Hexo + GitHub 페이지를 사용하여 블로그를 구축하는 방법에 대한 매우 자세한 튜토리얼
머리말: 이 블로거는 현재 후배이자 웹 프론트엔드 매니아입니다. 블로그의 장점은 글쓰기를 위한 글이 아니라, 생각을 기록하는 과정이라는 점이다. 그것이 당신에게 무엇을 가져올 수 있는지 생각하지 말고 그것으로부터 무엇을 얻을 수 있는지 생각하십시오.
최근에 시간이 좀 있어서 인터넷에 있는 다양한 튜토리얼을 참고해서 블로그를 만들었어요. 이제 Hexo + GitHub 페이지로 블로그 구축의 전체 과정을 기록하세요:
프로세스 소개: 1. Git 환경 구축2. 및 구성
4. Hexo를 GitHub 페이지와 연결
6. GitHub 페이지 주소를 개인 도메인 이름으로 확인
7. 결론
Node.js 환경 구축
Node.js 환경을 구축하는 이유는 무엇입니까? - Hexo 블로그 시스템은 Node.js를 기반으로 작성되었기 때문에
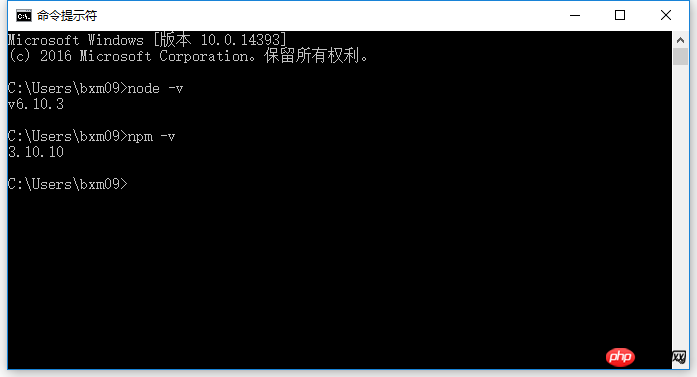
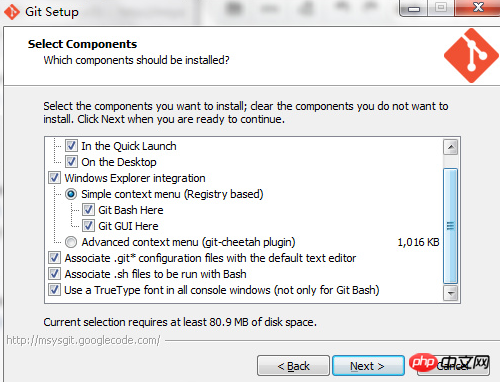
기본 설정을 유지하고 Next를 클릭하면 곧 설치가 완료됩니다. 그런 다음 명령 프롬프트를 열고Node.js 공식 웹사이트: 설치 패키지
v6.10.3 LTS를 다운로드하세요.
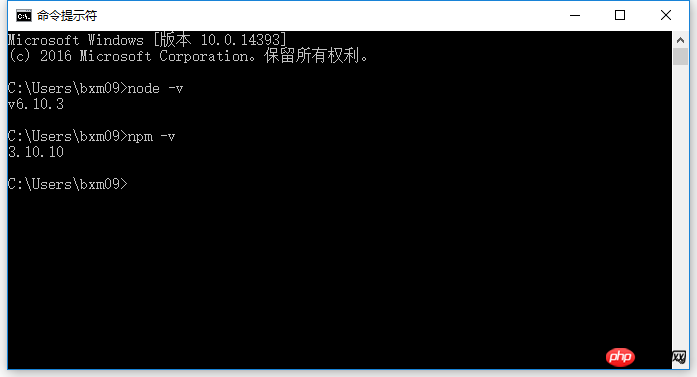
node -v, npm -v를 입력하세요. 버전 번호가 나타나면 Node.js 환경이 성공적으로 구성되었음을 의미하며, 첫 번째 단계가 완료되었습니다! ! ! v6.10.3 LTS
保持默认设置即可,一路Next,安装很快就结束了。
然后打开命令提示符,输入 node -v、npm -v,出现版本号则说明 Node.js 环境配置成功,第一步完成!!!

