블로그파크 추천인원 수정 예시에 대한 자세한 설명
오늘 정원을 산책하다가 우연히 가장 추천받은 것들 을 보고 조금 궁금했어요.
을 보고 조금 궁금했어요.
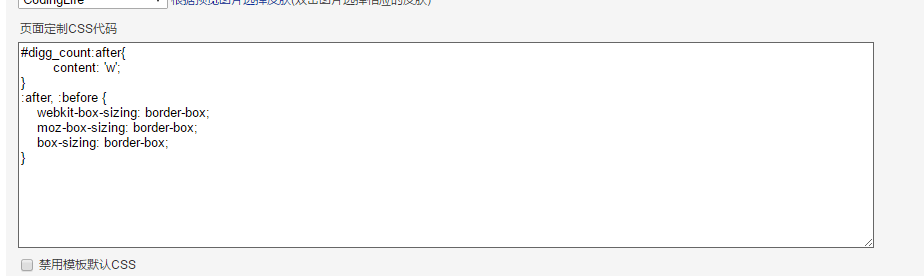
F12는 요소를 살펴본 결과 CSS에 after가 추가되고 콘텐츠에 "w"가 추가된 것을 발견했습니다.
오락 우선 원칙에 맞춰 직접 시도해 보세요. 다음 CSS를 사용자 정의 CSS 설정에 복사하세요




#digg_count:after{content: 'w';
}:after, :before {webkit-box-sizing: border-box;moz-box-sizing: border-box;box-sizing: border-box;
}위 내용은 블로그파크 추천인원 수정 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 딩톡 그룹 내 개인 이름 변경 방법_딩톡 그룹 내 개인 이름 수정 방법
Mar 29, 2024 pm 08:41 PM
딩톡 그룹 내 개인 이름 변경 방법_딩톡 그룹 내 개인 이름 수정 방법
Mar 29, 2024 pm 08:41 PM
1. 먼저 딩톡을 실행하세요. 2. 그룹 채팅을 열고 오른쪽 상단에 있는 점 3개를 클릭하세요. 3. 이 그룹에서 내 닉네임을 찾아보세요. 4. 입력하여 수정하고 저장하려면 클릭하세요.
 타오바오에서 나에게 친구를 추천하는 방법
Feb 29, 2024 pm 07:07 PM
타오바오에서 나에게 친구를 추천하는 방법
Feb 29, 2024 pm 07:07 PM
Taobao를 사용하는 과정에서 우리가 알고 있는 몇몇 친구들의 추천을 받는 경우가 많습니다. 관심 있는 친구들은 이 기능을 끄는 방법을 소개합니다. 휴대폰에서 "타오바오" 앱을 연 후 페이지 오른쪽 하단의 "내 타오바오"를 클릭하여 개인 센터 페이지에 들어간 후 오른쪽 상단의 "설정" 기능을 클릭하여 설정 페이지로 들어갑니다. . 2. 설정 페이지로 이동한 후 '개인정보 보호'를 찾아 이 항목을 클릭하여 들어갑니다. 3. 개인정보 페이지에 '친구 추천'이 있습니다. 현재 상태가 '켜짐'으로 표시되면 클릭하여 닫으세요. 4. 마지막으로 팝업창에서 "나에게 친구 추천" 뒤에 전환 버튼이 있을 것입니다. 이를 클릭하면 버튼이 회색으로 설정됩니다.
 Douyin Blue V가 이름을 바꿀 수 있나요? 기업 Douyin Blue V 계정의 이름을 변경하는 단계는 무엇입니까?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V가 이름을 바꿀 수 있나요? 기업 Douyin Blue V 계정의 이름을 변경하는 단계는 무엇입니까?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V 인증은 Douyin 플랫폼에 있는 회사 또는 브랜드의 공식 인증으로 브랜드 이미지와 신뢰성을 높이는 데 도움이 됩니다. 기업 개발 전략 조정 또는 브랜드 이미지 업데이트로 인해 회사는 Douyin Blue V 인증의 이름을 변경할 수 있습니다. 그럼 Douyin Blue V가 이름을 바꿀 수 있을까요? 대답은 '예'입니다. 이 글에서는 기업 Douyin Blue V 계정의 이름을 수정하는 단계를 자세히 소개합니다. 1. Douyin Blue V의 이름을 변경할 수 있나요? Douyin Blue V 계정의 이름을 변경할 수 있습니다. Douyin의 공식 규정에 따라 기업 Blue V 인증 계정은 특정 조건을 충족한 후 계정 이름 변경을 신청할 수 있습니다. 일반적으로 기업은 이름 변경의 적법성과 필요성을 입증하기 위해 영업 허가증, 조직 코드 인증서 등과 같은 관련 지원 자료를 제공해야 합니다. 2. 기업 Douyin Blue V 계정의 이름을 수정하려면 어떤 단계를 거쳐야 합니까?
 Win10 절전 시간 수정 팁 공개
Mar 08, 2024 pm 06:39 PM
Win10 절전 시간 수정 팁 공개
Mar 08, 2024 pm 06:39 PM
Win10 절전 시간 수정 팁 공개 현재 널리 사용되는 운영체제 중 하나인 Windows 10에는 사용자가 컴퓨터를 사용하지 않을 때 전원을 절약하고 화면을 보호할 수 있도록 절전 기능이 있습니다. 그러나 기본 절전 시간이 사용자의 요구 사항을 충족하지 못하는 경우도 있으므로 Win10 절전 시간을 수정하는 방법을 아는 것이 특히 중요합니다. 이 문서에서는 Win10의 절전 시간을 수정하여 시스템의 절전 설정을 쉽게 사용자 지정할 수 있는 팁을 공개합니다. 1. "설정"을 통해 Win10 절전 시간 수정 먼저, 가장 간단한 수정
 Java 에뮬레이터 권장 사항: 이 다섯 가지는 사용하기 쉽고 실용적입니다!
