npm을 사용하여 공유하여 패키지 설치/삭제/게시/업데이트/게시 취소
npm이란 무엇인가요?








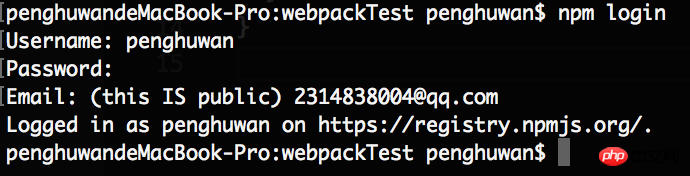
 3 그러면 npm 검색으로 퍼블리싱된 앱을 찾아보실 수 있어요!
3 그러면 npm 검색으로 퍼블리싱된 앱을 찾아보실 수 있어요! 




 예를 들어 패키지를 철회한 후 동일한 이름 + 동일한 버전으로 패키지를 다시 게시하려고 합니다.
예를 들어 패키지를 철회한 후 동일한 이름 + 동일한 버전으로 패키지를 다시 게시하려고 합니다.
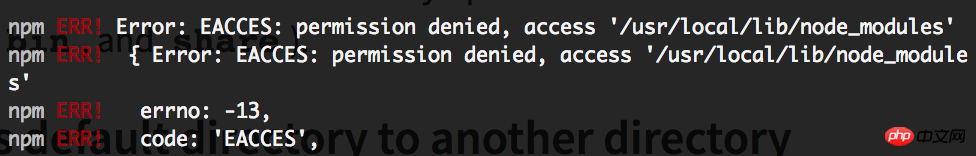
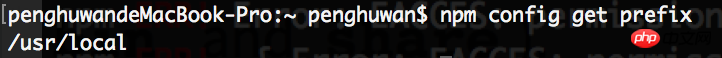
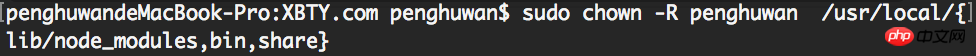
오류가 보고되었으며 다음과 같이 제안되었습니다. 패키지 버전 수정
위 내용은 npm을 사용하여 공유하여 패키지 설치/삭제/게시/업데이트/게시 취소의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 WeChat에서 차단 및 삭제되어 영구적으로 추가될 수 없다는 것이 사실인가요?
Apr 08, 2024 am 11:41 AM
WeChat에서 차단 및 삭제되어 영구적으로 추가될 수 없다는 것이 사실인가요?
Apr 08, 2024 am 11:41 AM
1. 우선, 누군가를 영구 차단 및 삭제하고 영구 추가하지 않는 것은 허위입니다. 상대방을 차단하고 삭제한 후 추가하려면 상대방의 동의만 있으면 됩니다. 2. 사용자가 누군가를 차단하면 상대방은 해당 사용자에게 메시지를 보낼 수 없고, 사용자의 친구 서클을 볼 수 없으며, 사용자와 통화할 수 없습니다. 3. 차단은 사용자의 WeChat 연락처 목록에서 상대방을 삭제하는 것을 의미하지 않습니다. 4. 상대방을 차단한 후 자신의 위챗 연락처 목록에서 상대방을 삭제한 경우, 삭제 후 복구할 수 있는 방법이 없습니다. 5. 상대방을 다시 친구로 추가하려면 상대방이 동의한 후 다시 친구를 추가해야 합니다.
 TikTok 채팅 기록을 완전히 삭제하는 방법
May 07, 2024 am 11:14 AM
TikTok 채팅 기록을 완전히 삭제하는 방법
May 07, 2024 am 11:14 AM
1. Douyin 앱을 열고 인터페이스 하단의 [메시지]를 클릭한 후 삭제해야 하는 채팅 대화 항목을 클릭합니다. 2. 채팅 기록 중 하나를 길게 누른 후 [복수 선택]을 클릭하고 삭제하려는 채팅 기록을 선택하세요. 3. 해당 기록을 영구 삭제하려면 오른쪽 하단의 [삭제] 버튼을 클릭한 후 팝업창에서 [삭제 확인]을 선택하세요.
 Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다.
Jun 18, 2024 pm 04:49 PM
Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다.
Jun 18, 2024 pm 04:49 PM
친구의 컴퓨터에 이러한 오류가 있습니다. "이 PC"와 C 드라이브 파일을 열면 "Explorer.EXE Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다. 프로젝트에 액세스할 수 있는 적절한 권한이 없을 수 있습니다. " 폴더, 파일, 이 컴퓨터, 휴지통 등을 포함하여 더블클릭하면 이런 창이 뜨는데, 마우스 오른쪽 버튼을 클릭해서 여는 것이 정상입니다. 이는 시스템 업데이트로 인해 발생합니다. 이러한 상황이 발생하면 아래 편집기에서 해결 방법을 알려드립니다. 1. 레지스트리 편집기 Win+R을 열고 regedit를 입력하거나 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하여 실행하고 regedit를 입력합니다. 2. "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd" 레지스트리를 찾습니다.
 PHP 실용 팁: 코드에서 마지막 세미콜론을 제거하세요.