搭建 Git 环境
为什么要搭建 Git 环境? - 因为需要把本地的网页和文章等提交到 GitHub 上。
Git 是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
在 Git 官网: 下载安装包 Git-2.13.0-64-bit.exe

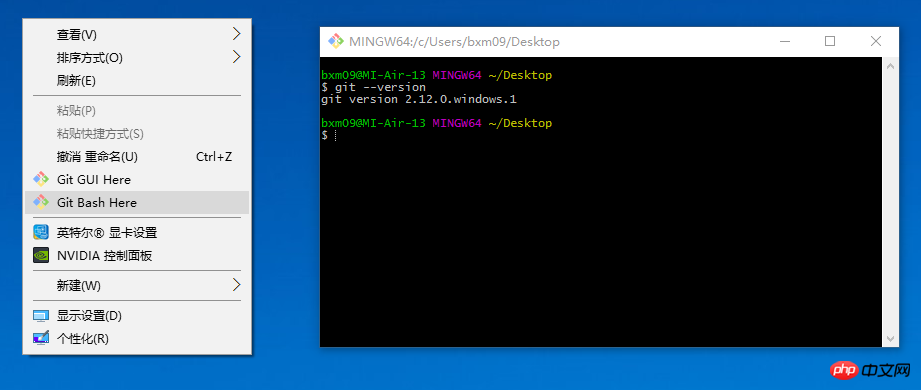
桌面右键,打开 Git Bush Here,输入 git --version,出现版本号则说明 Git 环境配置成功,第二步完成!!!

GitHub 注册和配置
GitHub 是一个代码托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
Github注册:

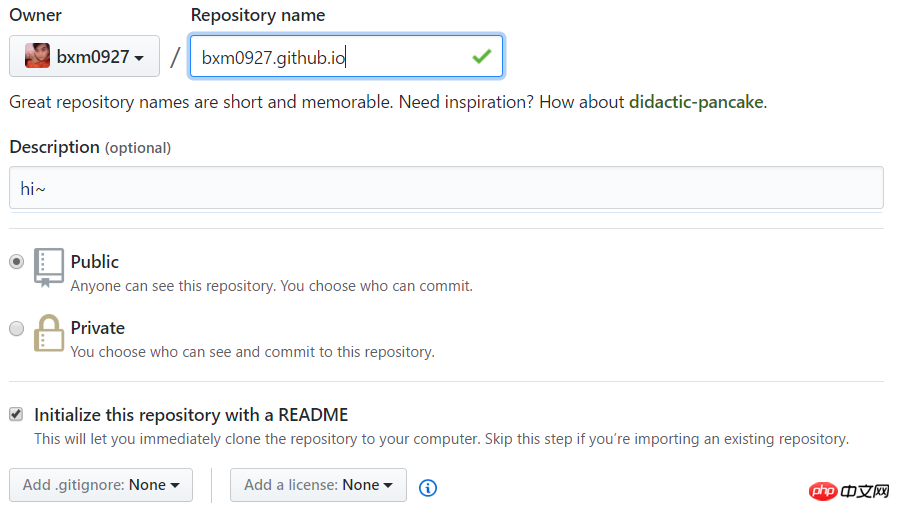
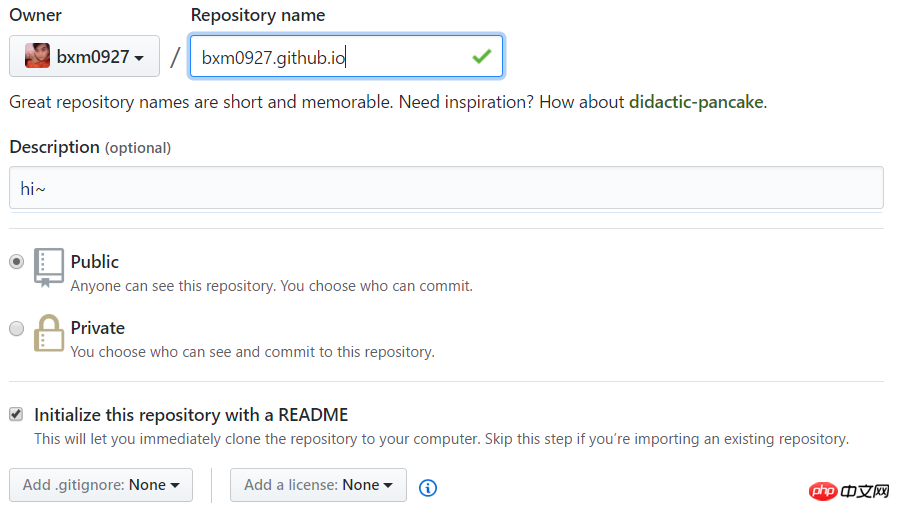
创建仓库:Repository name 使用自己的用户名,仓库名规则:
注意:yourname 必须是你的用户名。
yourname/yourname.github.io

访问 yourname.github.io,如果可以正常访问,那么 Github 的配置已经结束了。
到此搭建 Hexo 博客的相关环境配置已经完成,下面开始讲解 Hexo 的相关操作
安装配置 Hexo
Hexo 是一个快速、简洁且高效的博客框架,使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
强烈建议你花20分钟区读一读 Hexo 的官方文档:https://hexo.io/zh-cn/

使用 npm 安装 Hexo:在命令行中输入
npm install hexo-cli -g
然后你将会看到下图,可能你会看到一个WARN
Git 환경 구축
왜 우리가 Git 환경을 구축한다고요? - 로컬 웹 페이지와 기사를 GitHub에 제출해야 하기 때문입니다.
