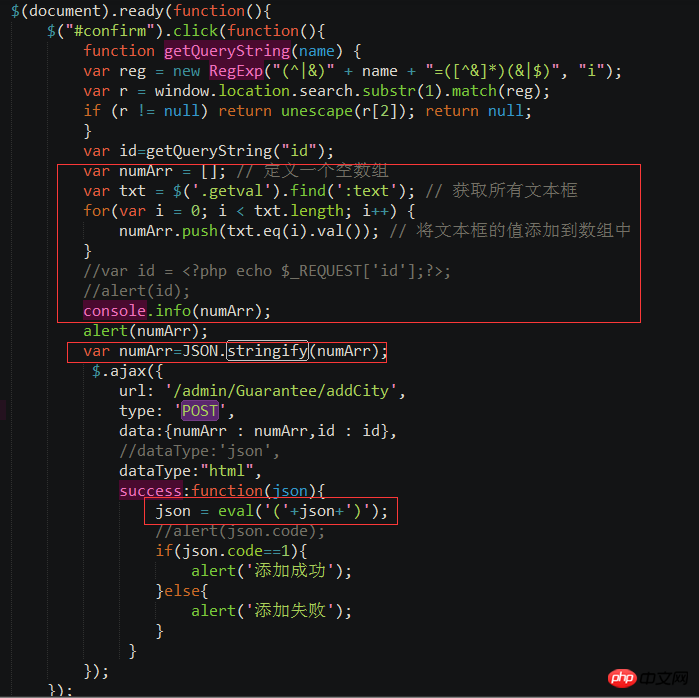
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div id="box"><input type="text"><input type="text"><input type="text"><input type="text"><input type="button" id="btn" onclick="Total()" value="转化为数组"></div><script src="这里是jquery文件路径"></script><script>function Total() {var numArr = []; // 定义一个空数组var txt = $('#box').find(':text'); // 获取所有文本框for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中 }
console.info(numArr);
}</script></body></html>2.

3. stringify()function
stringify()는
과 같은 객체에서 문자열을 구문 분석하는 데 사용됩니다.
var a = {a:1,b:2}
결과:
JSON.stringify(a)
"{"a ":1,"b":2}"
4.

5 JS에서 JSON 문자열을 JSON 데이터 형식으로 구문 분석하는 방법에는 일반적으로 두 가지가 있습니다.
1. 하나는 eval() 함수를 사용하는 것입니다.
2. 두 번째 구문 분석 방법은 Function 개체를 사용하는 것입니다. 일반적인 응용 프로그램은 JQUERY의 AJAX 메서드에서 성공과 같은 반환된 데이터를 구문 분석하는 것입니다.
dateType:json;은 PHP 컨트롤러에서 반환됩니다. exit(json_encode(array('code'=>0,'msg'=>'Transaction serial number error'))) 아약스와 함께 제공됩니다 ;
위 내용은 JQuery는 여러 입력 상자의 값을 가져오는 것을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!