창 하위 개체에 대한 자세한 소개
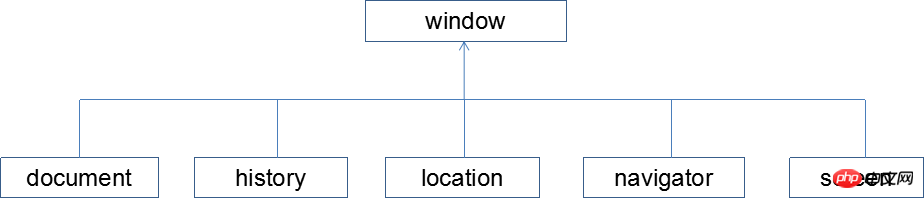
Window 하위 개체

(1) 위치 개체
Location 개체에는 현재 URL(Uniform Resource Locator)에 대한 정보가 포함되어 있습니다. (Uniform Resource Location)
Location 개체는 Window 개체의 일부이며 window.location 속성을 통해 액세스할 수 있습니다.
location.hostname은 현재 URL의 호스트 이름을 반환합니다.
location.pathname은 현재 URL의 경로 부분을 반환합니다.
location.protocol 현재 URL의 프로토콜을 반환합니다.
location.href는 전체 URL을 반환합니다.

(2) Navigator 객체
Navigator 객체에는 브라우저에 대한 정보가 포함되어 있습니다.
appName은 브라우저 이름을 반환합니다.
appCodeName은 브라우저의 코드 이름을 문자열로 반환합니다.
cookieEnabled 브라우저에서 쿠키가 활성화되어 있는지 여부를 나타내는 부울 값입니다.
platform은 브라우저가 실행 중인 운영 체제 플랫폼을 반환합니다.
appVersion은 브라우저의 플랫폼과 버전 정보를 반환합니다.
userAgent - 사용자 에이전트 헤더의 문자열 표현
(3) 화면 객체
Screen 객체에는 클라이언트가 표시하는 화면에 대한 정보가 포함됩니다.
height는 디스플레이 화면의 높이를 반환합니다. 너비는 모니터 화면의 너비를 반환합니다.
availHeight는 사용 가능한 화면 높이를 표시합니다(Windows 작업 표시줄 제외).
availWidth는 사용 가능한 화면 너비를 표시합니다(Windows 작업 표시줄 제외).
(4) 기록 개체
기록 개체에는 사용자가 브라우저 창에서 방문한 URL이 포함됩니다.
back() 기록 목록에 이전 URL이 있는 경우 해당 URL을 로드합니다.
forward()는 기록 목록의 다음 URL을 로드합니다.
위 내용은 창 하위 개체에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 PHP의 json_encode() 함수를 사용하여 배열 또는 객체를 JSON 문자열로 변환
Nov 03, 2023 pm 03:30 PM
PHP의 json_encode() 함수를 사용하여 배열 또는 객체를 JSON 문자열로 변환
Nov 03, 2023 pm 03:30 PM
JSON(JavaScriptObjectNotation)은 웹 애플리케이션 간의 데이터 교환을 위한 일반적인 형식이 된 경량 데이터 교환 형식입니다. PHP의 json_encode() 함수는 배열이나 객체를 JSON 문자열로 변환할 수 있습니다. 이 기사에서는 구문, 매개변수, 반환 값 및 구체적인 예를 포함하여 PHP의 json_encode() 함수를 사용하는 방법을 소개합니다. 구문 json_encode() 함수의 구문은 다음과 같습니다. st
 Python의 __contains__() 함수를 사용하여 객체의 포함 작업을 정의합니다.
Aug 22, 2023 pm 04:23 PM
Python의 __contains__() 함수를 사용하여 객체의 포함 작업을 정의합니다.
Aug 22, 2023 pm 04:23 PM
Python의 __contains__() 함수를 사용하여 객체의 포함 작업을 정의합니다. Python은 다양한 유형의 데이터를 처리할 수 있는 많은 강력한 기능을 제공하는 간결하고 강력한 프로그래밍 언어입니다. 그 중 하나는 __contains__() 함수를 정의하여 객체의 포함 작업을 구현하는 것입니다. 이 기사에서는 __contains__() 함수를 사용하여 객체의 포함 작업을 정의하는 방법을 소개하고 몇 가지 샘플 코드를 제공합니다. __contains__() 함수는 Python입니다.
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 소스 코드 탐색: Python에서 객체는 어떻게 호출되나요?
May 11, 2023 am 11:46 AM
소스 코드 탐색: Python에서 객체는 어떻게 호출되나요?
May 11, 2023 am 11:46 AM
웨지 우리는 객체가 두 가지 주요 방법으로 생성된다는 것을 알고 있습니다. 하나는 Python/CAPI를 사용하는 것이고, 다른 하나는 유형 객체를 호출하는 것입니다. 내장 유형의 인스턴스 객체의 경우 두 가지 방법이 모두 지원됩니다. 예를 들어 목록은 [] 또는 list()를 통해 생성할 수 있으며 전자는 Python/CAPI이고 후자는 호출 유형 객체입니다. 그러나 사용자 정의 클래스의 인스턴스 객체의 경우 유형 객체를 호출해야만 생성할 수 있습니다. 객체를 호출할 수 있으면 해당 객체는 호출 가능하고, 그렇지 않으면 호출할 수 없습니다. 객체가 호출 가능한지 여부는 해당 유형 객체에 메서드가 정의되어 있는지 여부에 따라 결정됩니다. 좋다
 PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 return 문과 객체 인스턴스를 사용하여 객체를 반환함으로써 데이터를 사용자 정의 구조로 캡슐화할 수 있습니다. 구문: functionget_object():object{}. 이를 통해 사용자 정의 속성과 메소드를 사용하여 객체를 생성하고 객체 형태로 데이터를 처리할 수 있습니다.
 Python의 __le__() 함수를 사용하여 두 객체의 작거나 같은 비교를 정의합니다.
Aug 21, 2023 pm 09:29 PM
Python의 __le__() 함수를 사용하여 두 객체의 작거나 같은 비교를 정의합니다.
Aug 21, 2023 pm 09:29 PM
제목: Python의 __le__() 함수를 사용하여 두 개체의 작거나 같은 비교 정의 Python에서는 특별한 방법을 사용하여 개체 간의 비교 작업을 정의할 수 있습니다. 그 중 하나는 작거나 같은 비교를 정의하는 데 사용되는 __le__() 함수입니다. __le__() 함수는 Python의 마법 메서드이며 "작거나 같음" 연산을 구현하는 데 사용되는 특수 함수입니다. 작거나 같음 연산자(<=)를 사용하여 두 객체를 비교할 때 Python
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 Javascript 객체의 5가지 루프 순회 방법에 대한 자세한 설명
Aug 04, 2022 pm 05:28 PM
Javascript 객체의 5가지 루프 순회 방법에 대한 자세한 설명
Aug 04, 2022 pm 05:28 PM
Javascript 객체를 반복하는 방법은 무엇입니까? 다음 글에서는 JS 객체 탐색 방법 5가지를 자세히 소개하고, 이 5가지 방법을 간략하게 비교해 보도록 하겠습니다.




