실행 컨텍스트(간단함을 위해 "환경"이라고도 함)는 JavaScript에서 가장 중요한 개념입니다. 실행 환경은 함수가 액세스할 수 있는 변수나 기타 데이터를 정의하여 각각의 동작을 결정합니다. 각 실행 환경에는 이와 관련된 변수 개체가 있으며, 환경에서 정의된 모든 변수와 함수는 이 개체에 저장됩니다. 우리가 작성하는 코드는 이 개체에 액세스할 수 없지만 파서는 데이터를 처리할 때 뒤에서 이를 사용합니다.
전역 실행 환경은 가장 주변적인 실행 환경입니다. ECMAScript 구현이 위치한 호스트 환경에 따라 실행 환경을 나타내는 객체도 다릅니다. 웹 브라우저에서 전역 실행 환경은 창 개체(7장에서 자세히 설명)로 간주되므로 모든 전역 변수와 함수는 창 개체의 속성과 메서드로 생성됩니다. 실행 환경의 모든 코드가 실행된 후 해당 환경은 소멸되며, 여기에 저장된 변수 및 함수 정의도 모두 소멸됩니다. (웹 페이지나 브라우저를 닫는 등 애플리케이션이 종료될 때까지 전역 실행 환경은 실행되지 않습니다.) 파기됩니다).
각 함수마다 고유한 실행 환경이 있습니다. 실행 흐름이 함수에 들어가면 함수의 환경이 환경 스택으로 푸시됩니다. 함수가 실행된 후 스택은 해당 환경을 팝하고 이전 실행 환경으로 제어를 반환합니다. ECMAScript 프로그램의 실행 흐름은 이 편리한 메커니즘으로 제어됩니다.
환경에서 코드가 실행되면 변수 개체의 범위 체인이 생성됩니다. 범위 체인의 목적은 실행 환경에서 액세스할 수 있는 모든 변수 및 함수에 대한 순서화된 액세스를 보장하는 것입니다. 범위 체인의 프런트 엔드는 항상 현재 실행 중인 코드가 있는 환경의 변수 개체입니다. 환경이 함수인 경우 활성화 개체를 변수 개체로 사용합니다. 활성 개체에는 처음에 인수 개체(이 개체는 전역 환경에 존재하지 않음)라는 하나의 변수만 포함됩니다. 범위 체인의 다음 변수 개체는 포함하는(외부) 환경에서 오고, 그 뒤의 변수 개체는 다음 포함 환경에서 옵니다. 이러한 방식으로 전역 실행 환경으로 계속 진행됩니다. 전역 실행 환경의 변수 개체는 항상 범위 체인의 마지막 개체입니다.
식별자 확인은 범위 체인을 따라 수준별로 식별자를 검색하는 프로세스입니다. 검색은 항상 범위 체인의 앞에서 시작하여 식별자를 찾을 때까지 뒤로 작동합니다(일반적으로 식별자를 찾지 못하면 오류가 발생합니다).
아래 샘플 코드를 보세요:
var color = "blue";
function changeColor() {
if (color === "blue") {
color = "red";
} else {
color = "blue";
}
}
changeColor();
alert("Color is now " + color);Run it
이 간단한 예에서 함수changeColor()의 범위 체인에는 두 개의 개체가 포함되어 있습니다. 자체 변수 개체(인수 개체가 정의됨)와 전역 환경 변수 개체. 변수 color는 이 범위 체인에서 찾을 수 있으므로 함수 내에서 액세스할 수 있습니다.
