CSS에서 가장 일반적으로 사용되는 단위 길이는 px, em 및 rem입니다. 이 세 가지의 차이점은 다음과 같습니다.
Px는 한 번 설정하면 페이지 크기에 맞게 변경할 수 없습니다.
em과 rem은 px보다 유연합니다. 상대적 길이 단위이므로 길이가 고정되지 않으며 반응형 레이아웃에 더 적합합니다.
em과 rem의 차이점은 한 문장으로 요약할 수 있습니다. em은 상위 요소에 상대적이고 rem은 루트 요소에 상대적입니다.
rem의 r은 루트를 의미하므로 이해하기 어렵지 않습니다.
em
하위 요소의 글꼴 크기 em은 상위 요소의 글꼴 크기에 상대적입니다.
너비/높이/패딩/ 요소의 여백은 em에 있습니다. 요소의 글꼴 크기
에 대한 코드:
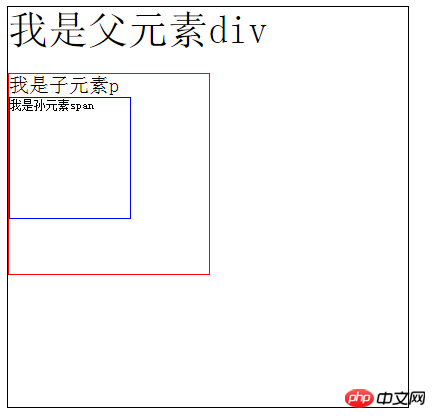
<div>我是父元素div<p>我是子元素p<span>我是孙元素span</span></p></div>
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}결과는 다음과 같습니다.

통합 테스트: Sun 요소 범위의 이름을 글꼴 크기와 너비로 지정할 수 있습니까?
답변: 10px, 100px라고 말씀하실 것 같은데요, 하하, 실제로는 논리적으로는 맞지만, 크롬 브라우저라면 12px, 120px여야 한다고 말씀드리고 싶습니다. 크롬에서 설정한 최소 글꼴 크기는
12px이기 때문에 12px보다 작은 글꼴 크기는 기본적으로 12px로 설정됩니다. 물론 이 어색한 상황은 CSS3로 해결할 수 있으므로 그렇게 하지 않겠습니다. 여기에서 자세히 알아보세요.
크롬의 기본 글꼴 크기는 12px입니다. 즉, 1em의 기본값은 12px입니다. 가장 바깥쪽 상위 요소에서 직접 글꼴 크기를 1.5em으로 설정하면 요소의 글꼴 크기는 18px(12*1.5)입니다. ).
rem
rem은 루트 요소에 상대적인 모든 길이입니다. 요소입니다. 일반적인 접근 방식은 html 요소의 글꼴 크기를 설정하고 다른 요소의 길이 단위는 rem입니다.
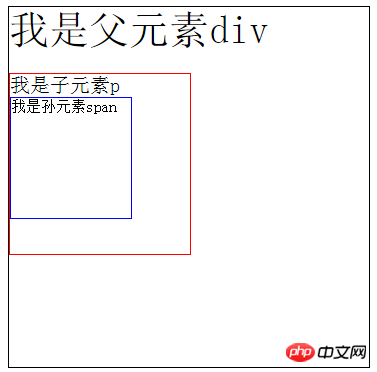
위 코드: (html 코드는 위와 같습니다. css 코드의 요소 길이 단위만 변경하면 됩니다.)
html {font-size: 10px;
}div {font-size: 4rem; /* 40px */width: 30rem; /* 300px */height: 30rem;border: solid 1px black;
}p {font-size: 2rem; /* 20px */width: 15rem;height: 15rem;border: solid 1px red;
}span {font-size: 1.5rem;width: 10rem;height: 10rem;border: solid 1px blue;display: block;
}
스팬 글꼴의 구체적인 값을 알 수 있습니까? 크기?
반응성을 위해 rem을 사용할 때 미디어에서 html의 글꼴 크기를 직접 변경하면 rem을 단위로 사용하는 요소의 크기도 그에 따라 변경되므로 매우 편리합니다.
이것을 보면 우리 모두 em과 rem(다른 참조 객체)의 차이에 대해 더 깊이 이해하게 된 것 같습니다.
요약:
프로젝트 작업 시 사용할 단위 길이는 필요에 따라 다릅니다.
픽셀(px): 요소에 사용됩니다. 또는 포지셔닝.
em/rem: 반응형 페이지에 사용되지만 저는 rem을 선호합니다. 왜냐하면 서로 다른 em 요소의 참조 객체가 다르기 때문입니다(모두 해당 요소의 상위 요소입니다). 따라서 아래와 비교하면 계산이 불편합니다. rem에는 참조 개체(html 요소)가 하나만 있으므로 계산이 더 명확해집니다.
좋다고 생각하시면 좋아요를 눌러주세요.
위 내용은 CSS의 em과 rem 단위의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!