1. 상자 모델
CSS는 웹 콘텐츠를 처리할 때 소위 상자 모델이라고 하는 상자에 각 요소를 "배치"합니다.
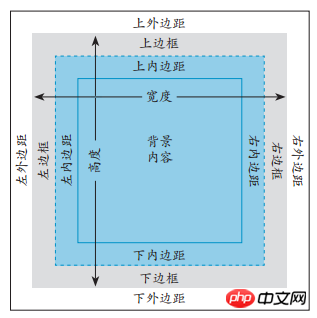
박스 모델은 내용, 패딩, 테두리, 여백 4개 부분으로 구성됩니다.

위 그림은 전체 박스 모델의 내용을 나타낸 것입니다. 간단하게 유지하세요. 간단하다고 생각하시면 완전 오산입니다!!
박스 모델에는 함정이 있습니다. 즉, 요소의 높이와 너비를 취할 때 높이와 너비 속성을 여러 가지 방법으로 지정할 수 있다는 것입니다. 즉, 요소의 높이와 너비가 다른 경우가 있습니다. 그렇다면 상황은 어떻습니까? 대답은 상자 크기 속성입니다. 이 속성의 값이 다르면 요소의 높이와 너비도 달라집니다.
1) box-sizing:content-box 이는 기본값입니다.
위 그림에서 높이와 너비는 가장 안쪽 직사각형(콘텐츠 영역)의 높이와 너비입니다.
2) box-sizing:padding-box
위 그림에서 높이와 너비는 가장 안쪽 직사각형(콘텐츠 영역)의 높이와 너비에 해당 패딩을 더한 값입니다.
3) box-sizing:border-box
위 그림에서 높이와 너비는 가장 안쪽 직사각형(콘텐츠 영역)의 높이와 너비에 해당 패딩과 테두리 너비를 더한 값입니다.
어때요, 구멍이 좀 있는데 아직 이 구멍이 완전히 채워지지는 않았어요. 이 상자 크기 속성은 브라우저와도 관련이 있습니다. IDE에 속성 이름을 입력하면 자연스럽게 메시지가 표시됩니다.
일반 브라우저: box-sizing
Firefox 사용: -moz-box-sizing
모바일 기기 Android/IOS: -webkit-box-sizing
어때요, CSS 지식 바를 마스터하셨습니다. .
위 내용은 CSS에 대한 중요한 지식 포인트 (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!