
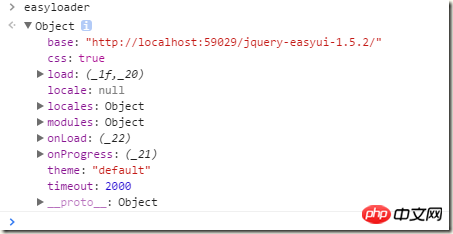
객체 속성 및 메서드:

사용법:
<script></script><script></script>
<script>easyloader.theme = "bootstrap";
easyloader.locale = "zh_CH";
easyloader.load("dialog",function() {
dialoginit();
});
easyloader.load("layout");
easyloader.load("draggable");
easyloader.load("droppable");
easyloader.load('messager,', function () { // 加载指定模块 //$.messager.alert('Title', 'load ok'); });
$(function () {
});function message_alert(title,content) {
$.messager.alert(title, content);
}</script>위 내용은 EasyLoader(간단 로딩) 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!