양식 제출:
텍스트 상자:
< /form & gt; GenerationCredKen int``gt;
속성 값: selected="checked" 기본값(기본적으로 "checked"를 추가하려는 항목이 먼저 선택됩니다)
확인: checkbox=(check)
제출 속성 값: 버튼= (일반 버튼, 맞춤 버튼)
이미지 버튼 속성 값;image=(사진 버튼)
텍스트 영역: s="Number">텍스트를 입력하세요 높음)
)
코드( 드롭다운 상자만 다르고 나머지는 다를 수도 있습니다. 유형 뒤의 값이 다를 뿐인데 왜 여전히 라디오 버튼을 작성해야 할까요? 물론 그는 특별하다.
위의 속성도 보신 적이 있을 텐데요, 직접 사용해보시고 깊이 기억해 보세요.)
<html>
<head>
<title>表单</title>
</head>
<body>
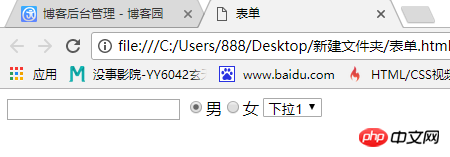
<form>
<input type="text">
<input type="radio" name="sex">男<input type="radio" name="sex">女
<select>
<option>下拉1</option>
<option>下拉2</option>
<option>下拉3</option>
<option>下拉4</option>
</select>
</form>
</body>
</html>
위 내용은 양식의 HTML 기본 튜토리얼 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!