React-Router 4.0에서 점프에 실패하면 어떻게 되나요?
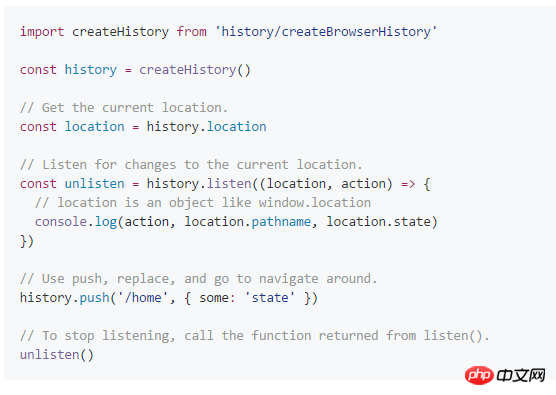
문서에서는 이 방법을 사용해서 점프가

그런데 사용하고 나면 URL은 바뀌는데 페이지가 새로 고쳐지지 않는 그런 문제가 있습니다.
정보를 확인한 후 히스토리는 라우터에서 한 번만 구성하면 되며 HashRouter가 될 수도 있으므로 this.props.history.push("/index")를 사용하면 이전보다 더 편리해집니다.
위 내용은 React-Router 4.0에서 점프에 실패하면 어떻게 되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 마우스 왼쪽 버튼 오작동
Jul 20, 2023 pm 03:21 PM
마우스 왼쪽 버튼 오작동
Jul 20, 2023 pm 03:21 PM
마우스는 우리가 컴퓨터를 사용할 때 꼭 필요한 장치입니다. 마우스가 사용하기 쉬운지 여부는 작업 경험, 작업 효율성 및 게임 경험과 직접적인 관련이 있습니다. 마우스 왼쪽 버튼이 가장 자주 사용됩니다. 마우스 왼쪽 버튼 실패 및 둔감 문제를 해결하는 방법은 무엇입니까? 해결책을 살펴보겠습니다. 해결 방법 1: 컴퓨터를 켠 후 마우스 왼쪽 버튼이 일시적으로 작동하지 않습니다. 1. 작업 관리자를 엽니다. 나중에 마우스를 사용할 수 있다면 마우스 문제입니다! 이것은 시스템 프로세스 문제입니다 - conime.exe 문제입니다! 일반적으로 방금 시작되어 잠시 동안만 사용되는 conime.exe 프로세스는 사용자가 표준 키보드를 사용하여 복잡한 문자와 기호를 입력할 수 있는 입력 편집기입니다. 끄면 한자를 입력할 수 없습니다. 이 프로세스를 원하지 않으면 비활성화할 수 있습니다.
 win10 컴퓨터 키보드 오류를 해결하는 방법
Jul 18, 2023 pm 12:41 PM
win10 컴퓨터 키보드 오류를 해결하는 방법
Jul 18, 2023 pm 12:41 PM
많은 친구들이 컴퓨터를 사용할 때 갑자기 키보드가 작동하지 않는 현상이 발생했습니다. 원인이 무엇인지, 어떻게 해결해야 할지 모르겠습니다. 다음에는 키보드가 할 수 없는 문제에 대한 해결 방법에 대해 말씀드리겠습니다. Windows 10 컴퓨터에서 사용할 수 있습니다. 방법 1: 드라이버 업데이트 1. "이 PC"를 마우스 오른쪽 버튼으로 클릭하고 "관리"를 찾아 클릭합니다. 2. 컴퓨터 관리 인터페이스로 들어가서 왼쪽에서 "장치 관리자"를 찾아 두 번 클릭하여 엽니다. 3. 오른쪽에 있는 "키보드"를 찾아 두 번 클릭하여 연 다음, 마우스 오른쪽 버튼을 클릭하고 "드라이버 업데이트"를 선택하여 컴퓨터를 다시 시작합니다. 방법 2: 당분간 가상 키보드를 사용하세요 1. 물론 실제로 키보드가 고장났을 가능성도 있습니다. 이때 급하게 사용하려면 왼쪽 하단에 있는 시작 버튼을 클릭하세요. 컴퓨터 바탕화면에서 설정을 클릭하세요. 2. 그런 다음 사용하기 쉬움을 클릭합니다. 3. 쉽게 대응하세요
 Win11 시스템에서 키보드 오류 문제를 해결하는 방법
Dec 29, 2023 pm 09:07 PM
Win11 시스템에서 키보드 오류 문제를 해결하는 방법
Dec 29, 2023 pm 09:07 PM
많은 친구들이 win11 시스템을 업데이트한 후 키보드 오류를 경험했습니다. 실제로 이는 불완전한 설정이나 키보드 오류로 인해 발생하는 경우가 많습니다. 이러한 이유로 아직 이 문제를 해결하지 못하셨다면 오늘은 win11 키보드 오류에 대한 자세한 해결 방법을 가져왔습니다. , 알아 보자. win11 키보드가 작동하지 않는 경우 수행할 작업: 답변: "왼쪽 Alt 키 + 왼쪽 Shift + numlock" 키 조합을 눌러 문제를 해결할 수 있습니다. 작동하지 않으면 다음 방법을 사용하십시오. 1. 먼저 "win+R"을 눌러 명령 창을 불러온 후 "powercfg.cpl" 명령을 입력하고 Enter를 누르십시오. 2. 그런 다음 '전원 버튼의 기능 선택'을 클릭하세요. 3. 입력 후 '현재 사용할 수 없는 설정 변경'을 클릭하세요.
