크로스 도메인에 대한 자세한 소개
교차 도메인 전략을 배우려면 먼저 교차 도메인 이유를 알아야 합니다.
브라우저의 동일 출처 정책은 교차 사이트 스크립팅 공격을 방지하기 위해 클라이언트 측 스크립트(예: JavaScript)가 교차 도메인을 생성하는 것을 금지합니다. -다른 도메인의 서비스에 대한 사이트 호출.
좀 더 구체적으로 말하면, 웹사이트에서 요청한 프로토콜 이름, 호스트, 포트 번호 중 하나가 다를 경우, 웹사이트 간 데이터 전송은 크로스 도메인 호출을 형성하게 됩니다.
이 기사의 모든 예제는 Node.js를 서버로 사용하여 수행됩니다. 동시에 다른 포트 번호 3001과 3002를 사용합니다.
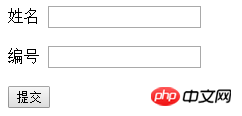
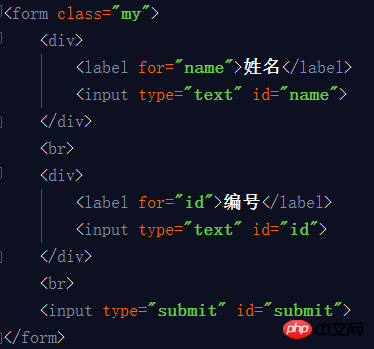
먼저 그림과 같이 양식을 작성합니다.
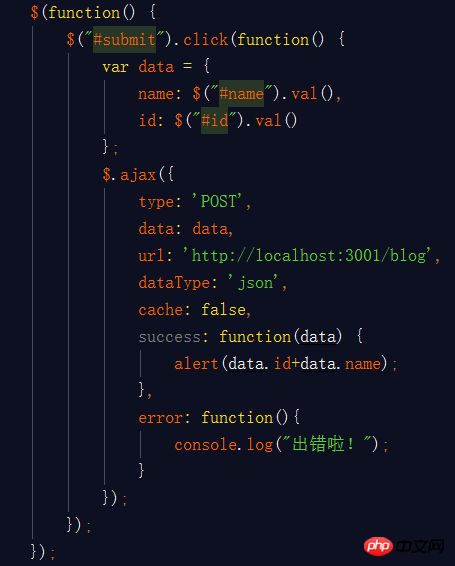
 일반적인 도메인 간 요청이 아닌 경우 일반적으로 다음과 같습니다.
일반적인 도메인 간 요청이 아닌 경우 일반적으로 다음과 같습니다.
:

:
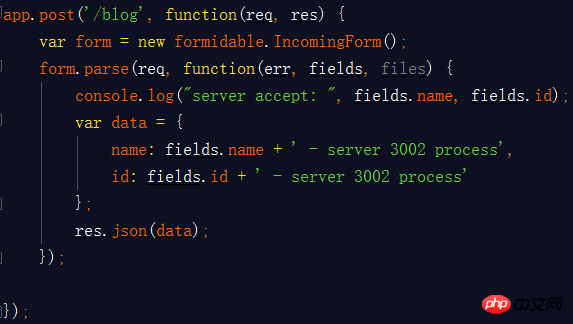
 서버 코드:
서버 코드:

요청 페이지에서 반환된 결과는 다음과 같습니다.
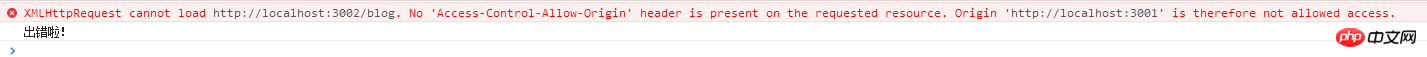
 현재 반환 결과는 포트 3001에 액세스하는 데 속하므로 포트 3002에 액세스하면 어떻게 될까요?
현재 반환 결과는 포트 3001에 액세스하는 데 속하므로 포트 3002에 액세스하면 어떻게 될까요?
 예! 이것이 그가 된 것입니다! 그는 포트 번호를 통한 액세스를 허용하지 않습니다! ! !
예! 이것이 그가 된 것입니다! 그는 포트 번호를 통한 액세스를 허용하지 않습니다! ! !
그러나 서버 콘솔에는 다음과 같은 출력이 있습니다.
 이게 무슨 뜻인가요? 다음으로 코드를 첨부해서 차근차근 설명하자면:
이게 무슨 뜻인가요? 다음으로 코드를 첨부해서 차근차근 설명하자면:
ajax 요청 부분 값이 수정되었습니다.
url부분:
 즉, 포트 번호 3001이 3002로 바뀌었고 나머지는 정확히 위와 동일합니다.
즉, 포트 번호 3001이 3002로 바뀌었고 나머지는 정확히 위와 동일합니다.
