Webpack은 각 모듈을 로드하고, 전처리하고, 패키징할 수 있는 프런트 엔드 도구로 Grunt 또는 Gulp의 모든 기본 기능을 갖추고 있습니다.
이전에는 gulp를 사용하여 페이지의 CSS와 js를 패키징하고 압축했습니다. 구성은 간단하지만 너무 사소하고 번거롭습니다. sass를 사용할 때 sass 파일을 직접 sass로 가져오면 보고하기 쉽습니다. 오류(무슨 일이 일어났는지 모르겠습니다)
나를 webpack에 매료시킨 이유는 모듈성, 주문형 로딩, 압축 CSS, 인라인 스타일, 독립 스타일입니다. js 압축, 페이지 압축
참고글: (1.0 버전)
학습 영상: (1.0 버전)
webpack 버전 2.0 직접 설치 (어떤 곳은 주의가 필요합니다)
테스트 노드 및 npm 설치
1 $ node -v2 v6.11.0
$ npm -v3.10.10
새 폴더 webpack을 생성하고 프로젝트 디렉터리 webpack에 들어가서 설치합니다.
1 npm init -y를 사용하여 package.json 파일을 생성합니다
npm init -y
2. webpack 설치 (webpack을 전역적으로 설치하려면 명령줄에 webpack을 직접 입력하면 패키징할 수 있을 것 같습니다.)
//全局安装 npm install -g webpack //安装到你的项目目录 npm install --save-dev webpack
테스트 webpack 버전은 $ webpack -v 2.6.1
이것은 package.json 파일에 구성됩니다
"scripts": {"build": "webpack --profile --progress --colors --display-error-details","dev": "webpack --display-modules --profile --progress --colors --display-error-details","dev-hrm": "webpack-dev-server --config"
},color 출력 결과는 색상으로 표시됩니다. 예를 들어 더 오래 걸리는 단계는 빨간색으로 표시됩니다.
profile 출력 성능 데이터를 볼 수 있습니다. 각 단계의 시간 소모
progress 현재 컴파일된 진행률을 백분율 형식으로 출력합니다
display-modules 기본적으로 node_modules 아래의 모듈은 숨겨집니다. 이 매개변수를 추가하면 이러한 숨겨진 모듈을 표시할 수 있습니다
display-error-details 자세한 오류 정보 출력
webpack-dev-server가 핫 업데이트를 시작합니다
자세한 내용은 공식 홈페이지 cli를 참고하세요
2. 새로운 webpack.config .js// 开发模式npm run dev// 热更新模式npm run dev-hrm// 发布模式npm run build
} ,
//여러 번 언급된 유일한 항목 파일module.exports = {HtmlWebpackPlugin은 간단한 템플릿을 기반으로 최종 HTML5 파일을 생성하는 데 도움이 됩니다.
+ "/dist",filename: "js/[name].js?1.1.11",
<br/><br/>
npm install --save-dev html-webpack-plugin
plugins:[new htmlWebpackPlugin({
filename:'index.html',
template:'index.html',
inject:'body',
title:'首页',
}),
]modules 키워드에 별도로 설치하고 구성해야 합니다. 로더의 구성 옵션에는 다음 측면이 포함됩니다. <br/>
test</ / code>: 로더가 처리하는 파일의 확장자와 일치하는 정규식(필수) <p></p><div class="cnblogs_code"></div><code>loader: 로더의 이름(필수) include/exclude : 처리해야 하는 파일(폴더)을 수동으로 추가하거나 처리할 필요가 없는 파일(폴더)을 차단합니다(선택 사항) 쿼리: 로더에 대한 추가 설정 제공 옵션(선택 사항) modules关键字下进行配置,Loaders的配置选项包括以下几方面:
<br/>
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);
query
<br/>
// npm一次性安装多个依赖模块,模块之间用空格隔开npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
{
test: /\.js$/,
loader: 'babel-loader',
include: path.resolve(__dirname,'src'),
exclude: path.resolve(__dirname,'node_modules'),
query:{
presets:["es2015"]
}
}npm install --save-dev style-loader css-loader
{
test:/\.css$/,
loader: [ 'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } }, 'postcss-loader']
}npm install --save-dev less-loader less
npm install --save-dev postcss-loader autoprefixer

package.json:


{ "name": "webpack", "version": "1.0.0", "main": "index.js?1.1.11", "scripts": {"test": "echo \"Error: no test specified\" && exit 1","webpack": "webpack --config webpack.config.js --progress --display-module --colors"
}, "keywords": [], "author": "", "license": "ISC", "devDependencies": {"autoprefixer": "^7.1.1","babel-core": "^6.25.0","babel-loader": "^7.0.0","babel-preset-es2015": "^6.24.1","babel-preset-latest": "^6.24.1","babel-preset-react": "^6.24.1","css-loader": "^0.28.4","file-loader": "^0.11.2","html-loader": "^0.4.5","html-minify-loader": "^1.1.0","html-webpack-plugin": "^2.28.0","image-webpack-loader": "^3.3.1","less": "^2.7.2","less-loader": "^4.0.4","postcss-loader": "^2.0.5","style-loader": "^0.18.2","url-loader": "^0.5.9","webpack": "^2.6.1"
}, "dependencies": {"acorn": "^5.0.3","acorn-dynamic-import": "^2.0.2","ajv": "^4.11.8","anymatch": "^1.3.0","align-text": "^0.1.4","arr-diff": "^2.0.0","arr-flatten": "^1.0.3","array-unique": "^0.2.1","arrify": "^1.0.1","asn1.js?1.1.11": "^4.9.1","async": "^2.4.1","async-each": "^1.0.1","balanced-match": "^1.0.0","base64-js": "^1.2.0","binary-extensions": "^1.8.0","bn.js?1.1.11": "^4.11.6","brace-expansion": "^1.1.8","braces": "^1.8.5","brorand": "^1.1.0","browserify-aes": "^1.0.6","browserify-cipher": "^1.0.0","browserify-des": "^1.0.0","browserify-sign": "^4.0.4","browserify-zlib": "^0.1.4","buffer": "^4.9.1","buffer-xor": "^1.0.3","builtin-modules": "^1.1.1","builtin-status-codes": "^3.0.0","camelcase": "^3.0.0","center-align": "^0.1.3","chokidar": "^1.7.0","cipher-base": "^1.0.3","co": "^4.6.0","cliui": "^3.2.0","browserify-rsa": "^4.0.1","code-point-at": "^1.1.0","assert": "^1.4.1","concat-map": "^0.0.1","console-browserify": "^1.1.0","constants-browserify": "^1.0.0","create-hmac": "^1.1.6","create-ecdh": "^4.0.0","crypto-browserify": "^3.11.0","create-hash": "^1.1.3","date-now": "^0.1.4","decamelize": "^1.2.0","des.js?1.1.11": "^1.0.0","diffie-hellman": "^5.0.2","domain-browser": "^1.1.7","elliptic": "^6.4.0","enhanced-resolve": "^3.1.0","errno": "^0.1.4","events": "^1.1.1","error-ex": "^1.3.1","expand-brackets": "^0.1.5","expand-range": "^1.8.2","extglob": "^0.3.2","filename-regex": "^2.0.1","fill-range": "^2.2.3","find-up": "^1.1.2","for-own": "^0.1.5","evp_bytestokey": "^1.0.0","get-caller-file": "^1.0.2","fsevents": "^1.1.1","glob-base": "^0.3.0","for-in": "^1.0.2","glob-parent": "^2.0.0","graceful-fs": "^4.1.11","has-flag": "^1.0.0","hash.js?1.1.11": "^1.0.3","hash-base": "^2.0.2","hmac-drbg": "^1.0.1","hosted-git-info": "^2.4.2","html-webpack-plugin": "^2.28.0","https-browserify": "^0.0.1","ieee754": "^1.1.8","ajv-keywords": "^1.5.1","indexof": "^0.0.1","invert-kv": "^1.0.0","interpret": "^1.0.3","is-arrayish": "^0.2.1","is-binary-path": "^1.0.1","is-buffer": "^1.1.5","is-dotfile": "^1.0.3","is-builtin-module": "^1.0.0","is-equal-shallow": "^0.1.3","is-extendable": "^0.1.1","is-extglob": "^1.0.0","is-fullwidth-code-point": "^1.0.0","is-glob": "^2.0.1","is-number": "^3.0.0","is-posix-bracket": "^0.1.1","is-primitive": "^2.0.0","is-utf8": "^0.2.1","json-loader": "^0.5.4","json-stable-stringify": "^1.0.1","jsonify": "^0.0.0","kind-of": "^4.0.0","isobject": "^2.1.0","lazy-cache": "^1.0.4","lcid": "^1.0.0","load-json-file": "^1.1.0","loader-runner": "^2.3.0","longest": "^1.0.1","micromatch": "^2.3.11","memory-fs": "^0.4.1","minimalistic-assert": "^1.0.0","miller-rabin": "^4.0.0","minimalistic-crypto-utils": "^1.0.1","minimatch": "^3.0.4","mkdirp": "^0.5.1","minimist": "^0.0.8","node-libs-browser": "^2.0.0","normalize-path": "^2.1.1","object.omit": "^2.0.1","number-is-nan": "^1.0.1","os-browserify": "^0.2.1","os-locale": "^1.4.0","normalize-package-data": "^2.3.8","pako": "^0.2.9","parse-asn1": "^5.1.0","parse-glob": "^3.0.4","parse-json": "^2.2.0","path-browserify": "^0.0.0","path-exists": "^2.1.0","path-type": "^1.1.0","pbkdf2": "^3.0.12","pify": "^2.3.0","path-is-absolute": "^1.0.1","pinkie": "^2.0.4","pinkie-promise": "^2.0.1","preserve": "^0.2.0","process": "^0.11.10","process-nextick-args": "^1.0.7","prr": "^0.0.0","public-encrypt": "^4.0.0","punycode": "^1.4.1","querystring": "^0.2.0","querystring-es3": "^0.2.1","randomatic": "^1.1.7","randombytes": "^2.0.5","read-pkg": "^1.1.0","read-pkg-up": "^1.0.1","readdirp": "^2.1.0","regex-cache": "^0.4.3","repeat-element": "^1.1.2","repeat-string": "^1.6.1","require-directory": "^2.1.1","right-align": "^0.1.3","require-main-filename": "^1.0.1","remove-trailing-separator": "^1.0.2","safe-buffer": "^5.1.0","ripemd160": "^2.0.1","semver": "^5.3.0","set-immediate-shim": "^1.0.1","set-blocking": "^2.0.0","setimmediate": "^1.0.5","sha.js?1.1.11": "^2.4.8","source-list-map": "^1.1.2","spdx-correct": "^1.0.2","spdx-license-ids": "^1.2.2","stream-browserify": "^2.0.1","spdx-expression-parse": "^1.0.4","stream-http": "^2.7.1","string-width": "^1.0.2","strip-bom": "^2.0.0","supports-color": "^3.2.3","timers-browserify": "^2.0.2","tapable": "^0.2.6","to-arraybuffer": "^1.0.1","tty-browserify": "^0.0.0","uglify-to-browserify": "^1.0.2","util": "^0.10.3","url": "^0.11.0","validate-npm-package-license": "^3.0.1","util-deprecate": "^1.0.2","vm-browserify": "^0.0.4","watchpack": "^1.3.1","webpack-sources": "^0.2.3","webpack": "^2.6.1","which-module": "^1.0.0","window-size": "^0.1.0","wordwrap": "^0.0.2","wrap-ansi": "^2.1.0","xtend": "^4.0.1","y18n": "^3.2.1","yargs": "^6.6.0","yargs-parser": "^4.2.1"
}, "description": ""}webpack.config.js