 Git은 크고 작은 모든 프로젝트를 민첩하고 효율적으로 처리할 수 있는 무료 오픈 소스 분산 버전 제어 시스템입니다.
Git은 크고 작은 모든 프로젝트를 민첩하고 효율적으로 처리할 수 있는 무료 오픈 소스 분산 버전 제어 시스템입니다.
Git 공식 웹사이트: Git-2.13.0-64-bit.exe 설치 패키지 다운로드

바탕 화면을 마우스 오른쪽 버튼으로 클릭하고 Git Bush Here를 열고 git --version를 입력합니다. >, 그리고 버전 번호가 나타납니다. Git 환경이 성공적으로 구성되었고 두 번째 단계가 완료되었다는 의미입니다! ! ! 
GitHub 등록 및 구성
GitHub은 코드 호스팅 플랫폼은 호스팅을 위한 유일한 버전 라이브러리 형식으로 Git만 지원하기 때문에 GitHub라는 이름이 붙었습니다. 

참고
:사용자 이름은 사용자 이름이어야 합니다.
hexo version

다음과 같은 경우 yourname.github.io를 방문하세요. 정상적으로 접속이 가능하다면 Github 설정이 완료됩니다.
Hexo 블로그 설정을 위한 관련 환경 구성이 완료되었습니다. Hexo 관련 작업을 설명하겠습니다.Hexo 설치 및 구성🎜🎜Hexo는 Markdown(또는 기타 다른 프레임워크)을 사용하는 빠르고 간단하며 효율적인 블로그 프레임워크입니다. 렌더링 엔진)을 사용하여 기사를 구문 분석하면 몇 초 안에 아름다운 테마를 사용하여 정적 웹 페이지를 생성할 수 있습니다. 🎜🎜20분만 투자하여 Hexo의 공식 문서를 읽어보시길 적극 권장합니다: https://hexo.io/zh-cn/🎜🎜 🎜🎜🎜npm을 사용하여 Hexo 설치🎜: 명령줄에 🎜
🎜🎜🎜npm을 사용하여 Hexo 설치🎜: 명령줄에 🎜hexo init bxm0927.github.io cd bxm0927.github.io npm install
WARN이 표시될 수도 있습니다. , 하지만 걱정하지 마세요. 정상적인 사용에는 영향을 미치지 않습니다. 🎜🎜🎜🎜🎜 Hexo 버전 확인 🎜. ├── .deploy #需要部署的文件 ├── node_modules #Hexo插件 ├── public #生成的静态网页文件 ├── scaffolds #模板 ├── source #博客正文和其他源文件,404、favicon、CNAME 都应该放在这里 | ├── _drafts #草稿 | └── _posts #文章 ├── themes #主题 ├── _config.yml #全局配置文件 └── package.json #npm 依赖等
hexo server 或者 hexo s
sudo npm install hexo-server 或者 npm install hexo -server --save
ssh-keygen -t rsa -C "80583600@qq.com"
ssh -T git@github.com
ssh-keygen -t rsa -C "80583600@qq.com"
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入,我们按回车不设置密码。
添加 SSH Key 到 GitHub
打开 C:\Users\bxm09\.ssh\id_rsa.pub,此文件里面内容为刚才生成的密钥,准确的复制这个文件的内容,粘贴到 的 new SSH key 中
测试
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
ssh -T git@github.com
如果是下面的反馈:
The authenticity of host ‘github.com (207.97.227.239)’ can’t be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
不要紧张,输入yes就好,然后会看到:
Hi aierui! You've successfully authenticated, but GitHub does not provide shell access.
