문제:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{first+second}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
});</script>
</body>
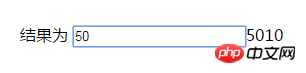
</html>표시된 결과는

그런데 50을 입력하면 결과가 60

이길 원합니다. 문자열 형식이고 숫자로 변환해야 하기 때문입니다. type
해결책:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{first *1+second*1}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
});</script>
</body>
</html>은 정상적으로 표시될 수 있습니다. {{첫 번째 *1+초*1}}이 표시되는 경우에도 변환
하거나 이벤트 모니터링
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{total}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
$scope.total = parseInt($scope.first)+parseInt($scope.second);
$scope.$watch(function(){return $scope.first;
},function(newValue,oldValue){ if(newValue != oldValue){
$scope.total = parseInt($scope.first)+parseInt($scope.second);
}
});
});</script>
</body>
</html>
을 활성화하세요. 결과 출력 가능
<br>
위 내용은 Angular js 양방향 바인딩의 예제 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!