<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">*{ margin:0px auto; padding:0px }#xianshi{width:130px;height:30px;border:1px solid #666;margin-left:400px;text-align:center;vertical-align:middle;line-height:30px;position:relative;z-index:999;}#xianshi:hover{cursor:pointer}.xiang{ width:130px;height:30px;border:1px solid #666;text-align:center;margin-left:400px;line-height:30px;vertical-align:middle;z-index:998;position:relative;}.xiang:hover{cursor:pointer;background-color:#93F}</style></head><body><div style="width:100%; height:30px; background-color:#F00;margin-top:50px;"></div><div style="width:100%; height:30px;"><div id="xianshi" onclick="xian()">111111111</div><div class="xiang" style=" display:none" onclick="huan(this)">111111111</div><div class="xiang" style=" display:none" onclick="huan(this)">222222222</div><div class="xiang" style=" display:none" onclick="huan(this)">333333333</div><div class="xiang" style=" display:none" onclick="huan(this)">444444444</div><div class="xiang" style=" display:none" onclick="huan(this)">555555555</div><div class="xiang" style=" display:none" onclick="huan(this)">666666666</div><div class="xiang" style=" display:none" onclick="huan(this)">777777777</div></div><div style="width:100%; height:30px; background-color:#F00; z-index:-10; position:relative;"></div></body><script type="text/javascript">function xian()
{
var s = document.getElementsByClassName("xiang")
var a = document.getElementById("xianshi")
var nr = a.innerHTML
for(i=0;i<s.length;i++)
{
if(s[i].style.display == "none")
{
s[i].style.display = "block" if(s[i].innerHTML == nr)
{
s[i].style.display = "none" }
}
else {
s[i].style.display = "none" }
}
}function huan(a)
{
var nr = a.innerHTML
document.getElementById("xianshi").innerHTML = nr
var s = document.getElementsByClassName("xiang")
for(i=0;i<s.length;i++)
{
s[i].style.display = "none" }
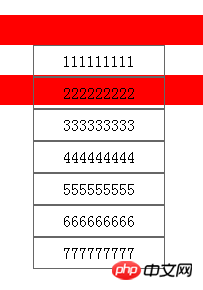
}</script></html>효과는 다음과 같습니다.


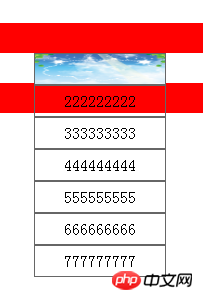
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">*{ margin:0px auto; padding:0px }#xianshi{width:130px;height:30px;border:1px solid #666;margin-left:400px;text-align:center;vertical-align:middle;line-height:30px;position:relative;z-index:999;}#xianshi:hover{cursor:pointer}.xiang{ width:130px;height:30px;border:1px solid #666;text-align:center;margin-left:400px;line-height:30px;vertical-align:middle;z-index:998;position:relative;}.xiang:hover{cursor:pointer;background-color:#93F}</style></head><body><div style="width:100%; height:30px; background-color:#F00;margin-top:50px;"></div><div style="width:100%; height:30px;"><div id="xianshi" onclick="xian()"><img src="1.jpg" height="30px" width="130px" /></div><div class="xiang" style=" display:none">222222222</div><div class="xiang" style=" display:none">333333333</div><div class="xiang" style=" display:none">444444444</div><div class="xiang" style=" display:none">555555555</div><div class="xiang" style=" display:none">666666666</div><div class="xiang" style=" display:none">777777777</div></div><div style="width:100%; height:30px; background-color:#F00; z-index:-10; position:relative;"></div></body><script type="text/javascript">function xian()
{
var s = document.getElementsByClassName("xiang");
var a = document.getElementById("xianshi");
var nr = a.innerHTML;
for(i=0;i<s.length;i++)
{
if(s[i].style.display == "none")
{
s[i].style.display = "block";
document.getElementById("xianshi").innerHTML = '<img src="3.jpg" height="30px" width="130px" />';
}
else {
s[i].style.display = "none";
document.getElementById("xianshi").innerHTML = '<img src="1.jpg" height="30px" width="130px" />';
}
}
}</script></html>

위 내용은 js로 작성된 드롭다운 메뉴 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!