配置Git个人信息
现在你已经可以通过 SSH 链接到 GitHub 了,还有一些个人信息需要完善的。
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的。
git config --global user.name "bxm0927" git config --global user.email "80583600@qq.com"
配置 Deployment
在_config.yml文件中,找到Deployment,然后按照如下修改,用户名改成你的:
需要注意的是:冒号后面记得空一格!
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: git@github.com:bxm0927/bxm0927.github.io.git branch: master
本地文件提交到 GitHub Pages
// 删除旧的 public 文件 hexo clean // 生成新的 public 文件 hexo generate 或者 hexo g // 开始部署 hexo deploye 或者 hexo d
在浏览器中输入 https://bxm0927.github.io (用户名改成你的)看到了 Hexo 与 GitHub Pages 已经成功关联了,哇哇哇哇哇哇,开心死你了,不要忘了回来给我点赞哟 ~
注意1:若上面操作失败,则需要提前安装一个扩展:
npm install hexo-deployer-git --save
注意2:如果在执行 hexo d 后,出现 error deployer not found:github 的错误(如下),则是因为没有设置好 public key 所致,重新详细设置即可。
Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
注意3:怎么避免 .md 文件被解析?
Hexo原理就是hexo在执行hexo generate时会在本地先把博客生成的一套静态站点放到public文件夹中,在执行hexo deploy时将其复制到.deploy文件夹中。Github的版本库通常建议同时附上README.md说明文件,但是hexo默认情况下会把所有md文件解析成html文件,所以即使你在线生成了 README. md,它也会在你下一次部署时被删去。怎么解决呢?
在执行hexo deploy前把在本地写好的README.md文件复制到.deploy文件夹中,再去执行hexo deploy。
GitHub Pages 地址解析到个人域名
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服 务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默 认提供的域名 github.io 或者自定义域名来发布站点。
看着博客的域名是二级域名,总有一种寄人篱下的感觉,为了让这个小窝看起来更加正式,我在阿里云上买了一个域名,打算将博客绑定自己的域名。
进行该绑定过程,其实就是一个重定向的过程。
在 GitHub 仓库的根目录下建立一个 CNAME 的文本文件(注意:没有扩展名),文件里面只能输入一个你的域名,不能加http://
www.lovebxm.com
注意:CNAME 一定是在你 Github 项目的 master 根目录下
进入阿里云域名解析地址,添加解析:
记录类型选择
CNAME主机记录填
www解析线路选择
默认记录值填
yourname.github.ioTTL值为
10分钟再添加一个解析,记录类型
A主机记录填
www解析线路选择
默认记录值填你GitHub 的ip地址(在cmd中ping:)
ping bxm0927.github.com

点击保存,等 1 分钟,访问下你自己的域名,一切就ok了。
域名绑定成功,域名解析成功,因此你在浏览中输入 www.lovebxm.com,或 lovebxm.com 就可以访问到博客了,输入 bxm0927.github.io 会重定向到 www.lovebxm.com。过程:www 的方式,会先解析成 http://xxxx.github.io,然后根据 CNAME 再变成 www
注意:CNAME文件在下次 hexo deploy的时候就消失了,需要重新创建,这样就很繁琐
方法一:每次 hexo d 之后,就去 GitHub 仓库根目录新建 CNAME文件
方法二:在 hexo g 之后, hexo d 之前,把CNAME文件复制到 “\public" 目录下面,里面写入你要绑定的域名。
方法三(推荐):将需要上传至github的内容放在source文件夹,例如CNAME、favicon.ico、Hexo + GitHub 페이지를 사용하여 블로그를 구축하는 방법에 대한 매우 자세한 튜토리얼s等,这样在 hexo d 之后就不会被删除了。
方法四:通过安装插件实现永久保留
$ npm install hexo-generator-cname --save
之后在_config.yml中添加一条
plugins: - hexo-generator-cname
需要注意的是:如果是在github上建立的CNAME文件,需要先clone到本地,然后安装插件,在deploy上去即可。CNAME只允许一个域名地址。
注意1:每次生成的 CNAME 都是 yoursite.com 怎么解决?
