쿠키 저장, 읽기 및 삭제 기능을 구현하는 방법에 대한 예제 튜토리얼
페이지 A에 데이터를 입력하고 이 데이터를 저장하기 위해 JS 변수를 사용해야 하는 상황이 있다고 가정해 보겠습니다. 동시에, 페이지 B에서는 JS 코드의 한계로 인해 이 변수를 참조하고 사용합니다. 데이터 전송 효과를 얻을 수 없습니다.
그런 다음 쿠키를 사용하여 읽은 데이터를 저장합니다.
쿠키는 이름=값 형식입니다. 각 쿠키는 일반적으로 ";"로 구분됩니다.
텍스트 상자 입력 데이터:

JS를 사용하여 쿠키 설정:
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
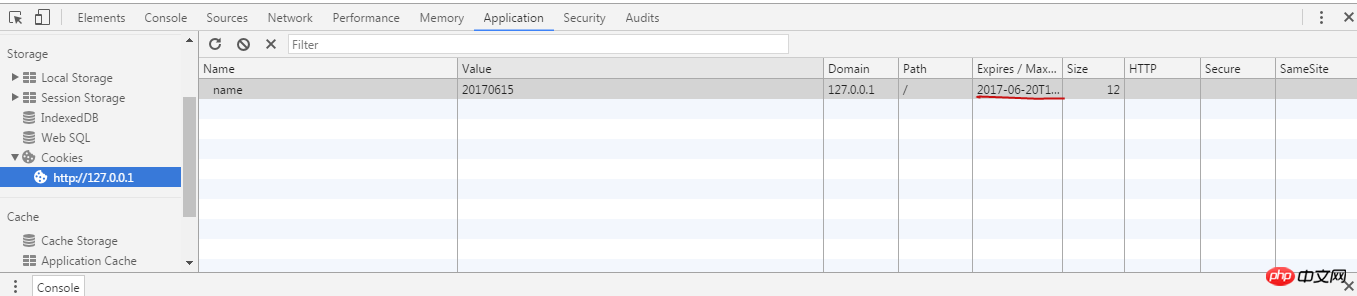
만료는 저장 시간입니다.

JS는 다음을 읽습니다. 쿠키 값 값이 인쇄되어 추출됩니다.
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }값이 페이지에 출력됩니다.

