한 문장으로 말하면 자동화입니다. 압축, 컴파일, 단위 테스트, Linting 등과 같이 반복해야 하는 경우 자동화된 도구를 사용하면 노동력을 줄이고 작업을 단순화할 수 있습니다
Gruntfile 파일에서 작업을 구성하면 작업 실행기가 자동으로 귀하 또는 귀하의 팀이 지루한 작업의 일부를 완료하도록 도와주세요.
Grunt 및 Grunt 플러그인은 Node.js의 패키지 관리자인 npm을 통해 설치 및 관리됩니다. 즉, Grunt를 설치하려면 Node.js를 설치해야 합니다. Grunt를 설치하려면 Node.js를 세 번 설치해야 합니다. ๑>◡<๑)
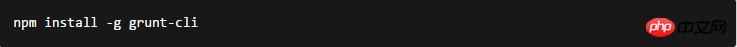
먼저 Grunt 명령줄(cli)을 글로벌 환경에 설치해야 합니다. 설치 중에 sudo 권한을 사용하거나 관리자로 다음 명령을 실행해야 할 수도 있습니다.
 위 명령이 실행되면 Grunt 명령이 시스템 경로에 추가되며 나중에 어떤 디렉터리에서든 이 명령을 실행할 수 있습니다.
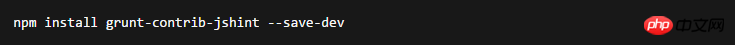
위 명령이 실행되면 Grunt 명령이 시스템 경로에 추가되며 나중에 어떤 디렉터리에서든 이 명령을 실행할 수 있습니다.
됩니다. 이것의 장점은 동일한 시스템에 동시에 여러 버전의 Grunt를 설치할 수 있다는 것입니다.
이를 통해 동일한 시스템에 여러 버전의 Grunt를 동시에 설치할 수 있습니다. grunt-cli并不等于安装了 Grunt!Grunt CLI的任务很简单:调用与Gruntfile
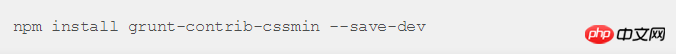
또 다른 cssmin 작업 모듈:

module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
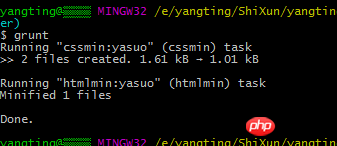
}이 결과를 보면 성공하셨습니다!!
위 내용은 Grunt가 CSS와 HTML을 압축하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!