修改 _config.yml
url: root: / permalink: :year/:month/:day/:title/ permalink_defaults:
Hexo 的常用操作
发表一篇文章
hexo new "文章标题" D:\GitHub\Hexo\test>hexo new "文章标题" INFO Created: D:\GitHub\Hexo\test\source\_posts\文章标题.md
在本地博客文件夹 source\_posts 文件夹下看到我们新建的 markdown 文件。
当然,我们也可以手动添加Markdown文件在source->_deploy文件夹下,其效果同样可以媲美hexo new
文章编辑好之后,运行生成、部署命令:
hexo clean hexo g hexo d
当然你也可以执行下面的命令,相当于上面两条命令的效果
hexo clean hexo d -g
新建一个自定义页面
hexo new page folder
文章如何添加多个标签
有两种多标签格式
tags: [a, b, c] 或 tags: - a - b - c
显示部分文章内容
如果在博客文章列表中,不想全文显示,可以增加 <!-- more -->, 后面的内容就不会显示在列表。
<!--more-->
更改主题
官方主题库:https://hexo.io/themes/
Hexo主题非常,推荐使用 Next 为主题,请阅读 Next 的官方文档( ),5 分钟快速安装。
再提示一点,大家可以hexo主题修改一步就hexo s看下变化,初次接触对参数不清楚。只有hexo s后在可以在本地浏览到效果,Ctrl+C 停止服务器。
添加插件
添加 sitemap 和 feed 插件
切换到你本地的 hexo 目 CIA ,在命令行窗口,输入以下命令
npm install hexo-generator-feed -save npm install hexo-generator-sitemap -save
修改 _config.yml,增加以下内容
# Extensions Plugins: - hexo-generator-feed - hexo-generator-sitemap #Feed Atom feed: type: atom path: atom.xml limit: 20 #sitemap sitemap: path: sitemap.xml
再执行以下命令,部署服务端
hexo d -g
配完之后,就可以访问 https://bxm0927.github.io/atom.xml 和 https://bxm0927.github.io/sitemap.xml ,发现这两个文件已经成功生成了。
添加 404 页面
GitHub Pages 自定义404页面非常容易,直接在根目录下创建自己的404.html就可以。但是自定义404页面仅对绑定顶级域名的项目才起作用,GitHub默认分配的二级域名是不起作用的,使用hexo server在本机调试也是不起作用的。

其实,404页面可以做更多有意义的事,来做个404公益项目吧。
推荐使用腾讯公益404 :
<script> </script>
复制上面代码,贴粘到目录下新建的404.html即可!
多PC同步管理博客
很多人可能家里一台笔记本,公司一个台式机,想两个同时管理博客,同时达到备份的博客主题、文章、配置的目的。下面就介绍一下用github来备份博客并同步博客。
A电脑备份博客内容到github
配置.gitignore文件。进入博客目录文件夹下,找到此文件,用sublime text 打开,在最后增加两行内容/.deploy_git和/public
初始化仓库。
在博客根目录下,在git bash下依次执行git init和git remote add origin 为远程仓库地址。
同步到远程仓库。
gitbash下依次执行以下命令
git add . #添加目录下所有文件 git commit -m "更新说明" #提交并添加更新说明 git push -u origin master #推送更新到远程仓库
B电脑拉下远程仓库文件
在B电脑上同样先安装好node、git、ssh、hexo,然后建好hexo文件夹,安装好插件,(然后选做:将备份到远程仓库的文件及文件夹删除),然后执行以下命令:
git init git remote add origin <server> git fetch --all git reset --hard origin/master</server>
发布博客后同步
在B电脑发布完博客之后,记得将博客备份同步到远程仓库
执行以下命令:
git add . #可以用git master 查看更改内容 git commit -m "更新信息" git push -u origin master #以后每次提交可以直接git push
平时同步管理
每次想写博客时,先执行:git pull进行同步更新。发布完文章后同样按照上面的 发布博客后同步 同步到远程仓库。
中文乱码
在 md 文件中写中文内容,发布出来后为乱码,原因是 md 的编码不对,将 md 文件另存为UTF-8编码的文件即可解决问题。
결론
웹사이트 구축을 위한 시스템은 다음과 같이 많습니다:
- Hexo + GitHub Pages
- Jekyll + GitHub Pages
- WordPress + Server + Domain Name
- DeDeCMS + Server + Domain Name
-…
Hexo 사용 + GitHub 페이지는 웹사이트를 구축하는데 장점과 단점이 있습니다:
- GitHub 페이지는 데이터베이스 관리를 지원하지 않으므로 정적 페이지로만 블로그를 운영할 수 있으며 다른 블로그(예: WordPress)처럼 데이터베이스를 통해 블로그 콘텐츠를 관리할 수 없습니다.