서버 코드는 위와 동일하지만 포트 3002를 수신합니다.
 코드를 통해 알 수 있는 것은 포트 번호가 달라도 ajax의 서버는 여전히 프런트에서 데이터를 받아,
코드를 통해 알 수 있는 것은 포트 번호가 달라도 ajax의 서버는 여전히 프런트에서 데이터를 받아,
즉, 위의 컨트롤은 스테이션에서 출력된 데이터를 보면 서버가 Cross-Site 요청을 거부한 것이 아니라, 수신 시 브라우저에 의해 서버가 차단된 것을 알 수 있습니다. 데이터를 수집하고 반환을 처리합니다.
물론 도메인 간 제한을 해결하는 방법에는 여러 가지가 있으며 그 중 4가지를 소개합니다.
1. JSONP를 사용하여 도메인 간 호출 구현
먼저 JSONP를 한 단락으로 소개하겠습니다. :
JSONP는 JSON의 일부입니다. 이 사용 모델은 주류 브라우저의 도메인 간 데이터 액세스 문제를 해결할 수 있습니다. 원칙은 XmlHttpRequest 객체는 동일 출처 정책의 영향을 받지만 <script> 태그 요소는 동일 출처 정책의 영향을 받지 않는다는 것입니다. 다른 소스의 JSON 데이터. JSONP를 사용하여 얻은 <strong></strong>은 JSON 데이터가 아니라 직접 실행할 수 있는 JavaScript 문입니다. ㅋㅋㅋㅋㅋ ucledie in $ajax by Jquery 이때 브라우저 콘솔에는 다음과 같이 출력됩니다. </p> <p> 呢 呢 이때 서버의 요청 수신 방법은 get이지만 요청에 의해 발행된 Ajax 방법은 다음과 같습니다. 포스팅이 왜요? 다음 내용을 살펴보세요. </p> <p> </p> <p></p> 이것은 위 요청의 http 헤더 정보입니다. URL은 실제로 get 메소드에 따라 매개변수를 전달하므로 서버는 get 메소드를 사용하여 데이터를 수락합니다.<p></p> <p> nel 아래로 앞으로 위로 통과하여 공중에서 | /localhost:3 001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script>
(2) js 네이티브

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 pip를 완전히 제거하고 Python을 보다 효율적으로 사용하는 방법을 알아보세요.
Jan 16, 2024 am 09:01 AM
pip를 완전히 제거하고 Python을 보다 효율적으로 사용하는 방법을 알아보세요.
Jan 16, 2024 am 09:01 AM
더 이상 pip가 필요하지 않나요? 와서 pip를 효과적으로 제거하는 방법을 알아보세요! 소개: pip는 Python 패키지를 쉽게 설치, 업그레이드 및 제거할 수 있는 Python의 패키지 관리 도구 중 하나입니다. 그러나 때로는 다른 패키지 관리 도구를 사용하고 싶거나 Python 환경을 완전히 지워야 하기 때문에 pip를 제거해야 할 수도 있습니다. 이 문서에서는 pip를 효율적으로 제거하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 1. pip 제거 방법 다음은 pip 제거의 두 가지 일반적인 방법을 소개합니다.
 C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어 학습의 매력: 프로그래머의 잠재력을 여는 것 지속적인 기술 발전으로 컴퓨터 프로그래밍은 많은 주목을 받는 분야가 되었습니다. 많은 프로그래밍 언어 중에서 C 언어는 항상 프로그래머들에게 사랑을 받아 왔습니다. C 언어의 단순성, 효율성 및 폭넓은 적용 덕분에 많은 사람들이 프로그래밍 분야에 입문하는 첫 번째 단계는 C 언어입니다. 이 기사에서는 C 언어 학습의 매력과 C 언어 학습을 통해 프로그래머의 잠재력을 발휘하는 방법에 대해 설명합니다. 우선, C 언어 학습의 매력은 단순함에 있습니다. C언어는 다른 프로그래밍 언어에 비해
 Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
처음부터 Pygame 배우기: 전체 설치 및 구성 튜토리얼, 특정 코드 예제 필요 소개: Pygame은 Python 프로그래밍 언어를 사용하여 개발된 오픈 소스 게임 개발 라이브러리로, 개발자가 다양한 유형을 쉽게 만들 수 있도록 풍부한 기능과 도구를 제공합니다. 게임의. 이 기사는 처음부터 Pygame을 배우는 데 도움이 될 것이며, 완전한 설치 및 구성 튜토리얼과 빠른 시작을 위한 특정 코드 예제를 제공할 것입니다. 1부: Python 및 Pygame 설치 먼저 다음 사항을 확인하세요.
 워드에서 근수를 입력하는 방법을 함께 알아볼까요?
