React 빠른 시작 스캐폴딩 create-react-app에 대한 자세한 설명
1. React 스캐폴딩 create-react-app을 빠르게 시작하세요
React를 사용하여 프로젝트를 빠르게 빌드하기 위해 FaceBook에서는 구성이 필요 없고 빠르게 빌드하는 데 사용되는 스캐폴딩 도구인 create-react-를 공식 출시했습니다. 개발 환경.
물론, React Native 스캐폴딩 프로젝트가 필요한 경우 여기에서 확인할 수 있습니다: create-react-native-app
사용 이유 및 기능:
구성이 필요하지 않습니다.
React와 통합됩니다. , JSX, ES6 및 Flow 지원
브라우저 핫 로딩 기능으로 구성됨
CSS 및 이미지를 JavaScript로 직접 가져올 수 있음 문제가 발생하면
-webkit접두사를 추가할 필요가 없습니다.에는 컴파일 명령이 통합되어 있으며 컴파일 후 제품에 직접 게시되며 소스 맵도 포함되어 있습니다.

-webkit前缀;集成好了编译命令,编译后直接发布成产品,并且还包含了 sourcemaps。

2. create-react-app 的安装
命令行中使用 npm 执行安装命令 npm install -g create-react-app,注意需要添加 g 参数进行全局安装以及权限的问题。



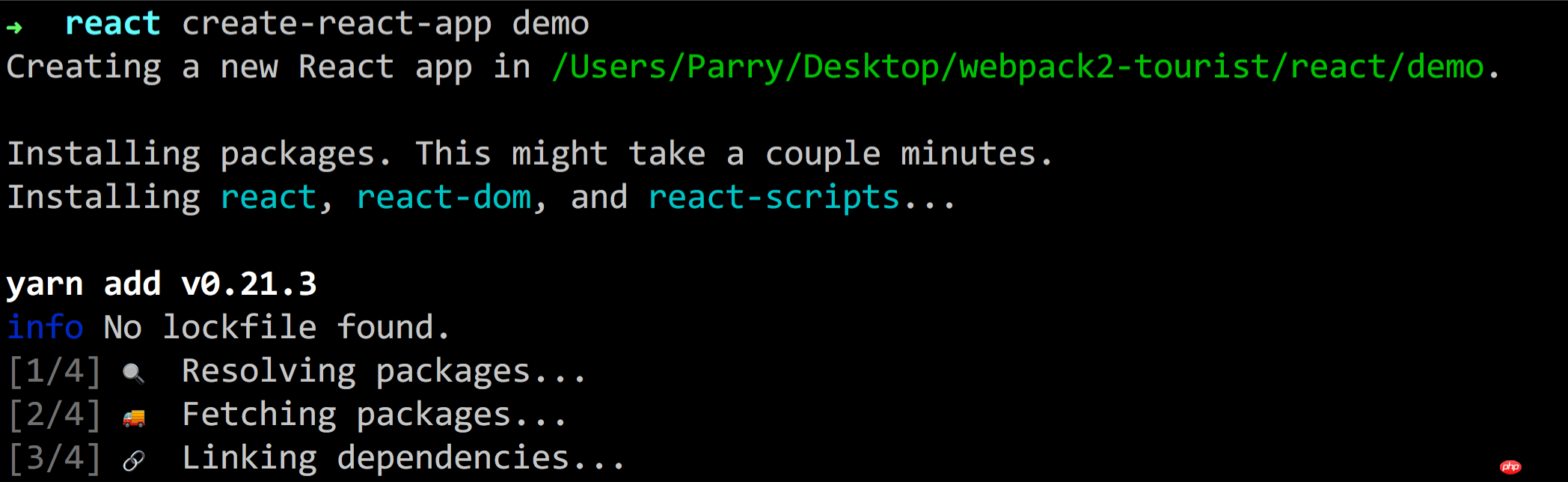
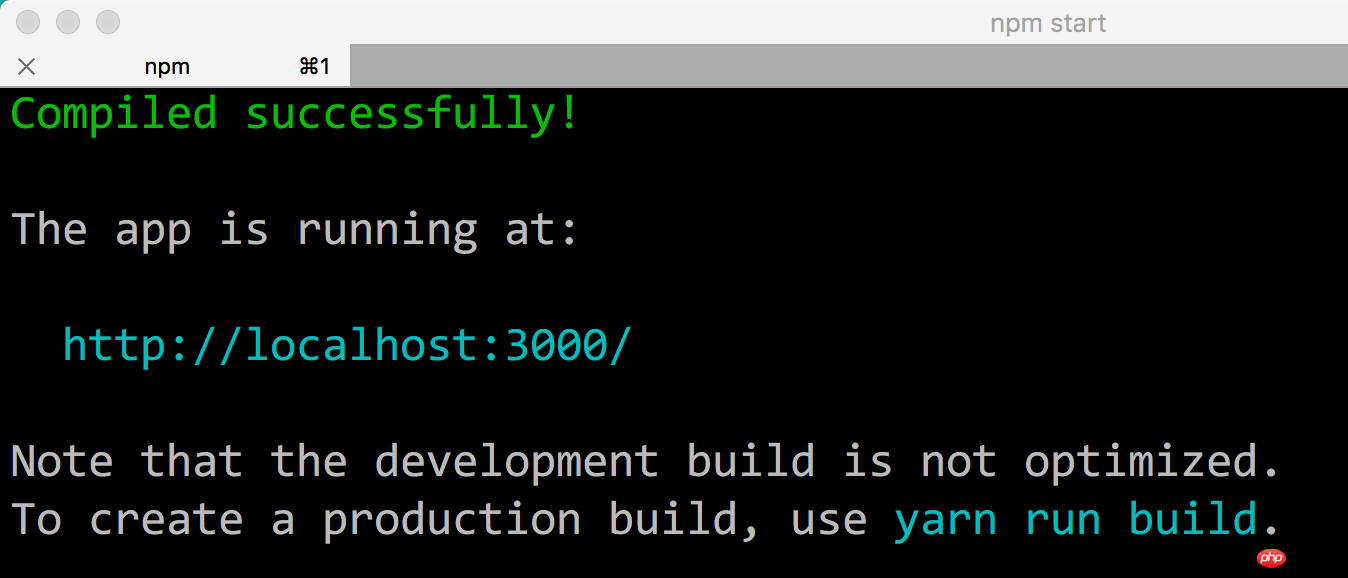
安装后执行运行命令 npm start 即可在浏览器看到运行后的结果,并且已经实现了热加载的功能。

