이중 비행 날개 레이아웃의 변형 및 사용에 대한 자세한 설명
box-sizing + negative margin 업그레이드 이중 플라잉 윙 레이아웃
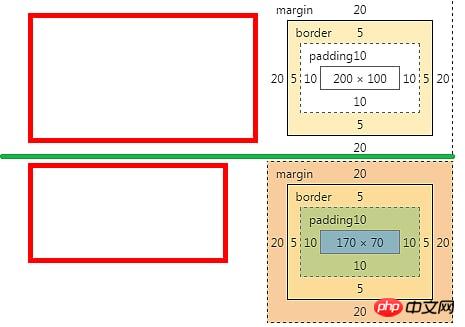
1. box-sizing 속성

.content-size, .border-size{width: 200px;height: 100px;padding: 10px;border: 5px solid red;margin: 20px;
}.content-size{box-sizing: content-box;
}.border-size{box-sizing: border-box;
}context-size, border-size 두 클래스의 너비, 높이, 패딩, 테두리, 여백 가치는 모두 일관됩니다.
box-sizing: content-box 사용 시 div의 너비와 높이는 너비와 높이 값입니다.
box-sizing: border-box 사용 시 div의 너비와 높이 div는 패딩 + 테두리 + 너비(콘텐츠 높이)
2. 테두리 상자 속성 적용
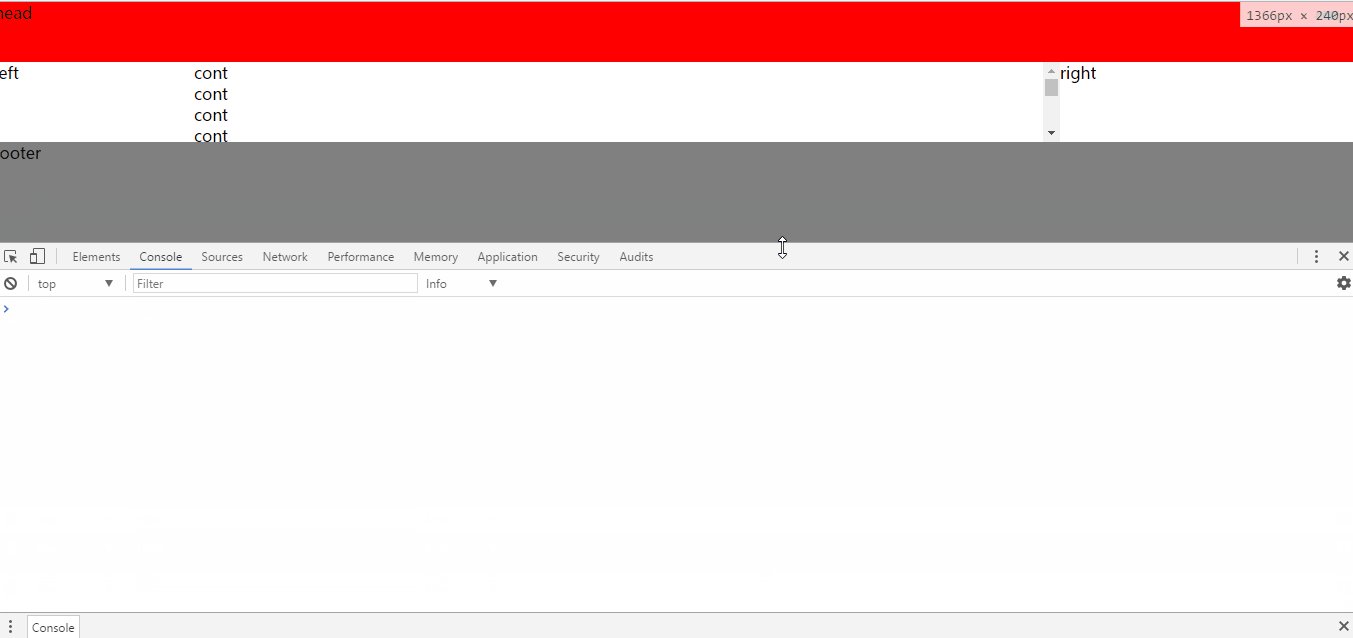
이중 비행 날개 레이아웃의 변형을 위해 기존 이중 비행 높이가 적응적입니다. 이번에는 box-sizing 속성의 border-box 값을 통해 double-wing 레이아웃의 높이가 고정되어 head와 footer가 고정되고, 컨텐츠 중간 부분에 스크롤바가 자동으로 나타납니다.
