이 글에서는 js트리 라디오 선택 기능의 구현 방법을 주로 소개합니다. 필요하신 친구들은 참고하시면 됩니다.
학과 선택 시에는 각 사람마다 하나의 부서만 있으므로 라디오 선택 구현이 필요합니다.
Add "multiple”: false,
아래와 같이 core
로 작성되었으니 주의하세요
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
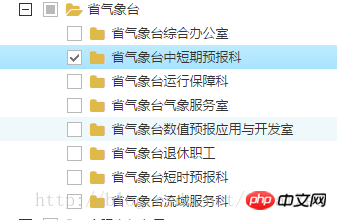
},자식 노드만 선택하면 구현에는 문제가 없습니다.

Note : 상위 노드를 선택하면 다음 하위 노드가 계속 선택됩니다

모든 하위 노드를 선택하지 않고 상위 노드만 선택하려면 다음 문장을 추가해야 합니다
"checkbox": {
"three_state": false
},플러그인 및 코어와 동일한 수준에서
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
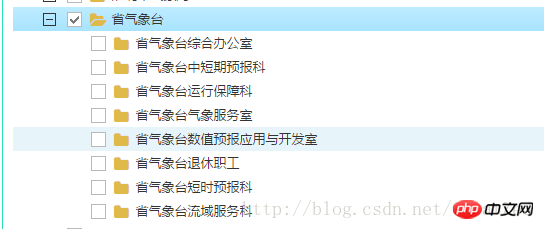
},의 효과는 다음과 같습니다.

상위 노드가 선택되고 하위 노드가 더 이상 선택되지 않는 것을 볼 수 있습니다
.위 내용은 jstree 라디오 선택 기능을 구현하는 방법에 대한 튜토리얼 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!