Mar 27, 2024 pm 02:24 PM
PHP 실용 팁: 코드에서 마지막 세미콜론을 제거하세요.
Mar 27, 2024 pm 02:24 PM
실용적인 PHP 팁: 코드에서 마지막 세미콜론 삭제 PHP 코드를 작성할 때 코드에서 마지막 세미콜론을 삭제해야 하는 상황이 자주 발생합니다. 복사하여 붙여넣으면 세미콜론이 추가되거나 코드 스타일과 구조를 최적화하기 때문일 수 있습니다. 이 기사에서는 PHP 코드에서 마지막 세미콜론을 제거하는 몇 가지 방법을 소개하고 구체적인 코드 예제를 제공합니다. 방법 1: substr 함수 사용 substr 함수는 문자열에서 지정된 길이의 하위 문자열을 반환할 수 있습니다. 우리는 할 수 있다
 Win7 컴퓨터에 Go 언어를 설치하는 자세한 단계
Mar 27, 2024 pm 02:00 PM
Win7 컴퓨터에 Go 언어를 설치하는 자세한 단계
Mar 27, 2024 pm 02:00 PM
Win7 컴퓨터에 Go 언어를 설치하는 세부 단계 Go(Golang이라고도 함)는 Google에서 개발한 오픈 소스 프로그래밍 언어로, 간단하고 효율적이며 뛰어난 동시성 성능을 갖추고 있으며 클라우드 서비스, 네트워크 애플리케이션 및 개발에 적합합니다. 백엔드 시스템. Win7 컴퓨터에 Go 언어를 설치하면 언어를 빠르게 시작하고 Go 프로그램 작성을 시작할 수 있습니다. 다음은 Win7 컴퓨터에 Go 언어를 설치하는 단계를 자세히 소개하고 특정 코드 예제를 첨부합니다. 1단계: Go 언어 설치 패키지를 다운로드하고 Go 공식 웹사이트를 방문하세요.
 Windows는 업데이트를 영구적으로 일시 중지하고 Windows는 자동 업데이트를 끕니다.
Jun 18, 2024 pm 07:04 PM
Windows는 업데이트를 영구적으로 일시 중지하고 Windows는 자동 업데이트를 끕니다.
Jun 18, 2024 pm 07:04 PM
Windows 업데이트로 인해 다음과 같은 문제가 발생할 수 있습니다. 1. 호환성 문제: 일부 응용 프로그램, 드라이버 또는 하드웨어 장치는 새 Windows 업데이트와 호환되지 않아 제대로 작동하지 않거나 충돌이 발생할 수 있습니다. 2. 성능 문제: 때때로 Windows 업데이트로 인해 시스템 속도가 느려지거나 성능 저하가 발생할 수 있습니다. 이는 실행하는 데 더 많은 리소스가 필요한 새로운 기능이나 개선 때문일 수 있습니다. 3. 시스템 안정성 문제: 일부 사용자는 Windows 업데이트를 설치한 후 시스템이 예기치 않은 충돌이나 블루 스크린 오류를 경험할 수 있다고 보고했습니다. 4. 데이터 손실: 드문 경우지만 Windows 업데이트로 인해 데이터 손실이나 파일 손상이 발생할 수 있습니다. 그렇기 때문에 중요한 업데이트를 하기 전에
 Win7 시스템에서 Go 언어를 설치하는 방법은 무엇입니까?
Mar 27, 2024 pm 01:42 PM
Win7 시스템에서 Go 언어를 설치하는 방법은 무엇입니까?
Mar 27, 2024 pm 01:42 PM
Win7 시스템에서 Go 언어를 설치하는 것은 비교적 간단한 작업입니다. 성공적으로 설치하려면 다음 단계를 따르세요. 다음은 Win7 시스템에서 Go 언어를 설치하는 방법을 자세히 소개합니다. 1단계: Go 언어 설치 패키지를 다운로드합니다. 먼저 Go 언어 공식 웹사이트(https://golang.org/)를 열고 다운로드 페이지로 들어갑니다. 다운로드 페이지에서 Win7 시스템과 호환되는 설치 패키지 버전을 선택하여 다운로드하세요. 다운로드 버튼을 클릭하고 설치 패키지가 다운로드될 때까지 기다립니다. 2단계: Go 언어 설치
 WeChat 순간을 삭제하는 방법
Apr 08, 2024 pm 03:25 PM
WeChat 순간을 삭제하는 방법
Apr 08, 2024 pm 03:25 PM
1. WeChat 앱을 열고 오른쪽 하단에 있는 [나]를 클릭한 후 [순간] 옵션을 찾아 클릭하세요. 2. 오른쪽 상단의 [My Moments]를 클릭하고 My Moments 인터페이스에서 삭제하려는 Moments 콘텐츠를 찾으세요. 3. 클릭하여 해당 친구 서클의 상세 페이지에 진입한 후, 콘텐츠 출시 시간 오른쪽에 있는 [작은 휴지통] 아이콘을 클릭하세요. 4. 팝업창에서 [확인]을 선택하면 친구 서클의 콘텐츠 삭제 작업이 완료됩니다.




