jquery 페이지 워터마크 플러그인, 여러 줄 워터마크 및 줄 엇갈림 지원
최근 작업 요구 사항에 따라 페이지에 워터마크를 추가해야 했지만 온라인 예제가 내 요구 사항을 충족할 수 없다는 것을 알고 직접 작성하기로 결정했습니다.
몇 가지 특별한 요구 사항이 있습니다:
1. 워터마크를 여러 줄로 작성하고 중앙에 정렬할 수 있습니다.
2. 워터마크의 각 행이 엇갈려 표시됩니다.
PS: 제가 찾은 예시는 모두 한 줄 워터마크이므로 사용할 수 없습니다. 제가 달성하고 싶은 효과는 다음과 같습니다.

(그림 1)
구현 아이디어
페이지 워터마크를 구현하는 방법은 크게 두 가지가 있습니다.
1. DOM 요소
는 DOM 요소에 워터마크를 배치하고 특정 규칙에 따라 대상 영역에 배치하는 것입니다.
장점:
(1) 요소 계산 방법이 비교적 간단합니다.
단점:
2.canvas
먼저 캔버스에 워터마크를 작성한 후 배경 이미지를 생성하고 배경 이미지와 함께 배치합니다.
장점:
(1) 대상 지역의 역동적인 변화에 대해 걱정하지 마세요.
단점:
(2) 계산 방법이 복잡합니다.
고민 끝에 성능에 중점을 둔 두 번째 구현 방법을 선택했습니다.
구현상의 어려움
1. 캔버스에는 텍스트 회전 기능이 없습니다.
캔버스 그리기에서는 텍스트 회전에 대한 제어가 없으므로 캔버스를 하나씩만 회전할 수 있습니다. 텍스트 줄 각각은 규칙에 따라 배출됩니다.
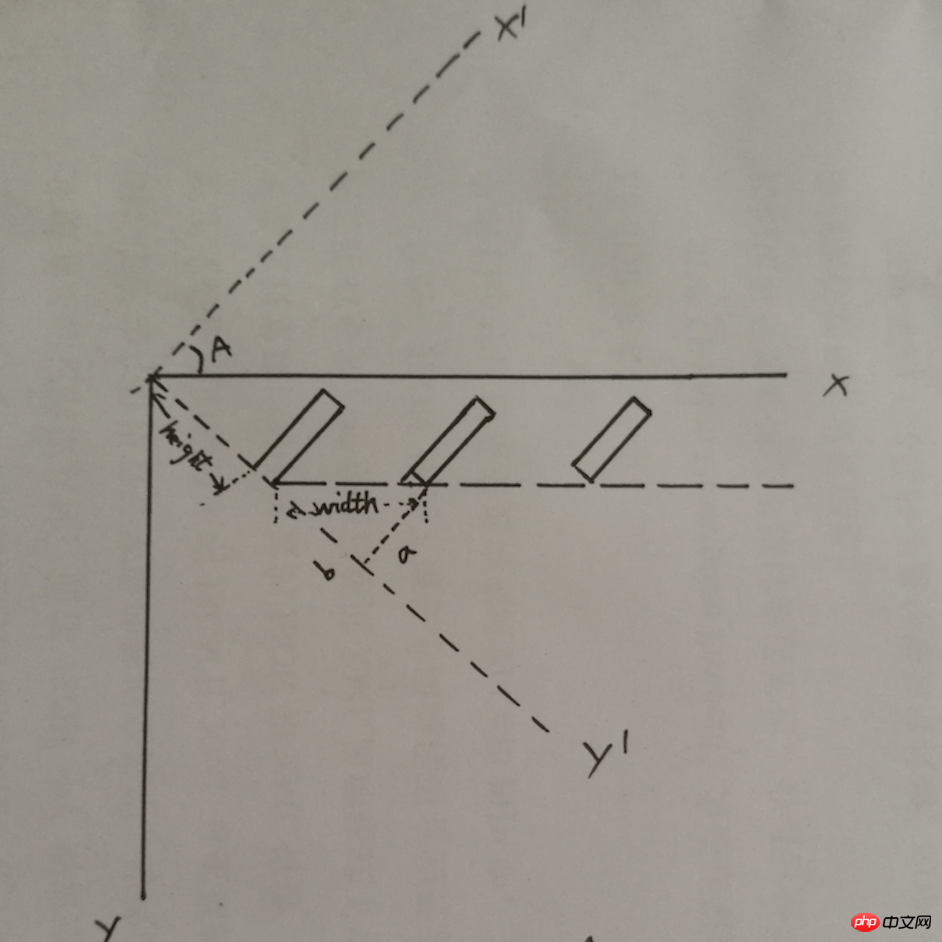
아래 그림과 같이 x0y는 뷰포트(즉, 보이는 것)이고, x'0y'는 A각도 회전 후의 캔버스이므로 캔버스를 그릴 때 각 선의 위치는 텍스트를 수정해야 합니다.

