vue를 사용하여 Gaode 지도 예제를 가지고 놀아보세요
Jun 24, 2017 pm 02:34 PM서문: 이전 블로그에서는 Amap이 성공적으로 소개되었습니다. 이곳은 Amap이라는 이전 주소 vue였습니다.
일부 요구 사항으로 인해 지도의 주변 기능을 사용해야 합니다.
전체 프로젝트 코드는 제 github에서 확인해주세요
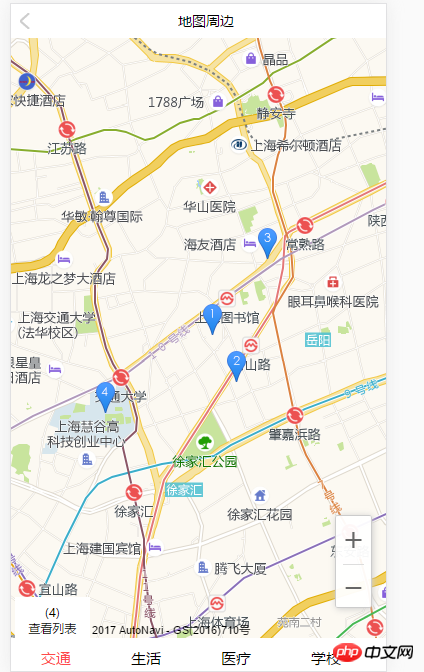
1. 먼저, 달성할 결과를 살펴보고, 그림과 같이 Lianjia 주변 환경을 참고하세요.

2. 원리 분석
1. 이전 블로그에서 언급했던 Amap API를 소개하면 vue에서는 Amap 지도를 호출합니다.
2. Amap 웹사이트의 API인 지도 주변 플러그인을 사용하세요.
1 |
|
searchNearBy 방식은 플러그인의 다양한 방식 중 선택됩니다.
1 2 3 4 5 |
|
3. 빌드 쿼리 방법
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
이 방법에서는 나중에 지도와 플러그인이 다시 로드되는 것을 방지하기 위해 더 좋은 방법이 있으면 됩니다. 방법을 지적하는 것을 환영합니다.
4. 바닥글 아래의 각 옵션에 제작자의 전환 이벤트를 바인딩합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
3. 결과 표시

참고: 이 프로젝트에서는 개인 개발자의 Amap 비밀 키가 사용됩니다. 자신의 것으로 교체하십시오.
전체 프로젝트 코드를 보려면 내 github
을 확인하세요.위 내용은 vue를 사용하여 Gaode 지도 예제를 가지고 놀아보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7109
7109
 9
9
 1534
1534
 14
14
 1254
1254
 25
25
 1205
1205
 29
29
 1152
1152
 46
46
 Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
Mar 29, 2024 am 09:41 AM
Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
Mar 29, 2024 am 09:41 AM
Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
 클라우드 기반, 자동차 기반 MapNeXt가 모두 완료되었습니다! 차세대 온라인 고정밀 지도 구축
Jan 31, 2024 pm 06:06 PM
클라우드 기반, 자동차 기반 MapNeXt가 모두 완료되었습니다! 차세대 온라인 고정밀 지도 구축
Jan 31, 2024 pm 06:06 PM
클라우드 기반, 자동차 기반 MapNeXt가 모두 완료되었습니다! 차세대 온라인 고정밀 지도 구축
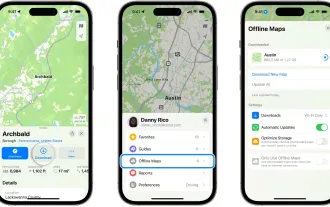
 iPhone 및 iPad에서 Apple 지도 가이드를 사용하는 방법을 마스터하세요
Aug 30, 2023 am 09:25 AM
iPhone 및 iPad에서 Apple 지도 가이드를 사용하는 방법을 마스터하세요
Aug 30, 2023 am 09:25 AM
iPhone 및 iPad에서 Apple 지도 가이드를 사용하는 방법을 마스터하세요