각 브라우저에는 제한된 수의 쿠키가 포함되어 있습니다.
Microsoft는 Internet Explorer 8에서 쿠키 제한을 도메인당 50개로 늘렸지만 IE7도 도메인당 50개의 쿠키를 허용하는 것으로 보인다고 지적합니다.
Firefox에서는 도메인 이름당 쿠키가 50개로 제한됩니다.
Opera의 쿠키 제한은 도메인 이름당 30개입니다.
Safari/WebKit에는 쿠키 제한이 없는 것 같습니다. 하지만 쿠키가 많으면 헤더 크기가 서버의 처리 한도를 초과하여 오류가 발생하게 됩니다.
참고: "각 도메인 쿠키는 20개로 제한됩니다."는 더 이상 정확하지 않습니다!
쿠키의 제한된 내용 공간으로 인해 불필요한 쿠키는 삭제될 수 있습니다.
JS 이 이름 삭제:
function removeCookie(name){
setCookie(name,'asdas',-1);
}위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
위 내용은 쿠키 저장, 읽기 및 삭제 기능을 구현하는 방법에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7443
7443
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법 Xiaohongshu 앱에서 메모를 편집할 수 있습니다. 다음으로 편집기는 Xiaohongshu 메모 삭제 방법에 대한 사용자 사진과 텍스트를 가져옵니다. 보세요! Xiaohongshu 사용 튜토리얼 Xiaohongshu 메모 삭제 방법 1. 먼저 Xiaohongshu 앱을 열고 메인 페이지로 들어가서 오른쪽 하단에 있는 [Me]를 선택하여 특별 영역으로 들어갑니다. 2. 그런 다음 내 영역에서 다음과 같이 메모 페이지를 클릭합니다. 3. 노트 페이지에 들어가서 오른쪽 상단에 있는 [점 3개]를 클릭합니다. 4. 마지막으로 기능 표시줄이 하단에 확장되고 [삭제]를 클릭하여 완료합니다.
 WeChat에서 차단 및 삭제되어 영구적으로 추가될 수 없다는 것이 사실인가요?
Apr 08, 2024 am 11:41 AM
WeChat에서 차단 및 삭제되어 영구적으로 추가될 수 없다는 것이 사실인가요?
Apr 08, 2024 am 11:41 AM
1. 우선, 누군가를 영구 차단 및 삭제하고 영구 추가하지 않는 것은 허위입니다. 상대방을 차단하고 삭제한 후 추가하려면 상대방의 동의만 있으면 됩니다. 2. 사용자가 누군가를 차단하면 상대방은 해당 사용자에게 메시지를 보낼 수 없고, 사용자의 친구 서클을 볼 수 없으며, 사용자와 통화할 수 없습니다. 3. 차단은 사용자의 WeChat 연락처 목록에서 상대방을 삭제하는 것을 의미하지 않습니다. 4. 상대방을 차단한 후 자신의 위챗 연락처 목록에서 상대방을 삭제한 경우, 삭제 후 복구할 수 있는 방법이 없습니다. 5. 상대방을 다시 친구로 추가하려면 상대방이 동의한 후 다시 친구를 추가해야 합니다.
 Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 삭제 후 복구하는 방법은 무엇입니까?
Mar 21, 2024 pm 05:10 PM
Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 삭제 후 복구하는 방법은 무엇입니까?
Mar 21, 2024 pm 05:10 PM
인기 있는 소셜 전자상거래 플랫폼인 Xiaohongshu는 일상생활과 쇼핑 경험을 공유하기 위해 많은 사용자를 끌어 모았습니다. 때때로 당사는 개인 이미지를 더 잘 유지하거나 플랫폼 규정을 준수하기 위해 적시에 삭제해야 하는 일부 부적절한 콘텐츠를 실수로 게시할 수 있습니다. 1. Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 1. Xiaohongshu 계정에 로그인하고 개인 홈페이지에 들어갑니다. 2. 개인 홈페이지 하단의 '내 창작물' 옵션을 찾아 클릭하여 입장합니다. 3. "내 창작물" 페이지에서는 노트, 동영상 등 게시된 모든 콘텐츠를 볼 수 있습니다. 4. 삭제가 필요한 콘텐츠를 찾아 오른쪽에 있는 "..." 버튼을 클릭하세요. 5. 팝업 메뉴에서 "삭제" 옵션을 선택하세요. 6. 삭제 확인 후 해당 콘텐츠는 개인 홈페이지 및 공개 페이지에서 사라집니다.
 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법
Mar 22, 2024 pm 03:40 PM
Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법
Mar 22, 2024 pm 03:40 PM
Xiaohongshu에는 누구나 자유롭게 볼 수 있는 풍부한 콘텐츠가 있으므로 이 소프트웨어를 사용하여 매일 지루함을 해소하고 도움을 받을 수 있습니다. 이 소프트웨어를 사용하는 과정에서 많은 사람들이 사진을 저장하고 싶어하는 경우가 있습니다. 하지만 저장된 사진에는 워터마크가 있어서 매우 영향력이 큽니다. 워터마크 없이 사진을 저장하는 방법을 알고 싶으신 분들을 위해 여기에서 누구나 즉시 이해하고 사용할 수 있는 방법을 알려드리겠습니다. 1. 링크를 복사하려면 사진 오른쪽 상단의 "..."를 클릭하세요. 2. 위챗 애플릿을 엽니다. 3. 위챗 애플릿에서 고구마 라이브러리를 검색합니다. 4. 고구마 라이브러리에 들어가서 확인하여 가져옵니다. link 5. 사진을 받아 휴대폰 앨범에 저장하세요
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 TikTok에서 다른 사람에게 파일을 보내는 방법은 무엇입니까? 다른 사람에게 보낸 파일을 삭제하는 방법은 무엇입니까?
Mar 22, 2024 am 08:30 AM
TikTok에서 다른 사람에게 파일을 보내는 방법은 무엇입니까? 다른 사람에게 보낸 파일을 삭제하는 방법은 무엇입니까?
Mar 22, 2024 am 08:30 AM
Douyin에서 사용자는 자신의 삶의 세부 사항과 재능을 공유할 수 있을 뿐만 아니라 다른 사용자와 상호 작용할 수도 있습니다. 이 과정에서 사진, 동영상 등의 파일을 다른 사용자에게 전송해야 하는 경우가 있습니다. 그렇다면 Douyin에서 다른 사람에게 파일을 보내는 방법은 무엇입니까? 1. Douyin에서 다른 사람에게 파일을 보내는 방법은 무엇입니까? 1. Douyin을 열고 파일을 보내려는 채팅 인터페이스로 들어갑니다. 2. 채팅 인터페이스에서 "+" 기호를 클릭하고 "파일"을 선택합니다. 3. 파일 옵션에서 사진, 비디오, 오디오 및 기타 파일을 보내도록 선택할 수 있습니다. 보내려는 파일을 선택한 후 "보내기"를 클릭하세요. 4. 상대방이 파일을 수락할 때까지 기다리세요. 상대방이 파일을 수락하면 파일이 성공적으로 전송됩니다. 2. Douyin에서 다른 사람에게 보낸 파일을 삭제하는 방법은 무엇입니까? 1. Douyin을 열고 보낸 문자를 입력하세요.
 TikTok 채팅 기록을 완전히 삭제하는 방법
May 07, 2024 am 11:14 AM
TikTok 채팅 기록을 완전히 삭제하는 방법
May 07, 2024 am 11:14 AM
1. Douyin 앱을 열고 인터페이스 하단의 [메시지]를 클릭한 후 삭제해야 하는 채팅 대화 항목을 클릭합니다. 2. 채팅 기록 중 하나를 길게 누른 후 [복수 선택]을 클릭하고 삭제하려는 채팅 기록을 선택하세요. 3. 해당 기록을 영구 삭제하려면 오른쪽 하단의 [삭제] 버튼을 클릭한 후 팝업창에서 [삭제 확인]을 선택하세요.
 Douyin 비디오를 다운로드하고 저장하는 방법
Mar 29, 2024 pm 02:16 PM
Douyin 비디오를 다운로드하고 저장하는 방법
Mar 29, 2024 pm 02:16 PM
1. Douyin 앱을 열고 다운로드하여 저장하려는 동영상을 찾은 후 오른쪽 하단에 있는 [공유] 버튼을 클릭하세요. 2. 나타나는 팝업창에서 두 번째 줄의 기능 버튼을 오른쪽으로 밀어서 [로컬 저장]을 클릭해 주세요. 3. 이때 새로운 팝업 창이 나타나며, 사용자는 동영상의 다운로드 진행 상황을 확인하고 다운로드가 완료될 때까지 기다릴 수 있습니다. 4. 다운로드가 완료되면 [저장되었습니다. 보려면 앨범으로 이동하세요.]라는 메시지가 표시되며, 방금 다운로드한 영상이 사용자의 휴대폰 앨범에 성공적으로 저장됩니다.