(그림 2)
PS: 직사각형은 텍스트의 각 줄을 나타내고 너비는 텍스트의 각 줄의 가로 간격이며 높이는 텍스트 첫 번째 줄의 y 좌표입니다.
각 텍스트 줄의 좌표 공식은 다음과 같습니다.
x = width * cosA;
y = x * tanA + height;
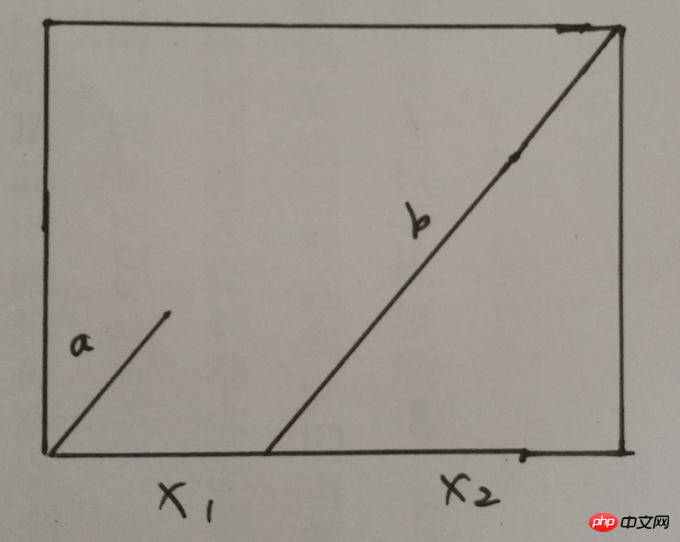
워터마크 행만 생성하고 배경 이미지로 사용하면 아래 그림과 같이 세로 방향이 동일해 약간 뻣뻣해 보일 것입니다.
(그림 4)
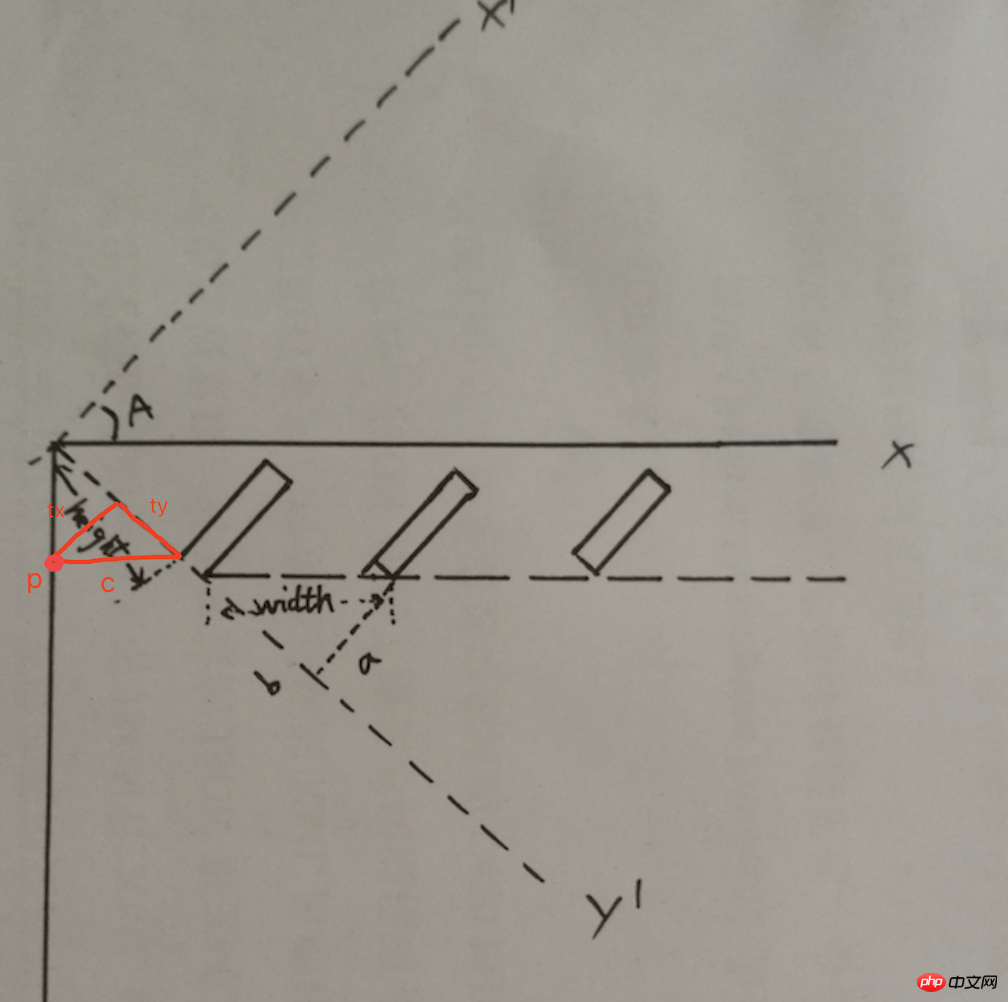
이 문제에 대한 나의 해결책은 a, b 두 문단을 가로 방향으로 여러 번 그려서 a, b, a, b, a, b가 되도록 하는 것입니다. 충분히 반복하면 간격이 정상임을 알 수 있습니다.

