미니 프로그램 개발 실무 경험 공유
전자상거래 하단 네비게이션 바 생성
전자상거래는 누구나 익숙하실 거라 생각합니다. 일반적으로 전자상거래 하단 네비게이션 바에는 아래와 같은 홈페이지, 카테고리, 장바구니, 개인센터가 있습니다.
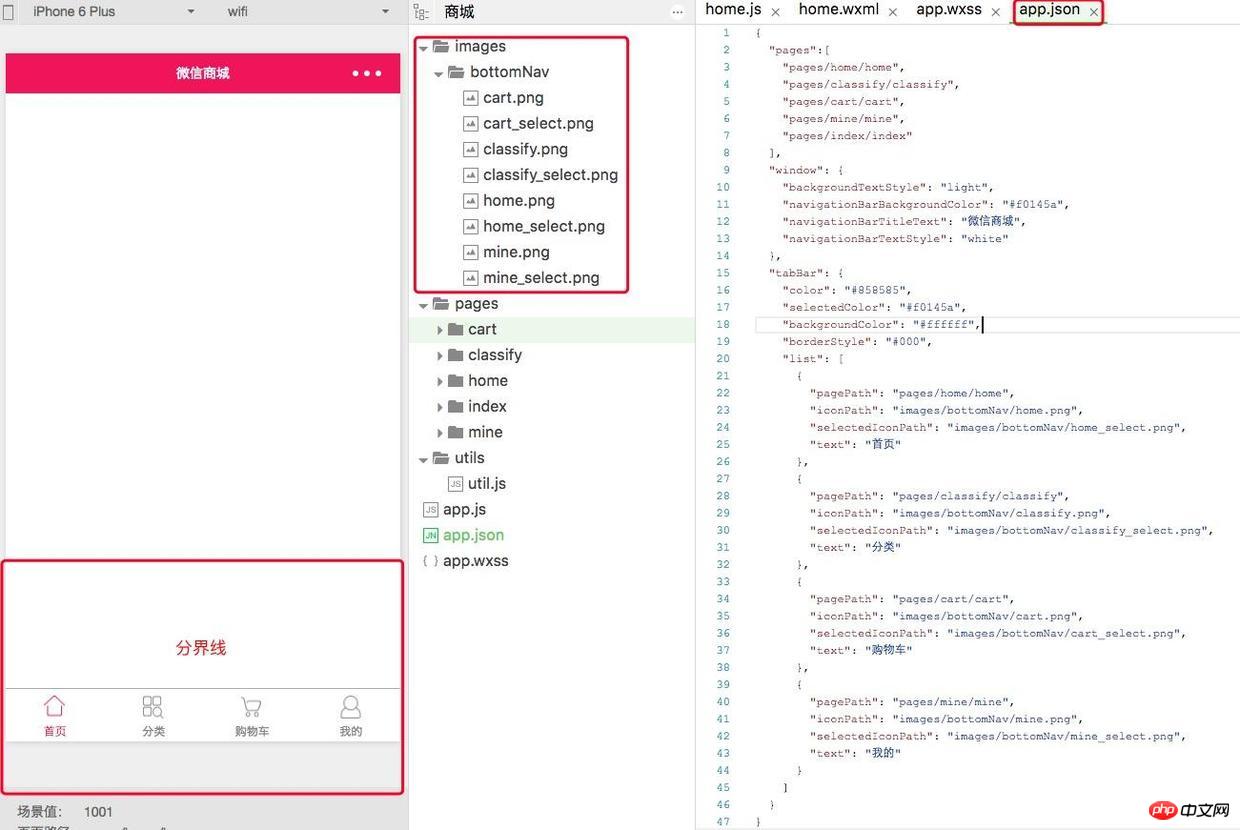
app.json은 페이지 경로 및 탐색 모음 속성을 구성하는 데 사용됩니다. 홈페이지, 카테고리, 장바구니 및 개인 센터 인터페이스를 만들려면 이러한 인터페이스도 페이지에 추가해야 하므로 페이지에 app.json 다음 코드를 추가하고 페이지 경로를 작성하면 시스템이 자동으로 인터페이스를 생성합니다
"pages":["pages/home/home","pages/classify/classify", "pages/cart/cart","pages/mine/mine","pages/index/index" ],
자, 이제 4개의 인터페이스가 추가되었습니다. 오늘은 하단 탐색 모음을 어떻게 만들까요? app.json에 탐색 표시줄을 구성하고 app.json
"tabBar": {"color": "#858585","selectedColor": "#f0145a","backgroundColor": "#ffffff","borderStyle": "#000","list": [
{"pagePath": "pages/home/home","iconPath": "images/bottomNav/home.png","selectedIconPath": "images/bottomNav/home_select.png","text": "首页"
},
{"pagePath": "pages/classify/classify","iconPath": "images/bottomNav/classify.png","selectedIconPath": "images/bottomNav/classify_select.png","text": "分类"
},
{"pagePath": "pages/cart/cart","iconPath": "images/bottomNav/cart.png","selectedIconPath": "images/bottomNav/cart_select.png","text": "购物车"
},