- 그러나 GitHub Pages는 서버 구입이 필요하지 않으며, 서버 비용이 없으며 로드 밸런싱도 수행할 수 있습니다. GitHub Pages에는 300M의 여유 공간이 있습니다.
- 개인 블로그에 데이터베이스를 꼭 사용해야 하나요? 대답은 '아니요'입니다. 블로그는 정적이어야 하며 타사 NetEase Cloud 게시물을 사용하여 댓글을 기록할 수 있습니다. 정적 블로그는 검색 엔진 스파이더 크롤링에 더 도움이 되며 가벼운 느낌이 정말 좋습니다.
- Hexo를 사용하면 마크다운으로 쉽게 기사를 작성할 수 있는데, 내 취향에 딱 맞습니다. Markdown은 정말 프로그래머를 위해 특별히 개발된 언어입니다. 이제는 Markdown 없이는 아무것도 작성하고 싶지 않습니다. 얼마나 리치 텍스트 편집기인지, 어떤 단어인지, 너무 귀찮습니다! 그리고 스타일이 너무 못생겼어요! 효율성이 너무 낮습니다!
몇 가지 유용한 온라인 마크다운 편집기 추천:
- 직업 블로그:
- Mark Flying Elephant: https://maxiang.io
추천 이미지 베드:
- 미니멀리스트 이미지 베드 + 크롬 플러그인 + Qiniu Qiniu Cloud Storage는 10G를 제공합니다. Qiniu Cloud Storage는 다양한 그래픽 처리 기능, 썸네일 및 비디오 저장 속도도 갖추고 있습니다.
위 내용은 Hexo + GitHub 페이지를 사용하여 블로그를 구축하는 방법에 대한 매우 자세한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
![[요약] GitHub가 열리지 않는 원인과 해결 방법](https://img.php.cn/upload/article/000/000/068/64213a7378eaa534.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [요약] GitHub가 열리지 않는 원인과 해결 방법
Mar 27, 2023 am 11:33 AM
[요약] GitHub가 열리지 않는 원인과 해결 방법
Mar 27, 2023 am 11:33 AM
GitHub는 매우 인기 있는 버전 제어 및 코드 호스팅 플랫폼입니다. 그러나 때로는 GitHub에 액세스할 수 없는 문제가 발생할 수 있습니다. GitHub는 글로벌 플랫폼이기 때문에 지리적 위치, 네트워크 상태, 웹사이트 설정 등의 요소에 영향을 받기 때문입니다. 이 기사에서는 GitHub를 열 수 없는 몇 가지 이유와 이러한 문제를 해결하는 방법을 소개합니다.
 Github에서 한 폴더의 내용만 다운로드하는 방법
Mar 27, 2023 am 10:53 AM
Github에서 한 폴더의 내용만 다운로드하는 방법
Mar 27, 2023 am 10:53 AM
GitHub는 개발자 협업 및 버전 제어에 사용되는 인기 있는 코드 호스팅 플랫폼입니다. 개발자는 다른 개발자의 GitHub 저장소에서 특정 폴더의 콘텐츠만 다운로드해야 할 수도 있습니다. 이 기사에서는 전체 저장소를 다운로드하지 않고 GitHub 저장소의 폴더만 다운로드하는 방법을 보여줍니다.
 GitHub 저장소에서 폴더를 삭제하는 방법에 대해 이야기해 보겠습니다.
Mar 27, 2023 am 11:33 AM
GitHub 저장소에서 폴더를 삭제하는 방법에 대해 이야기해 보겠습니다.