(그림 5)예를 들어 첫 번째 줄을 창의 p 지점으로 이동하면 tx 및 ty를 수정해야 합니다. 의사 코드: tx = height * sinA * cosA;
ty = height * sinA * sinA;
PS: 누군가 여기 내 코드를 보면 ty에 sinA를 하나 더 곱하면 변위가 정확하다는 것을 알 수 있을 것입니다. 말해 주세요. 
Code
GitHub에 코드를 올렸습니다. 제안 사항이 있으면 알려주세요. 코드 주소:최종 효과는 실제로 그림 1입니다.
Summary위 내용은 jquery 페이지 워터마크 플러그인, 여러 줄 워터마크 및 줄 엇갈림 지원의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요!
Mar 16, 2024 pm 09:55 PM
Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요!
Mar 16, 2024 pm 09:55 PM
MeituXiuXiu에 워터마크를 추가하는 방법을 알고 싶으십니까? Meitu Xiuxiu는 사진을 잘라내어 다른 사진에 배치, 사진 크기를 kb 단위로 변경, 워터마크 제거, 신분증 사진의 배경색 변경, 시간 추가 등의 기능을 제공하는 매우 사용하기 쉬운 사진 편집 소프트웨어입니다. , 날짜 및 위치 워터마크를 전체 화면에 표시하여 사용자가 사진 제작을 빠르게 완료할 수 있도록 도와줍니다. 일부 사용자는 자신의 사진을 만들어 다른 사람이 훔치는 것을 원하지 않지만 자신의 워터마크로 덮고 싶지만 어떻게 해야 할지 모르시나요? 이제 편집자가 아름다운 사진에 워터마크를 추가하는 방법을 알려드리겠습니다! 마음에 드신다면 오셔서 다운로드 받으세요! 1. Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요! 1. 이 사이트에서 다운로드한 Meitu Xiu Xiu 2023 버전을 엽니다. Meitu Xiu Xiu 2023 버전 카테고리: 사진 및 미화 Meitu Xiu Xiu 2023 버전은 기능이 풍부한 사진 미화 및 편집 소프트웨어 다운로드
 Scanner Almighty로 워터마크를 제거하는 방법
Mar 05, 2024 pm 05:34 PM
Scanner Almighty로 워터마크를 제거하는 방법
Mar 05, 2024 pm 05:34 PM
워터마크 제거는 소프트웨어 스캐너의 유용한 도구입니다. 일부 사용자는 스캐너에서 워터마크를 제거하는 방법을 잘 모릅니다. PDF 편집에서 워터마크 제거를 클릭하여 닫을 수 있습니다. 다음으로 편집자가 소개를 가져왔습니다. 워터마크 없애는 방법 궁금하신 분들은 구경오세요! Scanner King 사용 튜토리얼 Scanner King으로 워터마크를 제거하는 방법 답변: 저장 인터페이스를 클릭하여 PDF에서 워터마크 제거를 편집할 수 있습니다. 세부 사항: 1. 소프트웨어를 입력하고 [카메라] 아이콘을 클릭합니다. 2. 워터마킹이 필요한 문서의 사진을 찍고 스캔합니다. 3. [→]를 클릭하여 다음 단계로 진행하세요. 4. 편집이 완료되면 [✓]를 클릭하세요. 5. [PDF 편집]을 클릭하세요. 6. 아래의 [워터마크 제거]를 선택하세요.
 Xiaomi Mi 14에서 사진 워터마크를 설정하는 방법은 무엇입니까?
Mar 18, 2024 am 11:00 AM
Xiaomi Mi 14에서 사진 워터마크를 설정하는 방법은 무엇입니까?