Feb 22, 2024 pm 08:42 PM
Java 에뮬레이터 권장 사항: 이 다섯 가지는 사용하기 쉽고 실용적입니다!
Feb 22, 2024 pm 08:42 PM
Java 에뮬레이터는 컴퓨터나 장치에서 Java 애플리케이션을 실행할 수 있는 소프트웨어입니다. Java 가상 머신을 시뮬레이션하고 Java 바이트코드를 실행할 수 있으므로 사용자는 다양한 플랫폼에서 Java 프로그램을 실행할 수 있습니다. Java 시뮬레이터는 소프트웨어 개발, 학습 및 테스트에 널리 사용됩니다. 이 기사에서는 다양한 사용자의 요구 사항을 충족하고 사용자가 Java 프로그램을 보다 효율적으로 개발하고 실행하는 데 도움이 되는 다섯 가지 유용하고 실용적인 Java 에뮬레이터를 소개합니다. 최초의 에뮬레이터는 Eclipse였습니다. Ecl
 황취안 라이트콘 추천
Mar 27, 2024 pm 05:31 PM
황취안 라이트콘 추천
Mar 27, 2024 pm 05:31 PM
Huang Quan의 빛 원뿔은 전투에서 캐릭터의 치명타 데미지와 공격력을 효과적으로 증가시킬 수 있습니다. Huang Quan이 권장하는 빛 원뿔은 다음과 같습니다: 지나가는 해안을 걷다, 안녕히 주무세요, 잠자는 얼굴, 비가 계속 내린다, 기다려라, 구슬 같은 결심. of Sweat. Shine의 편집자 아래에는 Collapsed Star Dome Railway의 Underworld Light Cone에 대한 권장 사항이 표시됩니다. 황취안 라이트콘 추천 1. 지나가는 둑을 걷다 1. 황취안의 특수 무기는 폭발 데미지를 증가시킬 수 있으며, 적을 공격하면 적을 버블 네거티브 상태로 만들 수 있으며, 이로 인해 마무리 동작의 데미지가 추가로 증가합니다. 네거티브 상태도 있고, 데미지가 증가하는 특수 무기라고 해야 할까요. 2. 전용 라이트 콘은 많은 에테르 라이트 콘 중에서 매우 독특합니다. 직접 데미지를 증가시키고, 높은 데미지를 가지며, 크리티컬 데미지 속성을 향상시킵니다. 3. 뿐만 아니라, 라이트 콘은 부정적인 상태 효과도 제공하여 황취안 자체가 반응하게 만들 수 있습니다.
 Xianyu에 게시된 제품의 주소 위치를 수정하는 방법
Mar 28, 2024 pm 03:36 PM
Xianyu에 게시된 제품의 주소 위치를 수정하는 방법
Mar 28, 2024 pm 03:36 PM
Xianyu 플랫폼에 제품을 게시할 때 사용자는 실제 상황에 따라 제품의 지리적 위치 정보를 맞춤화할 수 있으므로 잠재 구매자가 제품의 특정 위치를 보다 정확하게 파악할 수 있습니다. 제품이 성공적으로 선반에 올려지면 판매자의 위치가 변경되더라도 걱정할 필요가 없습니다. Xianyu 플랫폼은 유연하고 편리한 수정 기능을 제공합니다. 그러면 게시된 제품의 주소를 수정하려면 어떻게 해야 합니까? 이 튜토리얼 가이드에서는 자세한 단계별 가이드를 제공할 수 있기를 바랍니다. 도와주세요! Xianyu에서 출시 제품 주소를 수정하는 방법은 무엇입니까? 1. Xianyu를 열고 내가 게시한 내용을 클릭한 후 제품을 선택하고 편집을 클릭합니다. 2. 위치 아이콘을 클릭하고 설정하려는 주소를 선택하세요.
 상사직접 채용 인사말 내용 수정 방법
Mar 01, 2024 pm 03:40 PM
상사직접 채용 인사말 내용 수정 방법
Mar 01, 2024 pm 03:40 PM
Boss Direct Recruitment라는 구직 및 채용 소프트웨어에서 사용자는 자신의 인사말을 맞춤화하여 자신의 성격과 입사 지원 의지를 더 잘 보여줄 수 있습니다. 그러나 기본 인사말 용어가 다소 기계적이고 엄격할 때도 있습니다. 많은 사용자가 직접 변경하고 싶지만 설정 위치를 알지 못하는 경우가 있습니다. 따라서 이 튜토리얼 가이드에서는 자세한 내용을 알고 싶은 플레이어를 위해 자세한 수정 단계를 소개합니다. 이 글을 따라가서 알아보세요! 상사가 직접 인사할 사람을 고용할 때 답변을 변경하는 방법: [상사 직접 고용]-[나의]-[설정 아이콘]-[인사말 언어]. 구체적인 단계: 1. 먼저 상사 직접 채용 소프트웨어를 클릭합니다. 홈페이지에 들어간 후 오른쪽 하단의 [내]를 클릭합니다. 2. 그런 다음 마이 페이지로 이동하면 관련 데이터를 볼 수 있습니다.