또한 다음 예에 표시된 것처럼 로컬 범위에 정의된 변수는 로컬 환경의 전역 변수와 상호 교환적으로 사용될 수 있습니다.
var color = "blue";
function changeColor() {
var anotherColor = "red";
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
// 这里可以访问color、anotherColor 和tempColor
}
// 这里可以访问color 和anotherColor,但不能访问tempColor
swapColors();
}
// 这里只能访问color
changeColor();以上代码共涉及3 个执行环境:全局环境、changeColor()的局部环境和swapColors()的局部环境。全局环境中有一个变量color 和一个函数changeColor()。changeColor()的局部环境中有一个名为anotherColor 的变量和一个名为swapColors()的函数,但它也可以访问全局环境中的变量color。swapColors()的局部环境中有一个变量tempColor,该变量只能在这个环境中访问到。
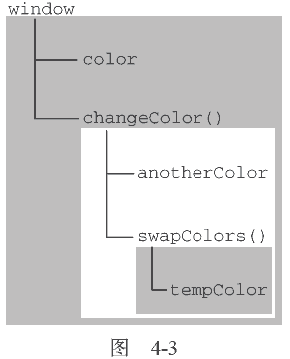
无论全局环境还是changeColor()的局部环境都无权访问tempColor。然而,在swapColors()内部则可以访问其他两个环境中的所有变量,因为那两个环境是它的父执行环境。图4-3 形象地展示了前面这个例子的作用域链。

图4-3 中的矩形表示特定的执行环境。其中,内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。这些环境之间的联系是线性、有次序的。每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。对于这个例子中的swapColors()而言,其作用域链中包含3 个对象:swapColors()的变量对象、changeColor()的变量对象和全局变量对象。swapColors()的局部环境开始时会先在自己的变量对象中搜索变量和函数名,如果搜索不到则再搜索上一级作用域链。changeColor()的作用域链中只包含两个对象:它自己的变量对象和全局变量对象。这也就是说,它不能访问swapColors()的环境。
函数参数也被当作变量来对待,因此其访问规则与执行环境中的其他变量相同。
虽然执行环境的类型总共只有两种——全局和局部(函数),但还是有其他办法来延长作用域链。
这么说是因为有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。在两种情况下会发生这种现象。具体来说,就是当执行流进入下列任何一个语句时,作用域链就会得到加长:
try-catch 语句的catch 块;
with 语句。
这两个语句都会在作用域链的前端添加一个变量对象。对with 语句来说,会将指定的对象添加到作用域链中。对catch 语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。
下面看一个例子。
function buildUrl() {
var qs = "?debug=true";
with(location) {
var url = href + qs;
}
return url;
}运行一下
在此,with 语句接收的是location 对象,因此其变量对象中就包含了location 对象的所有属性和方法,而这个变量对象被添加到了作用域链的前端。buildUrl()函数中定义了一个变量qs。当在with 语句中引用变量href 时(实际引用的是location.href),可以在当前执行环境的变量对象中找到。当引用变量qs 时,引用的则是在buildUrl()中定义的那个变量,而该变量位于函数环境的变量对象中。至于with 语句内部,则定义了一个名为url 的变量,因而url 就成了函数执行环境的一部分,所以可以作为函数的值被返回。
在IE8 及之前版本的JavaScript 实现中,存在一个与标准不一致的地方,即在catch 语句中捕获的错误对象会被添加到执行环境的变量对象,而不是catch 语句的变量对象中。换句话说,即使是在catch 块的外部也可以访问到错误对象。IE9 修复了这个问题。
JavaScript 没有块级作用域经常会导致理解上的困惑。在其他类C 的语言中,由花括号封闭的代码块都有自己的作用域(如果用ECMAScript 的话来讲,就是它们自己的执行环境),因而支持根据条件来定义变量。例如,下面的代码在JavaScript 中并不会得到想象中的结果:
if (true) {
var color = "blue";
}