{"pagePath": "pages/mine/mine","iconPath": "images/bottomNav/mine.png","selectedIconPath": "images/bottomNav/mine_select.png","text": "我的"
}
]
}tabBar에 다음 코드를 추가할 수 있습니다. 시스템에는 자체 필드가 있으며 변경할 수 없습니다. 이 필드를 추가하면 시스템에 원하는 것을 알립니다. 네비게이션 바를 추가하려면 Color, selectedColor, backgroundColor 가 말그대로 의미도 필드이고 해당 속성은 기본 글꼴 색상, 확인된 글꼴 색상, 배경색입니다. 하단 탐색 모음과 인터페이스 사이의 경계선을 정의하는 borderStyle에 중점을 두겠습니다. 이 속성은 조금 특별합니다. 이 경계선을 원하지 않는 경우 나머지 속성을 흰색으로 설정할 수 있습니다. 무엇을 쓰든 상관없습니다. 이 구분선을 추가해야 한다는 것은 누구나 이해합니다. 제 말을 믿지 못하시겠다면 시도해 보세요. list 속성은 당연히 해당 탐색 모음을 설정하기 위한 인터페이스입니다.
pagePath: 페이지 경로(페이지에 작성하는 경로)
iconPath: 기본 탐색 모음 이미지 경로
selectedIconPath : selected image Path
text: 탐색 모음 이름
여기서 말하고 싶은 것은 이미지 경로를 올바르게 작성해야 한다는 것입니다. 그렇지 않으면 이미지를 찾을 수 없으면 표시되지 않습니다. bar 이미지--- 추출 코드: 8zwe 아래와 같이 내 사진 경로에 따라 해당 폴더를 생성하시면 됩니다

참고:
tabBar 추가 시 잊지 마세요. , 위의 쉼표를 잊지 마세요. 이는 각 속성을 구분하는 데 사용되므로 속성을 추가할 때마다 쉼표로 구분해야 합니다. 그렇지 않으면 오류가 보고됩니다. 일반적으로 'EOF' XXXXXXXXX를 예상하고 STRING을 얻은 오류 로그는 모두 구문 오류이므로 누락된 부분이 있는지 주의 깊게 확인하십시오.
 1-2.png
1-2.png또한 .json 파일에는 댓글을 작성할 수 없습니다. 원래는 독자가 읽기 쉽도록 몇 가지 댓글을 추가하고 싶었지만 다음과 같은 오류 메시지가 나타납니다. 아주 간단해요 댓글만 삭제해주세요
 1-3.png
1-3.png하나의 예시를 다른 사례에 적용해 보세요
네비게이션 바를 4개 만들어놨으니 두 개 더 추가하고 싶으시다면 , 괜찮아?
