JavaScript 배열에 대한 간략한 소개
Array
(1), 배열 정의
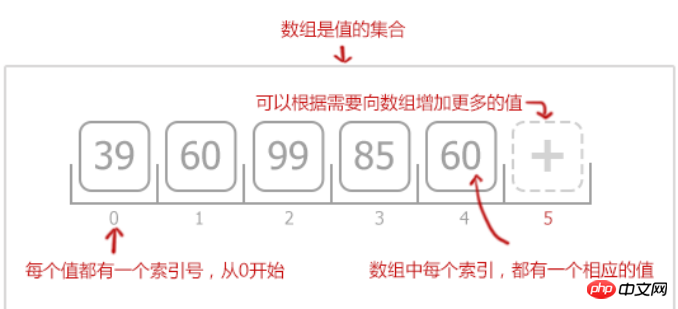
배열은 순서가 지정된 값의 모음입니다
Javascript 배열은 유형이 지정되지 않습니다. 배열 요소는 유형이 다를 수 있으며 동일한 배열의 다른 요소도 다른 유형을 가질 수 있습니다.
각 값을 요소라고 하며 각 요소는 배열에서 위치를 갖습니다.
(2), 배열 만들기
1. 배열 리터럴을 사용하는 것이 배열을 만드는 가장 간단한 방법입니다. 배열 요소를 대괄호 안에 넣습니다. 쉼표로 구분하면 됩니다.
eg:varempty = []; //요소가 없는 배열
eg:var primes = [2,3,4,5,7] //5개의 값을 갖는 배열
eg:var misc = [1.1 ,true,"a",]; //3가지 유형의 요소가 있으며 끝에 쉼표가 있습니다. 배열 리터럴의 값은 상수일 필요는 없지만 임의의 표현식일 수 있습니다.
예: var base = 1602;
var table = [base+1,base+2,base+3];
배열 리터럴의 값이 생략되면 생략된 요소에 정의되지 않은 값이 할당됩니다.
var count = [1,,3]; //배열에는 3개의 요소가 있으며 중간 요소는 정의되지 않았습니다
var undefs = [,,]; //배열에는 두 개의 요소가 있으며 둘 다 정의되지 않았습니다. 배열은 직접적으로 정의되지 않습니다. 수량의 경우 선택적 후행 쉼표를 허용하므로 [,,]에는 3개가 아닌 2개의 요소만 있습니다.
2. 생성자 Array()를 호출하는 것은 배열을 만드는 또 다른 방법입니다. 생성자는 세 가지 방법으로 호출할 수 있습니다.
①매개변수 없이 호출: var a = new Array(); 이 메서드는 요소가 없는 빈 배열을 생성하며 이는 배열 리터럴 []과 동일합니다.
②호출할 때 길이를 지정하는 숫자 매개변수가 있습니다: var a = new Array(10) 필요한 요소의 수를 미리 알고 있는 경우 Array() 생성자의 이 형식을 사용하여 배열 공간.
③ 두 개 이상의 배열 요소 또는 숫자가 아닌 배열 요소를 표시하고 지정합니다. var a = new Array(5,4,3,2,1,"test") 이 형식에서 매개변수는 생성자는 새 배열의 요소가 됩니다. 배열 리터럴을 사용하는 것은 이와 같이 Array() 생성자를 사용하는 것보다 훨씬 간단합니다.
(3), 배열 요소 읽기 및 쓰기
[] 연산자를 사용하여 배열 요소의 요소에 액세스합니다. 배열 참조는 대괄호 왼쪽에 있습니다. 대괄호로 묶인 것은 음이 아닌 정수 값을 반환하는 임의의 표현식입니다. 이 구문을 사용하면 배열 요소를 읽고 쓸 수 있습니다.
1. 배열 이름과 인덱스 번호를 지정하여 특정 요소에 액세스할 수 있습니다. 예:mycars[0]
2. 기존 배열의 값을 수정해야 하는 경우 지정된 인덱스에 새 값을 추가하면 됩니다. 예:mycars[0]="Opel";

(4) 배열 길이
정의: 길이 속성은 배열의 요소 수를 설정하거나 반환할 수 있습니다. (1부터 시작)
배열의 길이 속성은 항상 배열에 정의된 마지막 요소의 인덱스보다 큽니다
1. 요소 0으로 시작하는 연속 요소가 있는 일반 배열의 경우 길이 속성이 선언됩니다. 배열의 요소 수입니다.