코드는 다음과 같습니다:
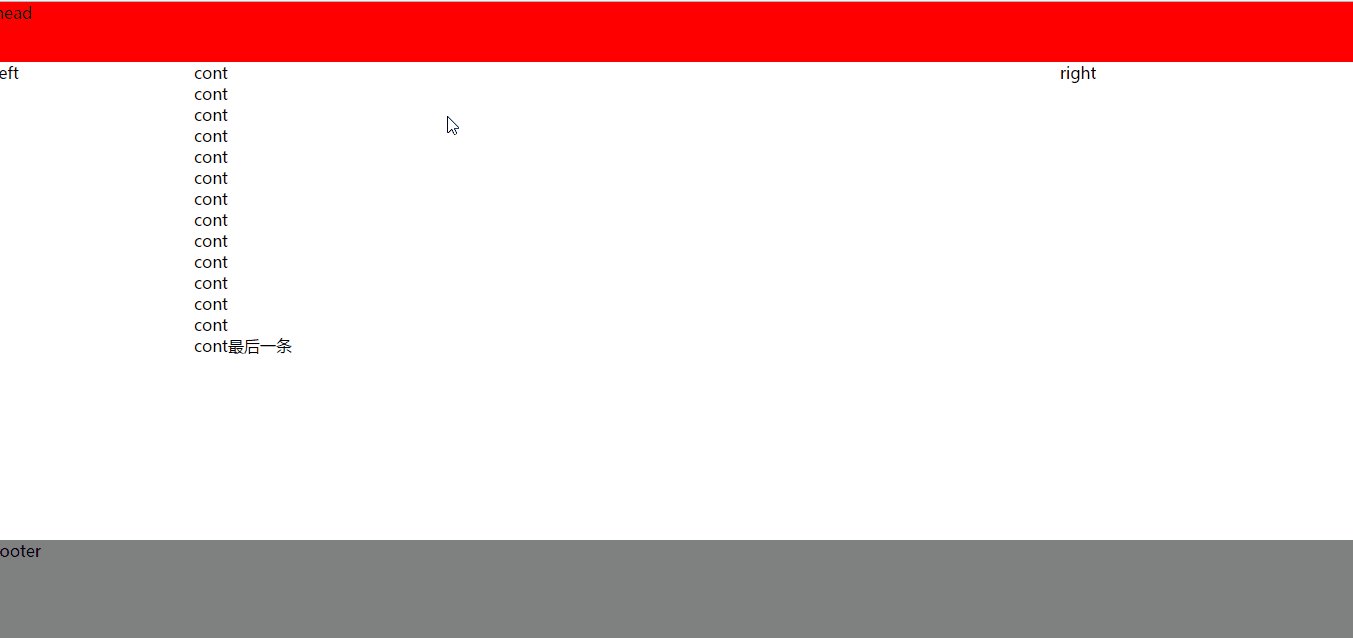
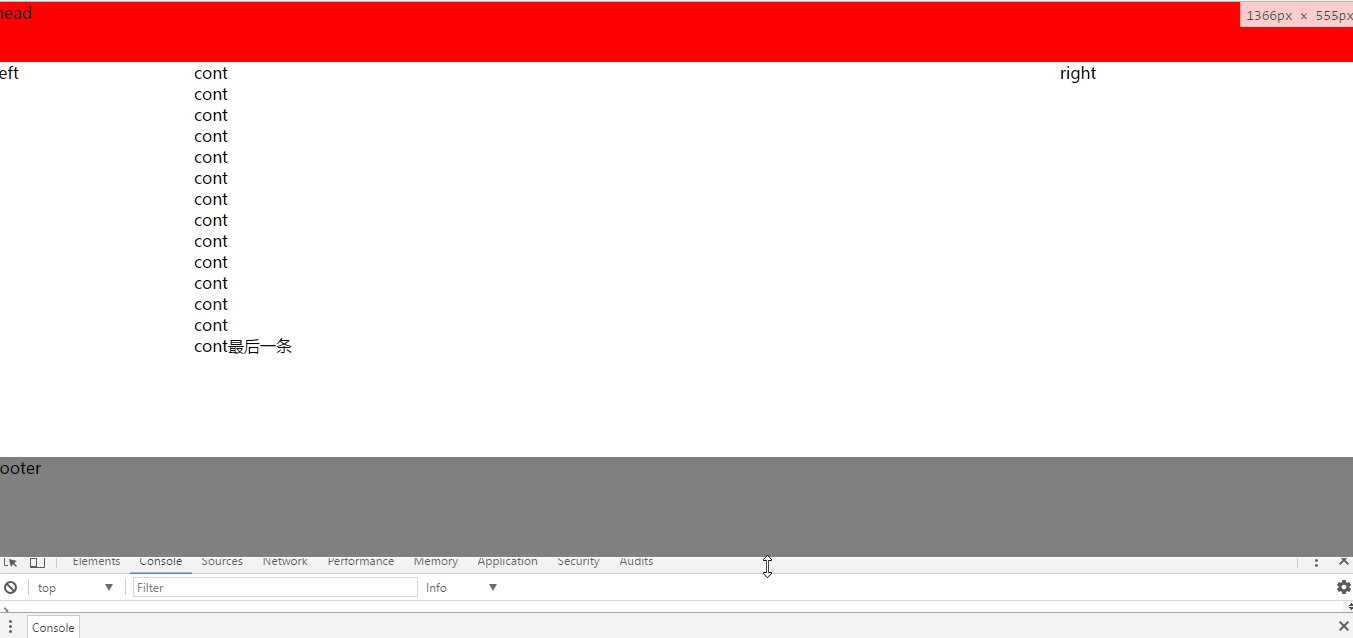
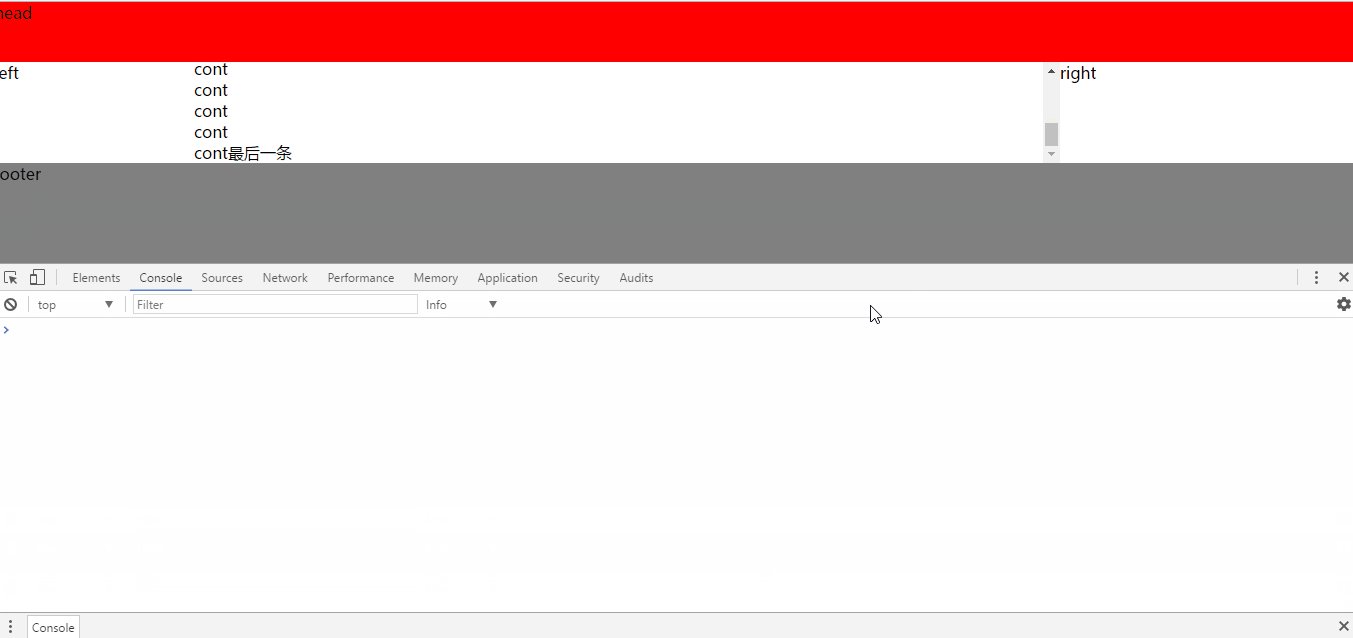
<html><head><meta charset="UTF-8"><title>Document</title><style>div, body{margin: 0px;} .head{ height: 60px; background: red; } .main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; } .main-main{ clear: both; } .main-main:after{ content: ''; display: block; overflow: hidden; clear: both; } .cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; } .main .cont, .main .left, .main .right{ float: left; height: 100%; } .main .cont{ width: 100%; } .main .left{width: 200px;margin-left: -100%; } .main .right{width: 300px;margin-left: -300px; } .footer{ height: 