매우 간단하다고 생각할 수도 있습니다. 목록에 두 개를 추가해 보세요. 저도 똑같이 했는데 문제가 발생했습니다. 시스템에서 오류를 보고합니다. 이번에는 최대값이 5개입니다. 방법이 없습니다. 누가 최대값을 5개로 설정했다면 최대 5개까지만 가능할까요? 1-3.png
1-3.png네비게이션 바의 기본 홈페이지 체크가 빨간색인 것을 눈치채셨는지 모르겠지만, 카테고리의 기본 체크가 빨간색이길 원하며, 어떻게 해야 합니까?
이건 좀 어렵네요. 처음에는 tabBar 속성의 목록에서 첫 번째 home 속성과 분류 속성을 변경하면 문제가 해결될 것이라고 생각했습니다. 하지만 효과가 없기 때문에 그렇지 않았습니다. 나중에 우연히 발견한 내용입니다. 페이지의 첫 번째 경로가 페이지/홈/홈이라는 것을 알고 계시나요? 예, 기본 검사로 사용하고 싶으시면 됩니다. 옵션에서 홈 경로를 변경하고 페이지 속성에서 경로를 분류한 후 저장하고 다시 컴파일하면 원하는 효과가 나옵니다. 여기서 요약할 수 있는 것은 tabBar가 첫 번째 줄의 경로라는 것입니다. 페이지를 기본 확인 옵션으로 설정합니다.
전자상거래 상단 내비게이션 바 제작
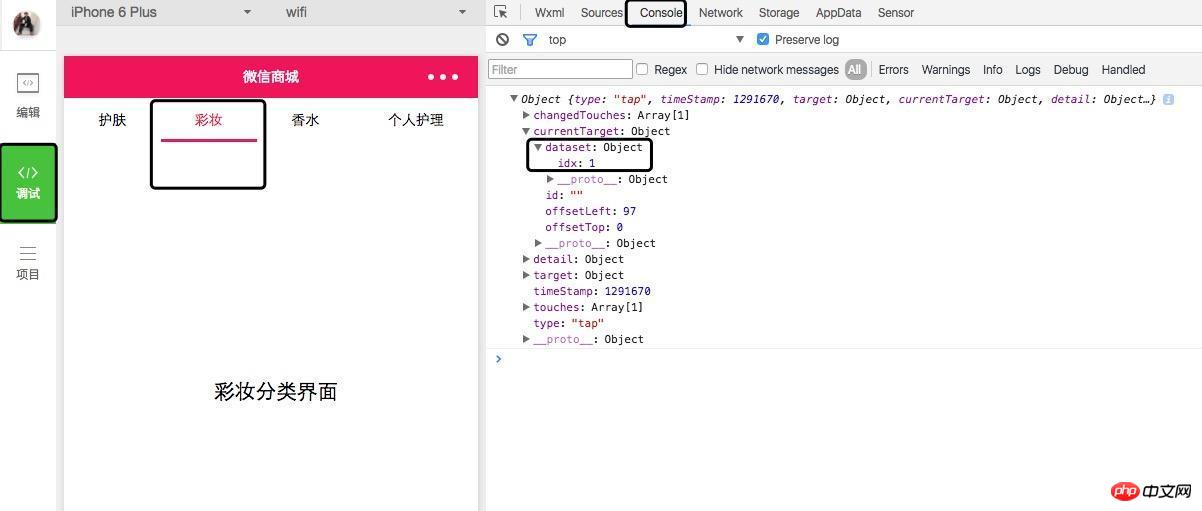
이제 내비게이션 바에 대해 이야기했으니 오늘은 좀 더 설명하고 상단 내비게이션 만드는 방법부터 먼저 렌더링

을 가르쳐드리겠습니다.
