
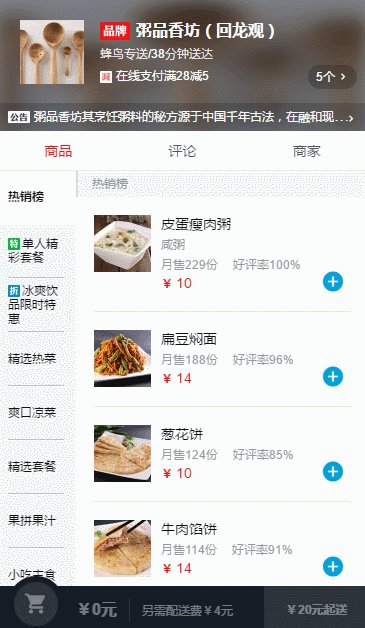
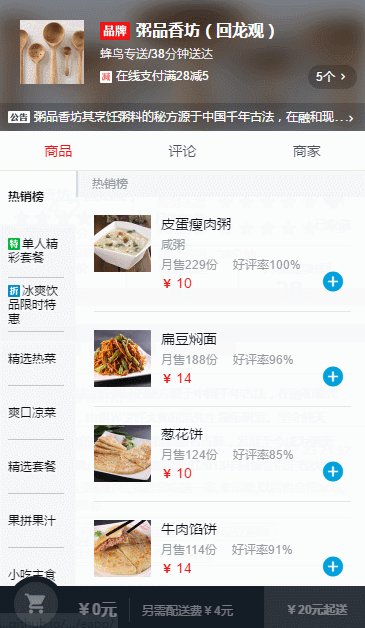
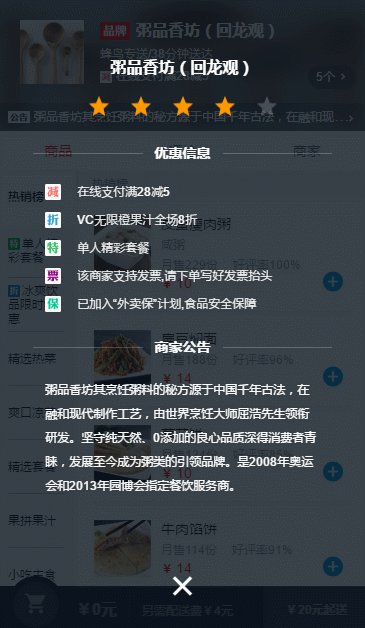
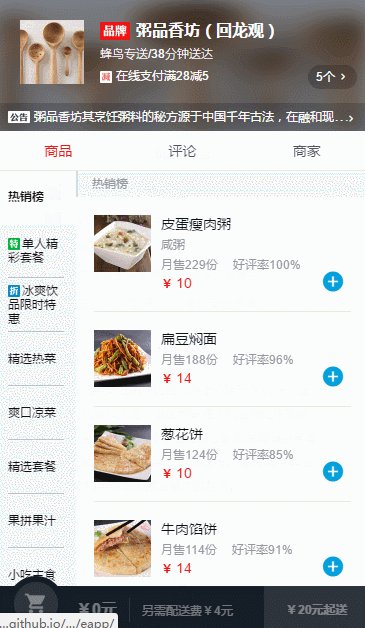
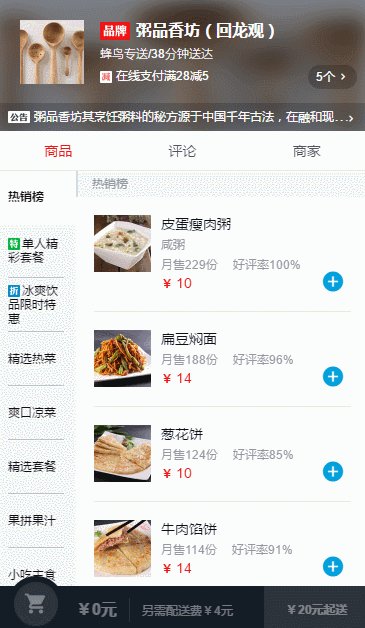
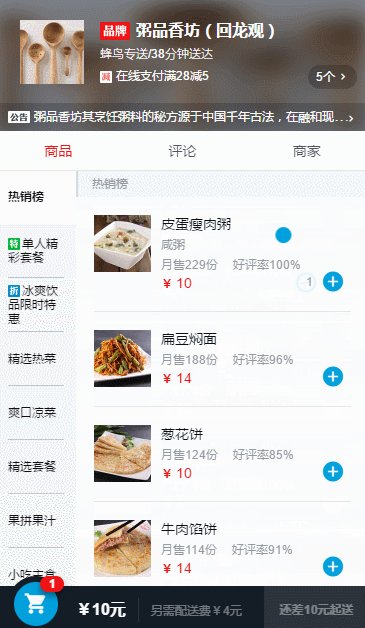
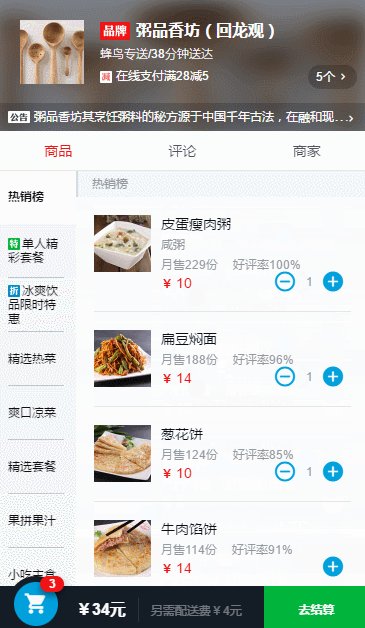
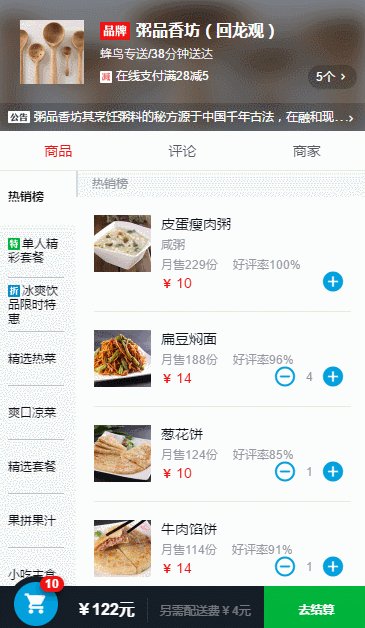
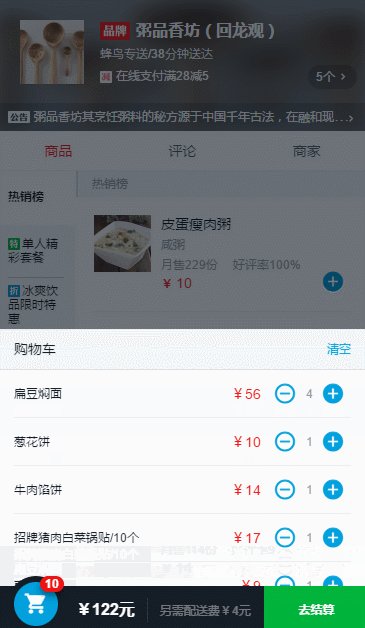
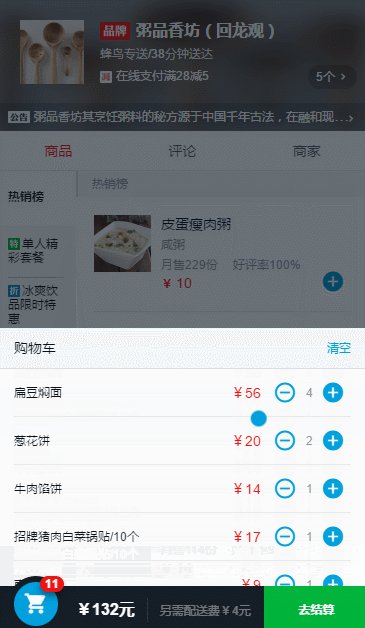
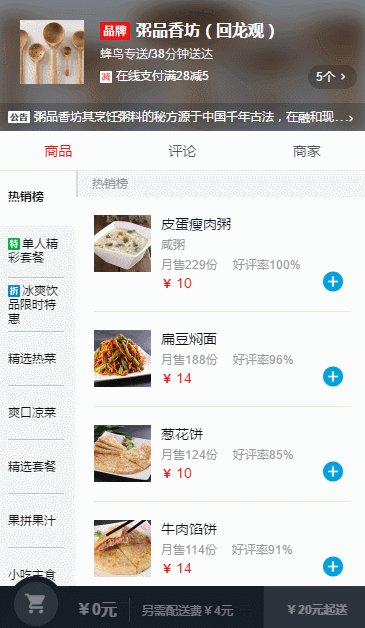
저는 오랫동안 Vue.js를 배워왔습니다. Vue에 대한 이해와 적용을 심화하기 위해 작은 프로젝트를 만들었습니다. 상품 미리보기, 상품 상세정보, 판매자 미리보기, 쇼핑 추가, 댓글 보기 등의 기능을 모두 갖춘 모방성이 높은 Ele.me 테이크아웃 웹앱입니다.



프로젝트 규모는 작지만 일반적인 기술 도구를 사용하므로 Vue 초보자에게 적합하며 사용법을 다양하게 배울 수 있습니다. 이러한 도구 중 이 프로젝트를 독립적으로 완료할 수 있다면 Vue 프로젝트 구성을 자동화하는 데 큰 도움이 될 것입니다. Vue를 배우는 학생들은 직접 시도해 볼 수도 있습니다. 이 프로젝트에 사용된 기술 스택은 다음과 같습니다:
MVVM 프레임워크: Vue.js (2.x)
상태 관리: Vuex
프런트엔드 라우팅: Vue-router
서버 통신 : axios
스크롤 플러그인: iscroll
빌딩 도구: webpack
css 전처리: stylus
온라인 미리보기 버전 데이터는 모의 데이터이며, axios를 사용하는 서버 측 이 프로젝트에서 axios의 사용을 이해하려면 이 프로젝트를 포크하고 복제하여 로컬에서 볼 수 있습니다.
위 내용은 Vue.js 모방 Ele.me 테이크아웃에는 어떤 기술 스택이 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!