CSS 계단식 배열, 상속 및 구체적인 예에 대한 자세한 설명
계단식
계단식은 여러 CSS 스타일을 중첩하는 것을 의미합니다. 즉, 나중에 설정한 스타일이 이전 스타일을 계단식으로 덮는다는 의미입니다. 계단식의 전제는 CSS 선택자의 우선순위가 동일하다는 것입니다. 예를 들어 인라인 CSS 스타일 시트를 사용하여
마크 글꼴 크기를 12픽셀로 정의하고 링크된
마크 색상이 빨간색인 경우 단락 텍스트가 12픽셀로 표시됩니다. 빨간색, 즉 두 가지 스타일이 겹쳐서 생성됩니다.
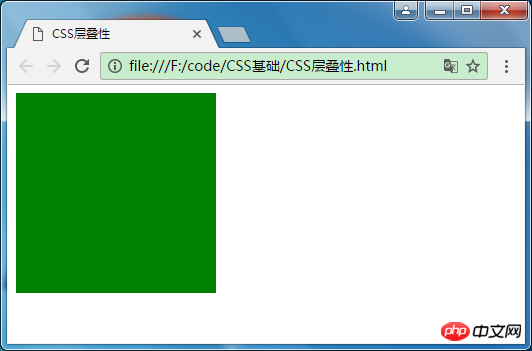
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>브라우저에 표시된 결과는 길이와 너비가 200픽셀이고 배경색이 녹색인 div입니다. 그 이유는 상자에 정의된 배경색이 Wrap
에 정의된 배경색에 가려지기 때문입니다. 
브라우저 F12 검사 요소를 통해

상속
CSS 상속은 하위 컨테이너의 스타일이 상위 컨테이너의 스타일을 상속한다는 것을 의미합니다. 하지만 모든 스타일을 상속받을 수 있는 것은 아닙니다. 텍스트 관련 글꼴 크기, 색상, 글꼴 스타일, 줄 높이, 마우스 스타일 등과 같은 일부 스타일만 상속될 수 있습니다.
너비 및 높이, 배경색, 여백, 부동, 절대 위치 지정 등과 같은 상자 관련 스타일은 상속될 수 없습니다.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>효과는 다음과 같습니다.

p 태그와 하위 div 모두 상위 div의 글꼴 색상과 크기를 상속하지만 하위 div는 너비를 상속하지 않는 것을 볼 수 있습니다. 상위 div의 높이와 배경색,

상속된 스타일은 실선으로 표시되고 다른 스타일은 흐리게 표시됩니다.
참고: 상속을 올바르게 사용하면 코드를 단순화하고 CSS 스타일의 복잡성을 줄일 수 있습니다. 그러나 웹 페이지의 모든 요소가 많은 수의 스타일을 상속하는 경우 스타일의 소스를 결정하기가 어렵습니다. 따라서 글꼴, 텍스트 속성과 같은 웹 페이지의 일반적인 스타일에 상속을 사용할 수 있습니다. 예를 들어 글꼴, 글꼴 크기, 색상, 줄 간격 등을 body 요소에 균일하게 설정한 다음 상속을 통해 문서의 모든 텍스트에 영향을 줄 수 있습니다.
특수성(우선순위)
CSS 스타일을 정의할 때 두 개 이상의 규칙이 동일한 요소에 적용되는 경우가 많아 우선순위 문제가 발생합니다. 현재 요소는 어떤 스타일을 표시합니까?
먼저 결론을 내리자면:
인라인 스타일 > 외부 참조 스타일 > 브라우저 기본 스타일
중요 > 가상 클래스 | 클래스 | 속성 선택 > 라벨 > 와일드카드 > 상속
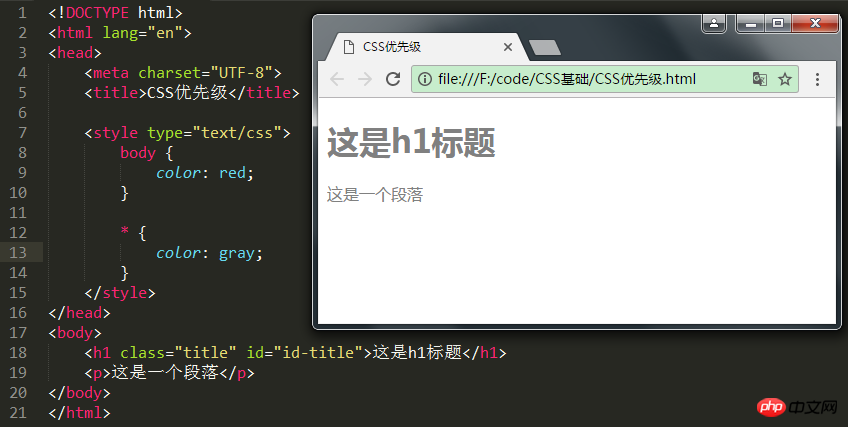
본문에 스타일을 추가하면 글꼴 색상이 빨간색으로 변경되어 상속된 스타일 > 브라우저 기본 스타일을 나타냅니다.

와일드카드 스타일을 추가하면 글꼴 색상이 회색으로 변경됩니다

It 와일드카드 스타일이 상속된 스타일보다 낫다는 것을 보여줍니다. 태그 선택기의 스타일 우선순위를 다시 시도해 보세요

다른 유형의 스타일도 태그 선택기의 우선순위가 더 낫다는 것을 알 수 있습니다. 직접 테스트한 내용 중 !important 스타일의 가중치를 변경할 수 있습니다

여기서 !important 속성을 사용하면 스타일의 가중치를 높일 수 있으므로 h1 제목에 표시되는 글꼴 색상이 파란색인 것을 확인할 수 있습니다. CSS의 가중치와 CSS의 각 스타일 유형에 대한 간략한 설명입니다. 각각 고유한 가중치가 있습니다

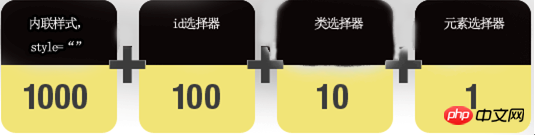
1. 인라인 스타일 시트의 가중치는 최대 1000입니다.
2.3. 클래스 선택자의 가중치는 10 4입니다. HTML 태그 선택자의 가중치는 1
4입니다. HTML 태그 선택자의 가중치는 1
때때로
위 내용은 CSS 계단식 배열, 상속 및 구체적인 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
JavaScript에서 프롬프트() 메서드를 사용할 때 다음 세 가지 방법을 통해 줄 바꿈을 수행할 수 있습니다. 1. 줄을 끊으려는 위치에 "\n" 문자를 삽입합니다. 2. 줄 바꿈 문자를 사용합니다. 프롬프트 텍스트; 3. CSS의 "white" -space: pre" 스타일을 사용하여 줄바꿈을 강제합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.
 알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
1. 먼저 왼쪽 하단에 있는 설정 아이콘을 열고 설정 옵션을 클릭합니다. 2. 그런 다음 점프된 창에서 CSS 열을 찾습니다. 3. 마지막으로 알 수 없는 속성 메뉴의 드롭다운 옵션을 오류 버튼으로 변경합니다. .