这个导航栏可不像底部导航栏啦,因为他的级别比较低,是页面级别的导航栏,所以要写在页面里,你想要在哪个页面加入顶部导航栏就在哪个页面里添加如下代码,这里以首页的界面为例:
home.wxss
/* pages/home/home.wxss */page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>在home.wxml里面bindtap字段我们已经讲解过啦,是事件监听的标识符,事件名称叫“navbarTap”可以到home.js里查找到这个事件wx:for这个字段重点讲解,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,这是官方解释,说白了就是item默认叫做变量的值,index表示第几个变量的值,还不太明白请看这个 微信 wx:for 的讲解
wx:for="{{navbar}}" 意思是虚幻navbar的数组数据
{{item}} 这里面是navbar数组里面的值,如护肤、彩妆等值
wx:key="unique" 来指定列表中项目的唯一的标识符
data-idx="{{index}}" 存储一些数据供home.js里调用,这里data-xxx,xxx就是你给home.js里提供的数据关键词,home.js通过获取xxx关键词来获取xxx里面的数据
home.js
// pages/home/home.jsvar app = getApp()
Page({ data: {navbar: ['护肤', '彩妆', '香水','个人护理'],currentTab: 0,
}, // 导航切换监听
navbarTap: function (e) {console.debug(e);this.setData({ currentTab: e.currentTarget.dataset.idx
})
},
})home.js,这里读过微信小程序入门篇(二)都知道,page页面里.js一般是放data数据和事件监听的,这里data有一个navbar导航栏数据,还有一个记录当前位置的currentTab,字段可以自由命名,赋值的时候对应上就好,
navbarTap 记得在home.wxml里面data-idx属性吗,在这里用到,currentTab: e.currentTarget.dataset.idx 把当前用户选择的Tab传给currentTab里,为了验证一下结果,我在这里面加入了一个输出日志console.debug(e);,可以在控制台上看输出的日志,我选择点击彩妆,输出台的数据idx:1刚好是彩妆的位置。

总结
今天我们讲解的微信小程序的底部导航栏和顶部导航栏,导航栏应该说是必须的对于电商小程序来说,那么今天的导航栏教程你掌握了吗?
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
위 내용은 미니 프로그램 개발 실무 경험 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 107
107
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 iPhone에서 카메라 및 마이크에 대한 접근을 허용할 수 없습니다
Apr 23, 2024 am 11:13 AM
iPhone에서 카메라 및 마이크에 대한 접근을 허용할 수 없습니다
Apr 23, 2024 am 11:13 AM
앱을 사용하려고 할 때 "카메라 및 마이크에 대한 접근을 허용할 수 없습니다"라는 메시지가 표시됩니까? 일반적으로 필요에 따라 특정 사람에게 카메라 및 마이크 권한을 부여합니다. 단, 권한을 거부할 경우 카메라와 마이크가 작동하지 않으며 대신 이런 오류 메시지가 표시됩니다. 이 문제를 해결하는 것은 매우 기본적이며 1~2분 안에 완료할 수 있습니다. 수정 1 – 카메라, 마이크 권한 제공 설정에서 직접 필요한 카메라 및 마이크 권한을 제공할 수 있습니다. 1단계 - 설정 탭으로 이동합니다. 2단계 – 개인 정보 보호 및 보안 패널을 엽니다. 3단계 - 거기에서 "카메라" 권한을 켭니다. 4단계 - 내부에서 휴대폰 카메라에 대한 권한을 요청한 앱 목록을 찾을 수 있습니다. 5단계 - 지정된 앱의 "카메라"를 엽니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 PHP 실용: 피보나치 수열을 빠르게 구현하는 코드 예제
Mar 20, 2024 pm 02:24 PM
PHP 실용: 피보나치 수열을 빠르게 구현하는 코드 예제
Mar 20, 2024 pm 02:24 PM
PHP 연습: 피보나치 수열을 빠르게 구현하기 위한 코드 예제 피보나치 수열은 수학에서 매우 흥미롭고 일반적인 수열로 다음과 같이 정의됩니다. 첫 번째와 두 번째 숫자는 0과 1이고, 세 번째부터 숫자로 시작하여 각 숫자가 나옵니다. 이전 두 숫자의 합입니다. 피보나치 수열의 처음 몇 숫자는 0,1,1.2,3,5,8,13,21 등입니다. PHP에서는 재귀와 반복을 통해 피보나치 수열을 생성할 수 있습니다. 아래에서는 이 두 가지를 보여드리겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.