var htmlWebpackPlugin = require('html-webpack-plugin');var path = require('path');
module.exports = {
entry:{
main:"./src/app.js?1.1.11",
} ,
output:{
path:__dirname+'/dist',
filename:'js/[name].bundle.js',//publicPath:'http://hotdeals.com/' },
module:{
loaders:[
{
test: /\.js$/,
loader: 'babel-loader',
include: path.resolve(__dirname,'src'),
exclude: path.resolve(__dirname,'node_modules'),
query:{
presets:["es2015"]
}
},{
test:/\.html/,
loader:'html-loader' },
{
test:/\.css$/,
loader: [ 'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } }, 'postcss-loader']
},{
test:/\.less$/,
loader:'style-loader!css-loader!postcss-loader!less-loader' },
{
test:/\.(jpe?g|png|gif|svg)$/i,
loaders:[ 'file-loader?limit=200&name=assets/[name]-[hash:5].[ext]',
{
loader: 'image-webpack-loader',
query: {
progressive: true,
optimizationLevel: 7,
interlaced: false,
pngquant: {
quality: '65-90',
speed: 4 }
}
}
],
},
]
},
plugins:[new htmlWebpackPlugin({
filename:'index.html',
template:'index.html',
inject:'body',
title:'首页',
}),
]
}postcss.config.js(webpack2.0使用css添加前缀,看官网更好)


module.exports = {
plugins: {'autoprefixer': {},
}
}
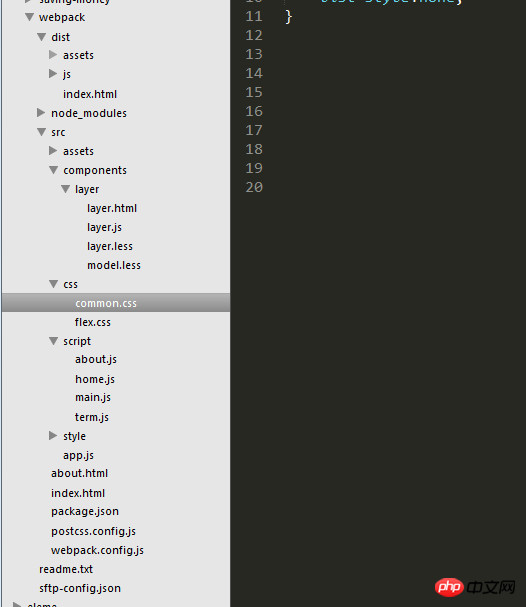
项目文件:
index.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<img src="src/assets/songzhixiao.jpeg" alt="">
<div id="app"></div>
<!-- 我是一行注释 -->
</body>
</html>app.js


import './css/common.css';
import Layer from './components/layer/layer.js';
const App = function(){var dom = document.getElementById('app');var lay = new Layer();
dom.innerHTML=lay.tpl;
}new App();
layer.js


import './layer.less'import tpl from './layer.html'function layer(){return {
name:'layer',
tpl: tpl
}
}
export default layer;위 내용은 웹팩에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!