alert(color); //"blue"这里是在一个if 语句中定义了变量color。如果是在C、C++或Java 中,color 会在if 语句执行完毕后被销毁。但在JavaScript 中,if 语句中的变量声明会将变量添加到当前的执行环境(在这里是全局环境)中。在使用for 语句时尤其要牢记这一差异,例如:
for (var i=0; i < 10; i++){
doSomething(i);
}
alert(i); //10对于有块级作用域的语言来说,for 语句初始化变量的表达式所定义的变量,只会存在于循环的环境之中。而对于JavaScript 来说,由for 语句创建的变量i 即使在for 循环执行结束后,也依旧会存在于循环外部的执行环境中。
使用var 声明的变量会自动被添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部环境;在with 语句中,最接近的环境是函数环境。如果初始化变量时没有使用var 声明,该变量会自动被添加到全局环境。如下所示:
function add(num1, num2) {
var sum = num1 + num2;
return sum;
}
var result = add(10, 20); //30
alert(sum); //由于sum 不是有效的变量,因此会导致错误运行一下
以上代码中的函数add()定义了一个名为sum 的局部变量,该变量包含加法操作的结果。虽然结果值从函数中返回了,但变量sum 在函数外部是访问不到的。如果省略这个例子中的var 关键字,那么当add()执行完毕后,sum 也将可以访问到:
function add(num1, num2) {
sum = num1 + num2;
return sum;
}
var result = add(10, 20); //30
alert(sum); //30运行一下
这个例子中的变量sum 在被初始化赋值时没有使用var 关键字。于是,当调用完add()之后,添加到全局环境中的变量sum 将继续存在;即使函数已经执行完毕,后面的代码依旧可以访问它。
在编写JavaScript 代码的过程中,不声明而直接初始化变量是一个常见的错误做法,因为这样可能会导致意外。我们建议在初始化变量之前,一定要先声明,这样就可以避免类似问题。在严格模式下,初始化未经声明的变量会导致错误。
当在某个环境中为了读取或写入而引用一个标识符时,必须通过搜索来确定该标识符实际代表什么。搜索过程从作用域链的前端开始,向上逐级查询与给定名字匹配的标识符。如果在局部环境中找到了该标识符,搜索过程停止,变量就绪。如果在局部环境中没有找到该变量名,则继续沿作用域链向上搜索。搜索过程将一直追溯到全局环境的变量对象。如果在全局环境中也没有找到这个标识符,则意味着该变量尚未声明。
通过下面这个示例,可以理解查询标识符的过程:
var color = "blue";
function getColor(){
return color;
}
alert(getColor()); //"blue"运行一下
调用本例中的函数getColor()时会引用变量color。为了确定变量color 的值,将开始一个两步的搜索过程。首先,搜索getColor()的变量对象,查找其中是否包含一个名为color 的标识符。
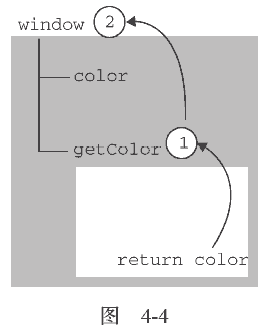
在没有找到的情况下,搜索继续到下一个变量对象(全局环境的变量对象),然后在那里找到了名为color 的标识符。因为搜索到了定义这个变量的变量对象,搜索过程宣告结束。图4-4 形象地展示了上述搜索过程。

在这个搜索过程中,如果存在一个局部的变量的定义,则搜索会自动停止,不再进入另一个变量对象。换句话说,如果局部环境中存在着同名标识符,就不会使用位于父环境中的标识符,如下面的例子所示:
var color = "blue";
function getColor(){
var color = "red";
return color;
}
alert(getColor()); //"red"运行一下
修改后的代码在getColor()函数中声明了一个名为color 的局部变量。调用函数时,该变量就会被声明。而当函数中的第二行代码执行时,意味着必须找到并返回变量color 的值。搜索过程首先从局部环境中开始,而且在这里发现了一个名为color 的变量,其值为"red"。因为变量已经找到了,所以搜索即行停止,return 语句就使用这个局部变量,并为函数会返回"red"。也就是说,任何位于局部变量color 的声明之后的代码,如果不使用window.color 都无法访问全局color变量。
变量查询也不是没有代价的。很明显,访问局部变量要比访问全局变量更快,因为不用向上搜索作用域链。JavaScript 引擎在优化标识符查询方面做得不错,因此这个差别在将来恐怕就可以忽略不计了。
위 내용은 실행 환경 및 범위 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!