Mar 19, 2024 pm 08:52 PM
워드에서 근수를 입력하는 방법을 함께 알아볼까요?
Mar 19, 2024 pm 08:52 PM
Word에서 텍스트 내용을 편집할 때 수식 기호를 입력해야 하는 경우가 있습니다. 어떤 사람들은 Word에서 근수를 입력하는 방법을 모르기 때문에 편집자에게 Word에서 근수를 입력하는 방법에 대한 튜토리얼을 친구들과 공유해달라고 요청했습니다. 그것이 내 친구들에게 도움이 되기를 바랍니다. 먼저 컴퓨터에서 Word 소프트웨어를 연 다음 편집하려는 파일을 열고 루트 기호를 삽입해야 하는 위치로 커서를 이동합니다. 아래 그림 예를 참조하세요. 2. [삽입]을 선택한 후, 기호에서 [수식]을 선택하세요. 아래 그림의 빨간색 원과 같이 3. 아래의 [새 수식 삽입]을 선택하세요. 아래 그림의 빨간색 원과 같이 4. [부수]를 선택한 후 해당 부수를 선택합니다. 아래 그림의 빨간색 원에 표시된 대로:
 Go 언어의 주요 기능을 처음부터 배우세요
Mar 27, 2024 pm 05:03 PM
Go 언어의 주요 기능을 처음부터 배우세요
Mar 27, 2024 pm 05:03 PM
제목: Go 언어의 주요 기능을 처음부터 배우세요. Go 언어는 간단하고 효율적인 프로그래밍 언어로 개발자들이 선호합니다. Go 언어에서 main 함수는 진입 함수이고, 모든 Go 프로그램은 프로그램의 진입점으로 main 함수를 포함해야 합니다. 이 글에서는 Go 언어의 주요 기능을 처음부터 배우는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 먼저 Go 언어 개발 환경을 설치해야 합니다. 공식 홈페이지(https://golang.org)에 접속하시면 됩니다.
 pip 설치를 빠르게 배우고 처음부터 기술을 익히십시오.
Jan 16, 2024 am 10:30 AM
pip 설치를 빠르게 배우고 처음부터 기술을 익히십시오.
Jan 16, 2024 am 10:30 AM
pip 설치를 처음부터 배우고 특정 코드 예제가 필요합니다. 개요: pip는 Python 패키지를 쉽게 설치, 업그레이드 및 관리할 수 있는 도구입니다. Python 개발자에게는 pip 사용 기술을 익히는 것이 매우 중요합니다. 이 기사에서는 처음부터 pip 설치 방법을 소개하고 독자가 pip 사용법을 빠르게 익히는 데 도움이 되는 몇 가지 실용적인 팁과 구체적인 코드 예제를 제공합니다. 1. pip 설치 pip를 사용하기 전에 먼저 pip를 설치해야 합니다. 씨
 20개의 Dune 분석 대시보드를 이해하고 체인의 추세를 빠르게 파악하세요.
Mar 13, 2024 am 09:19 AM
20개의 Dune 분석 대시보드를 이해하고 체인의 추세를 빠르게 파악하세요.
Mar 13, 2024 am 09:19 AM
원저자: Minty, 암호화 KOL 원본 편집: Shenchao TechFlow 사용법을 알고 있다면 Dune은 올인원 알파 도구입니다. 20개의 Dune 대시보드를 사용하여 연구를 한 단계 더 발전시키세요. 1. TopHolder 분석 @dcfpascal이 개발한 이 간단한 도구는 보유자의 월간 활동, 고유 보유자 수, 지갑 손익 비율과 같은 지표를 기반으로 토큰을 분석할 수 있습니다. 방문 링크: https://dune.com/dcfpascal/token-holders2 토큰 개요 측정항목 @andrewhong5297이 사용자 작업을 분석하여 토큰을 평가하는 방법을 제공하는 이 대시보드를 만들었습니다.
 Linux 파이프라인 사용 방법에 대한 심층적인 이해
Feb 21, 2024 am 09:57 AM
Linux 파이프라인 사용 방법에 대한 심층적인 이해
Feb 21, 2024 am 09:57 AM
Linux 파이프 사용에 대한 심층적인 이해 Linux 운영 체제에서 파이프는 하나의 명령 출력을 다른 명령의 입력으로 사용할 수 있어 다양하고 복잡한 데이터 처리 및 연산을 편리하게 구현할 수 있는 매우 유용한 기능입니다. Linux 파이프가 사용되는 방식에 대한 깊은 이해는 시스템 관리자와 개발자에게 매우 중요합니다. 이 문서에서는 파이프라인의 기본 개념을 소개하고 특정 코드 예제를 통해 데이터 처리 및 작업에 Linux 파이프라인을 사용하는 방법을 보여줍니다. 1. 리눅스 파이프의 기본 개념




