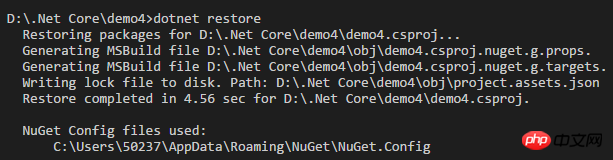
 dotnet 게시를 사용하여 프로그램을 게시하려면 먼저 dotnet 복원을 수행해야 합니다. 게시 복원 및 dotnet 프로젝트를 빌드하는 단계
dotnet 게시를 사용하여 프로그램을 게시하려면 먼저 dotnet 복원을 수행해야 합니다. 게시 복원 및 dotnet 프로젝트를 빌드하는 단계
는 다음과 같습니다.
6.1 종속성 생성, dotnet 복원6.2 프로젝트 생성, dotnet build6.3 프로젝트 게시, dotnet 게시 -f netcoreapp1.1 -c Release
dotnet 게시 [< PROJECT>] [-f|--framework] [-r|--runtime] [-o|--output] [-c|--configuration] [--version- suffix] [-v|--verbosity] [-h|--help]
대상 프레임워크 지정 -f|--framework
를 참조하세요.
런타임 RID 지정, -r|--runtime
테스트 결과 지정된 RID가 항상 게시에 실패하는 것으로 나타났습니다. 누가 문제인지 알 수 없습니다. 정말 감사하겠습니다.
나중에 dotnetPublish -f netcoreapp1.1 -c Release를 사용하여 릴리스에 성공했습니다. 생성된 파일은 bin/Release/netcoreapp1.1/publish위 내용은 VSCode를 사용하여 .NET Core 프로젝트 작성에 대한 예제 자습서의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!