3. 需要注意的几个点
Node 的版本必须 >= 4,推荐 Node >= 6 and npm >= 3;
运行起来后浏览器已经实现了热加载刷新,修改代码保存后浏览器会自动刷新;
执行
npm test 或 yarn test可以执行测试动作,更多请参阅这里;-
编译项目执行
npm run build 或 yarn build2. React-app 설치
명령줄에서 npm을 사용하여npm install -g create-react-app설치 명령을 실행하세요. 전역에 대한 g 매개변수를 추가해야 합니다. 설치 및 권한 문제. -


 🎜🎜설치 후 실행 명령어
🎜🎜설치 후 실행 명령어 npm start를 실행하면 브라우저에서 실행 결과를 확인할 수 있으며, 핫 로딩 기능이 구현되었습니다. 🎜🎜 🎜
🎜3. 몇 가지 참고 사항
🎜🎜🎜Node 버전은 >= 6, npm >= 3을 권장합니다. 🎜🎜🎜🎜브라우저 실행 후 핫 로딩 새로 고침이 완료되었습니다. 구현되고 수정된 코드를 저장한 후 브라우저가 자동으로 새로 고쳐집니다. 🎜🎜🎜🎜npm 테스트 또는 Yarn 테스트를 실행하여 테스트 작업을 수행합니다. 자세한 내용은 여기를 참조하세요. 🎜🎜🎜🎜컴파일 프로젝트가 실행됩니다. npm run build 또는 Yarn build 🎜🎜🎜🎜더 많은 사용 가이드를 보려면 여기에 연결하세요. 🎜🎜🎜위 내용은 React 빠른 시작 스캐폴딩 create-react-app에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Win11에서 '내 컴퓨터' 경로의 차이점은 무엇입니까? 빨리 찾는 방법!
Mar 29, 2024 pm 12:33 PM
Win11에서 '내 컴퓨터' 경로의 차이점은 무엇입니까? 빨리 찾는 방법!
Mar 29, 2024 pm 12:33 PM
Win11에서 "내 컴퓨터" 경로의 차이점은 무엇입니까? 빨리 찾는 방법! Windows 시스템이 지속적으로 업데이트됨에 따라 최신 Windows 11 시스템도 몇 가지 새로운 변경 사항과 기능을 제공합니다. 일반적인 문제 중 하나는 사용자가 Win11 시스템에서 "내 컴퓨터"에 대한 경로를 찾을 수 없다는 것입니다. 이는 일반적으로 이전 Windows 시스템에서는 간단한 작업이었습니다. 이 기사에서는 Win11 시스템에서 "내 컴퓨터"의 경로가 어떻게 다른지, 그리고 이를 빠르게 찾는 방법을 소개합니다. Windows1에서
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 WordPress 웹사이트 구축 가이드: 개인 웹사이트를 빠르게 구축하기
Mar 04, 2024 pm 04:39 PM
WordPress 웹사이트 구축 가이드: 개인 웹사이트를 빠르게 구축하기
Mar 04, 2024 pm 04:39 PM
WordPress 웹 사이트 구축 가이드: 개인 웹 사이트를 신속하게 구축 디지털 시대가 도래하면서 개인 웹 사이트를 갖는 것이 유행하고 필요해졌습니다. 가장 인기 있는 웹사이트 구축 도구인 WordPress를 사용하면 개인 웹사이트를 더욱 쉽고 편리하게 구축할 수 있습니다. 이 글은 구체적인 코드 예제를 포함하여 개인 웹사이트를 빠르게 구축하기 위한 가이드를 제공할 것입니다. 자신만의 웹사이트를 갖고 싶어하는 친구들에게 도움이 되기를 바랍니다. 1단계: 개인 웹사이트 구축을 시작하기 전에 먼저 도메인 이름과 호스팅을 구매해야 합니다.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 Linux 명령 mkdir의 사용 기술을 빠르게 익히십시오.
Mar 19, 2024 pm 03:06 PM
Linux 명령 mkdir의 사용 기술을 빠르게 익히십시오.
Mar 19, 2024 pm 03:06 PM
Linux 시스템은 풍부한 명령줄 도구를 사용하여 서버 및 개인용 컴퓨터에서 널리 사용되는 운영 체제입니다. 그 중 mkdir 명령은 디렉토리를 생성하는 데 사용되는 일반적인 명령 중 하나입니다. 이 기사에서는 mkdir 명령 사용법을 빠르게 익히는 방법을 소개하고 특정 코드 예제를 첨부합니다. 1. 기본 구문 mkdir의 기본 구문은 다음과 같습니다. mkdir [옵션] 디렉터리 이름 여기서 [옵션]은 선택적 매개 변수를 나타내며, 디렉터리 이름은 생성할 디렉터리의 이름입니다. 다음은 일반적으로 사용되는 몇 가지 옵션입니다. -p: 디렉터리를 반복적으로 생성합니다.