100px; background: gray; }</style></head><body><div class="head">head</div><div class="main"><div class="main-main"><div class="cont"><div class="cont-main">cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont最后一条<br/></div></div><div class="left">left</div><div class="right">right</div></div></div><div class="footer">footer</div></body></html>렌더링:

키 코드 분석
전통적인 이중 비행 날개 레이아웃을 달성하기 위해 여기서는 자세히 설명하지 않겠습니다.
box-sizing 속성 도입에 따르면 border-box로 설정 시 높이 = 패딩 + 테두리 값, 여백은 음수 값을 사용해야 함을 알 수 있습니다.
패딩은 콘텐츠 자체의 높이를 줄입니다.
margin 음수 값은 머리글, 바닥글 및 콘텐츠 사이의 거리를 줄입니다.
.main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px;
}-
콘텐츠 스크롤 part 기사는 메인(.main과 같은 가운데 부분의 가장 바깥쪽 div)의 높이가 화면을 가득 채울 수 있도록 높이:100%로 설정되어야 합니다. 따라서 콘텐츠 레이아웃의 외부 레이어에 div(예: .main-main)를 추가해야 합니다. 이때 .main-main의 높이가 우리가 원하는 높이입니다. 다음은 중간 본문의 CSS 코드입니다.
.cont-main{
margin: 0px 300px 0px 200px;
overflow: hidden;
overflow-y: auto;
height: inherit;
}위 내용은 이중 비행 날개 레이아웃의 변형 및 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7553
7553
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11에서는 시작 메뉴가 다시 디자인되었으며 시작 메뉴에 폴더, 앱 및 앱이 있었던 이전 버전과 달리 페이지 그리드에 배열된 단순화된 앱 세트를 제공합니다. 시작 메뉴 레이아웃을 사용자 정의하고 다른 Windows 장치로 가져오거나 내보내 원하는 대로 개인화할 수 있습니다. 이 가이드에서는 Windows 11에서 기본 레이아웃을 사용자 지정하기 위해 시작 레이아웃을 가져오는 단계별 지침을 설명합니다. Windows 11의 Import-StartLayout이란 무엇입니까? 시작 레이아웃 가져오기는 Windows 10 및 이전 버전에서 시작 메뉴에 대한 사용자 지정을 가져오기 위해 사용되는 cmdlet입니다.