배열의 길이 속성은 생성자 Array()를 사용하여 배열을 만들 때 초기화됩니다. 새 요소가 배열에 추가되면 필요한 경우 길이 값이 업데이트됩니다.
배열의 크기를 변경하려면 길이 속성을 설정하세요. 현재 값보다 작은 값으로 설정하면 배열이 잘리고 후행 요소가 손실됩니다. 설정된 값이 현재 값보다 크면 배열이 커지고 새 요소가 배열 끝에 추가되며 해당 값은 정의되지 않습니다.
eg:[].length ==0
[1,2,3].length ==3
(5), 배열인지 확인하세요
1.instanceof 연산자를 사용하여 객체인지 확인하세요.
Instanceof는 이항 연산자입니다. 그렇지 않으면 false를 반환하고, 그렇지 않으면 false를 반환합니다. 원칙은 왼쪽 피연산자 객체의 프로토타입 체인이 오른쪽 피연산자 생성자의 프로토타입 속성을 가지고 있는지 확인하는 것입니다.
예: Array의 인스턴스
2. Array.isArray(arr)를 사용할 수 있습니다.
이것은 ES5의 새로운 Array 메소드로, 객체가 Array인지 여부를 결정하는 데 사용됩니다. 정렬.
위 내용은 JavaScript 배열에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
PHP 배열에서 중복 요소를 제거하기 위해 foreach 루프를 사용하는 방법은 다음과 같습니다. 배열을 순회하고 요소가 이미 존재하고 현재 위치가 첫 번째 항목이 아닌 경우 삭제합니다. 예를 들어, 데이터베이스 쿼리 결과에 중복된 레코드가 있는 경우 이 방법을 사용하면 이를 제거하고 중복된 레코드가 없는 결과를 얻을 수 있습니다.
 PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP에서 배열을 깊게 복사하는 방법에는 json_decode 및 json_encode를 사용한 JSON 인코딩 및 디코딩이 포함됩니다. array_map 및 clone을 사용하여 키와 값의 전체 복사본을 만듭니다. 직렬화 및 역직렬화를 위해 직렬화 및 역직렬화를 사용합니다.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
다차원 배열 정렬은 단일 열 정렬과 중첩 정렬로 나눌 수 있습니다. 단일 열 정렬은 array_multisort() 함수를 사용하여 열별로 정렬할 수 있습니다. 중첩 정렬에는 배열을 순회하고 정렬하는 재귀 함수가 필요합니다. 실제 사례로는 제품명별 정렬, 판매량 및 가격별 복합 정렬 등이 있습니다.
 PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP에서 배열 전체 복사를 수행하는 가장 좋은 방법은 json_decode(json_encode($arr))를 사용하여 배열을 JSON 문자열로 변환한 다음 다시 배열로 변환하는 것입니다. unserialize(serialize($arr))를 사용하여 배열을 문자열로 직렬화한 다음 새 배열로 역직렬화합니다. RecursiveIteratorIterator를 사용하여 다차원 배열을 재귀적으로 순회합니다.
 데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
PHP의 array_group_by 함수는 키 또는 클로저 함수를 기반으로 배열의 요소를 그룹화하여 키가 그룹 이름이고 값이 그룹에 속한 요소의 배열인 연관 배열을 반환할 수 있습니다.
 중복 요소를 찾는 데 있어 PHP 배열 그룹화 기능의 역할
May 05, 2024 am 09:21 AM
중복 요소를 찾는 데 있어 PHP 배열 그룹화 기능의 역할
May 05, 2024 am 09:21 AM
PHP의 array_group() 함수를 사용하면 지정된 키로 배열을 그룹화하여 중복 요소를 찾을 수 있습니다. 이 함수는 다음 단계를 통해 작동합니다. key_callback을 사용하여 그룹화 키를 지정합니다. 선택적으로 value_callback을 사용하여 그룹화 값을 결정합니다. 그룹화된 요소 수를 계산하고 중복 항목을 식별합니다. 따라서 array_group() 함수는 중복된 요소를 찾고 처리하는 데 매우 유용합니다.