 휴대폰 화면이 오작동하고 뛰어다니는 문제를 해결하는 방법은 무엇입니까?
Apr 16, 2024 pm 01:19 PM
휴대폰 화면이 오작동하고 뛰어다니는 문제를 해결하는 방법은 무엇입니까?
Apr 16, 2024 pm 01:19 PM
1. 휴대폰 다시 시작: 휴대폰 문제를 해결하는 가장 쉬운 방법입니다. 휴대폰을 다시 시작하여 문제가 해결되는지 확인하세요. 2. 휴대폰 화면 청소: 때로는 먼지나 기름기 등의 불순물이 휴대폰 화면의 감도에 영향을 줄 수 있습니다. 화면을 청소한 후 휴대폰을 사용하여 문제가 해결되는지 확인하세요. 3. 시스템 또는 애플리케이션 업그레이드: 시스템 또는 관련 애플리케이션의 버전을 업데이트하면 소프트웨어 문제가 해결되고 불규칙한 점프 문제가 해결될 수 있습니다. 4. 화면 보호 장치 확인: 화면 보호 장치를 사용하는 경우 필름이 올바르게 설치되었는지 확인하십시오. 필름이 올바르게 설치되지 않으면 화면의 감도에 영향을 줄 수 있습니다.
 반응 라우터에서 정방향 및 역방향을 구현하는 방법
Dec 20, 2022 pm 02:17 PM
반응 라우터에서 정방향 및 역방향을 구현하는 방법
Dec 20, 2022 pm 02:17 PM
반응 라우터가 정방향 및 역방향 메서드를 구현하는 방법: 1. "goback(){this.props.history.goBack()}"을 통해 경로 전달을 구현합니다. 2. "go(){this.props.history.go(- 1) ) }" 라우팅 폴백을 구현합니다.
 노트북 터치패드가 갑자기 작동하지 않는 이유는 무엇입니까?
Oct 30, 2023 pm 03:13 PM
노트북 터치패드가 갑자기 작동하지 않는 이유는 무엇입니까?
Oct 30, 2023 pm 03:13 PM
노트북 터치패드의 갑작스러운 고장은 드라이버 문제, 터치패드 스위치나 단축키 문제, 하드웨어 문제, 소프트웨어 충돌, 운영체제 문제, 터치패드 표면의 먼지나 손상 등으로 인해 발생할 수 있습니다. 자세한 소개: 1. 드라이버 문제 터치패드 오류의 일반적인 원인은 드라이버 문제입니다. 드라이버는 사용자의 터치 입력을 운영 체제로 전송하는 역할을 하는 운영 체제입니다. 문제는 일부 노트북에는 터치패드를 활성화하거나 비활성화할 수 있는 터치패드 스위치나 바로가기 키가 장착되어 있다는 것입니다.
 win10에서 일부 키를 정상적으로 사용할 수 없습니다. 어떻게 해야 하나요?
Dec 30, 2023 am 09:25 AM
win10에서 일부 키를 정상적으로 사용할 수 없습니다. 어떻게 해야 하나요?
Dec 30, 2023 am 09:25 AM
최근 많은 친구들이 Win10 키보드의 일부 키가 제대로 작동하지 않는다는 사실을 발견했습니다. 다른 키는 사용할 수 있지만 일부는 깨졌을 수 있습니다. 구체적인 해결 방법을 살펴보겠습니다. win10 키보드의 개별 키 오류에 대한 해결 방법 1. 다른 시스템의 키보드에는 문제가 없으므로 소프트웨어 및 하드웨어 충돌로 인해 발생할 수 있다고 판단하여 설정부터 시작합니다. 3. 이번에는 주요 목적은 전원 및 절전 기능을 수정하고 기타 관련 설정을 입력하는 것입니다... 4. 전원 버튼 선택 기능을 열고 현재 사용할 수 없는 설정을 변경하려면 들어갑니다. 5. 여기에서 종료 설정에서 빠른 시작 활성화를 켜고 나중에 사용할 수 있도록 닫을 수 있습니다.
 깨진 홈 버튼을 고치는 방법
Feb 25, 2024 am 11:42 AM
깨진 홈 버튼을 고치는 방법
Feb 25, 2024 am 11:42 AM
홈 버튼은 휴대폰에서 중요한 버튼으로, 일반적으로 홈 화면으로 돌아가거나 일반적으로 사용되는 일부 애플리케이션을 직접 실행하는 데 사용됩니다. 그러나 때로는 홈 버튼 오류 문제가 발생하여 매우 곤란해질 수 있습니다. 그렇다면 홈 버튼이 작동하지 않을 경우 어떻게 해결해야 할까요? 첫째, 소프트웨어 솔루션을 시도해 볼 수 있습니다. 때로는 전화 시스템의 일부 문제로 인해 홈 버튼이 작동하지 않을 수도 있습니다. 전화를 다시 시작해 보세요. 그러면 때때로 몇 가지 일반적인 문제가 해결될 수 있습니다.