Mar 27, 2023 am 11:33 AM
GitHub는 사용자가 인터넷에서 코드 기반을 저장하고 공유할 수 있는 매우 인기 있는 버전 제어 시스템입니다. 프로그래머에게 꼭 필요한 도구 중 하나입니다. 그러나 때로는 GitHub 저장소에서 폴더를 삭제해야 할 수도 있습니다. 이 글에서는 GitHub 저장소에서 폴더를 삭제하는 방법을 소개합니다.
 Github에 프로젝트와 텍스트 문서를 업로드하는 방법에 대해 이야기해 보겠습니다.
Mar 27, 2023 am 10:53 AM
Github에 프로젝트와 텍스트 문서를 업로드하는 방법에 대해 이야기해 보겠습니다.
Mar 27, 2023 am 10:53 AM
GitHub는 오픈 소스 커뮤니티 및 내부 엔터프라이즈 코드 관리에 널리 사용되는 Git 기반 코드 호스팅 플랫폼입니다. GitHub에서 프로젝트와 텍스트 문서를 업로드할 수 있지만, 지원하는 형식과 업로드 방법이 약간 다릅니다.
 Windows 11/10에 GitHub Copilot을 설치하는 방법
Oct 21, 2023 pm 11:13 PM
Windows 11/10에 GitHub Copilot을 설치하는 방법
Oct 21, 2023 pm 11:13 PM
GitHubCopilot은 코드를 성공적으로 예측하고 자동 완성하는 AI 기반 모델을 갖춘 코더의 다음 단계입니다. 하지만 이 천재적인 AI를 장치에 적용하여 코딩을 더욱 쉽게 만드는 방법이 궁금하실 것입니다! 그러나 GitHub를 사용하는 것은 쉽지 않으며 초기 설정 프로세스도 까다롭습니다. 따라서 우리는 Windows 11, 10의 VSCode에서 GitHub Copilot을 설치하고 구현하는 방법에 대한 단계별 튜토리얼을 만들었습니다. Windows에 GitHubCopilot을 설치하는 방법 이 프로세스에는 여러 단계가 있습니다. 이제 아래 단계를 따르십시오. 1단계 – 컴퓨터에 최신 버전의 Visual Studio가 설치되어 있어야 합니다.
 Gitlab에서 보호 브랜치를 설정하고 PR을 제출하는 방법에 대해 이야기해 보겠습니다.
Mar 30, 2023 pm 09:01 PM
Gitlab에서 보호 브랜치를 설정하고 PR을 제출하는 방법에 대해 이야기해 보겠습니다.
Mar 30, 2023 pm 09:01 PM
이 기사는 Gitlab을 배우고, 보호된 브랜치를 설정하고 리더에게 PR을 제출하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 Github 프로젝트를 서버에 배포하는 단계에 대한 자세한 설명
Mar 27, 2023 am 10:53 AM
Github 프로젝트를 서버에 배포하는 단계에 대한 자세한 설명
Mar 27, 2023 am 10:53 AM
Github는 현재 세계 최대 규모의 오픈 소스 커뮤니티입니다. 많은 프로그래머가 Github의 편리한 버전 제어 및 협업 기능을 활용하기 위해 자신의 코드를 호스팅할 것입니다. 그러나 Github의 프로젝트는 단지 코드일 뿐이며 실행을 위해 서버에 배포하려면 추가 작업이 필요합니다. 이 문서에서는 구체적인 단계를 소개합니다.
 GitHub 프로젝트를 QR 코드로 변환하는 방법에 대해 이야기해 보겠습니다.
Mar 27, 2023 am 11:33 AM
GitHub 프로젝트를 QR 코드로 변환하는 방법에 대해 이야기해 보겠습니다.
Mar 27, 2023 am 11:33 AM
최신 소프트웨어 개발에서 GitHub는 가장 인기 있는 프로젝트 호스팅 플랫폼 중 하나입니다. 이는 개발자에게 오픈 소스 프로젝트를 저장하고 관리하기 위한 편리한 플랫폼을 제공합니다. GitHub의 흥미로운 기능은 프로젝트 링크를 QR 코드로 변환하는 것입니다. 이 기사에서는 GitHub 프로젝트를 QR 코드로 변환하는 방법을 소개합니다.