 Windows 11에서 바탕 화면 아이콘 위치 레이아웃을 저장하는 방법
Aug 23, 2023 pm 09:53 PM
Windows 11에서 바탕 화면 아이콘 위치 레이아웃을 저장하는 방법
Aug 23, 2023 pm 09:53 PM
Windows 11은 사용자 경험 측면에서 많은 것을 제공하지만 반복이 완전히 오류로부터 안전한 것은 아닙니다. 사용자는 때때로 문제에 직면하며 아이콘 위치 변경이 일반적입니다. 그렇다면 Windows 11에서 데스크톱 레이아웃을 저장하는 방법은 무엇입니까? 현재 창의 화면 해상도를 저장하든 데스크탑 아이콘 배열을 저장하든 관계없이 이 작업을 위한 내장 솔루션과 타사 솔루션이 있습니다. 이는 데스크탑에 많은 아이콘이 있는 사용자에게 더욱 중요해집니다. Windows 11에서 바탕 화면 아이콘 위치를 저장하는 방법을 알아보려면 계속 읽어보세요. Windows 11에서 아이콘 레이아웃 위치를 저장하지 않는 이유는 무엇입니까? Windows 11이 바탕 화면 아이콘 레이아웃을 저장하지 않는 주요 이유는 다음과 같습니다. 디스플레이 설정 변경: 일반적으로 디스플레이 설정을 수정하면 구성된 사용자 지정이
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML 및 CSS를 사용하여 반응형 회전판 레이아웃을 만드는 방법 회전판은 현대 웹 디자인의 일반적인 요소입니다. 사용자의 관심을 끌고, 여러 콘텐츠나 이미지를 표시하고, 자동으로 전환할 수 있습니다. 이 글에서는 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법을 소개합니다. 먼저 기본 HTML 구조를 만들고 필요한 CSS 스타일을 추가해야 합니다. 다음은 간단한 HTML 구조입니다: <!DOCTYPEhtml&g
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 CSS에 포함된 구문 사용 시나리오
Feb 21, 2024 pm 02:00 PM
CSS에 포함된 구문 사용 시나리오
Feb 21, 2024 pm 02:00 PM
CSS에서 포함의 구문 사용 시나리오 CSS에서 포함은 요소의 콘텐츠가 외부 스타일 및 레이아웃과 독립적인지 여부를 지정하는 유용한 속성입니다. 이는 개발자가 페이지 레이아웃을 더 잘 제어하고 성능을 최적화하는 데 도움이 됩니다. 이 문서에서는 포함 특성의 구문 사용 시나리오를 소개하고 특정 코드 예제를 제공합니다. 포함 속성의 구문은 다음과 같습니다: contain:layout|paint|size|style|'none'|'stric
 win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
동시에 여러 창을 열 때 win7에는 여러 창을 서로 다른 방식으로 배열한 다음 동시에 표시하는 기능이 있어 각 창의 내용을 더 명확하게 볼 수 있습니다. 그렇다면 win7에는 몇 개의 창 배열이 있나요? 편집기를 통해 살펴보겠습니다. Windows 7 창을 정렬하는 방법에는 여러 가지가 있습니다. 세 가지, 즉 계단식 창, 스택형 디스플레이 창, 병렬 디스플레이 창입니다. 여러 창을 열 때 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하면 됩니다. 세 가지 창 배열을 볼 수 있습니다. 1. 계단식 창: 2. 누적형 디스플레이 창: 3. 나란히 표시되는 창:
 Windows 11에 키보드 레이아웃이 계속 추가됨: 테스트를 거친 4가지 솔루션
Dec 14, 2023 pm 05:49 PM
Windows 11에 키보드 레이아웃이 계속 추가됨: 테스트를 거친 4가지 솔루션
Dec 14, 2023 pm 05:49 PM
일부 사용자의 경우 Windows 11에서는 변경 사항을 수락하거나 확인하지 않더라도 새 키보드 레이아웃을 계속 추가합니다. WindowsReport 소프트웨어 팀은 이 문제를 재현했으며 Windows 11이 PC에 새 키보드 레이아웃을 추가하는 것을 방지하는 방법을 알고 있습니다. Windows 11에 자체 키보드 레이아웃이 추가된 이유는 무엇입니까? 이는 일반적으로 모국어가 아닌 언어와 키보드 조합을 사용할 때 발생합니다. 예를 들어 미국 표시 언어와 프랑스어 키보드 레이아웃을 사용하는 경우 Windows 11에 영어 키보드도 추가될 수 있습니다. Windows 11에 원하지 않는 새로운 키보드 레이아웃이 추가된 경우 어떻게 해야 할까요? Windows 11에서 키보드 레이아웃을 추가하지 못하게 하려면 어떻게 해야 합니까? 1. 불필요한 키보드 레이아웃을 삭제하고 '열기'를 클릭하세요.