Mar 18, 2024 am 11:00 AM
찍은 사진을 더욱 개인화되고 독특하게 만들기 위해 Xiaomi Mi 14는 사진 워터마크 설정을 제공합니다. 사진 워터마크를 설정하면 사용자는 자신이 찍은 사진에 패턴, 텍스트, 로고를 추가할 수 있어 각 사진이 소중한 순간과 추억을 더 잘 기록할 수 있습니다. 다음으로 Xiaomi 14에서 사진 워터마크를 설정하여 사진을 더욱 개인화되고 생생하게 만드는 방법을 소개하겠습니다. Xiaomi Mi 14에서 사진 워터마크를 설정하는 방법은 무엇입니까? 1. 먼저 '카메라'를 클릭하세요. 2. 그런 다음 "설정"을 클릭합니다. 3. 그런 다음 워터마크를 찾으면 촬영을 시작할 수 있습니다.
 win11 24H2 오른쪽 하단에 있는 평가판 워터마크를 제거하는 방법은 무엇입니까? win11 오른쪽 하단에 있는 평가판 제거 팁
Jun 01, 2024 pm 09:52 PM
win11 24H2 오른쪽 하단에 있는 평가판 워터마크를 제거하는 방법은 무엇입니까? win11 오른쪽 하단에 있는 평가판 제거 팁
Jun 01, 2024 pm 09:52 PM
win1124H2 오른쪽 하단에 있는 평가판 텍스트를 제거하는 방법은 무엇입니까? 시스템을 사용할 때 바탕 화면의 오른쪽 하단에 투명한 워터마크가 표시되는 경우가 있습니다. 그러면 이 투명한 워터마크를 어떻게 제거합니까? 사용자는 타사 소프트웨어를 직접 사용하여 작동할 수 있습니다. 이 사이트에서는 win1124H2 평가판의 워터마크를 제거하는 방법을 사용자에게 주의 깊게 소개합니다. win1124H2 평가판의 워터마크를 제거하려면 UniversalWatermarkDisabler 도구를 다운로드하세요. 실행 후 현재 시스템 버전과 워터마크 상태가 표시됩니다. "상태"에 "설치 준비 완료"가 표시되면 제거할 수 있습니다.
 WPS를 이용한 워터마크 편집 방법 소개
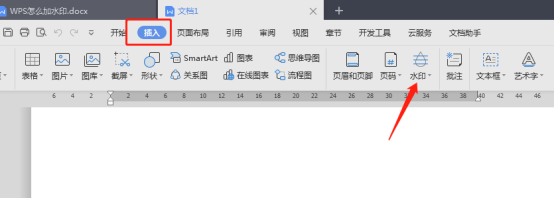
Mar 27, 2024 pm 02:06 PM
WPS를 이용한 워터마크 편집 방법 소개
Mar 27, 2024 pm 02:06 PM
1. WPS를 사용하여 문서를 엽니다. 문서에 워터마크가 있습니다. 어떻게 제거하나요? 아래를보세요. 2. 메뉴 표시줄에서 삽입 탭을 찾아 이 탭 아래에 있는 머리글 및 바닥글 아이콘을 선택한 후 마우스 왼쪽 버튼으로 클릭하세요. 3. 이때 페이지의 텍스트는 회색이 되어 편집이 불가능하지만, 텍스트 뒷면의 워터마크는 이때 편집이 가능합니다. 4. 워터마크를 클릭하면 사진 주위에 여러 개의 작은 사각형이 있고 이때 사진을 편집할 수 있으므로 이것이 사진 워터마크임을 알 수 있습니다. 5. 키보드의 삭제 키를 이용해 사진을 삭제하면 워터마크가 사라진 것을 확인할 수 있습니다. 6. 페이지 위에서 마우스를 더블클릭하면 머리글 및 바닥글 편집 모드가 종료됩니다. 페이지의 텍스트는 원래 색상으로 돌아가서 편집할 수 있지만, 이때 페이지의 워터마크는 사라졌습니다. 7.
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 WPS 문서에 워터마크를 추가하는 방법을 알고 계십니까?
Mar 20, 2024 am 08:40 AM
WPS 문서에 워터마크를 추가하는 방법을 알고 계십니까?
Mar 20, 2024 am 08:40 AM
WPS 문서에 워터마크를 추가하면 저작권을 보호하여 귀하의 파일이 타인에 의해 도용되는 것을 방지할 수 있으며, WPS 문서에 워터마크를 추가하면 문서 인쇄의 출처를 찾을 수 있으며 출처를 원활하게 추적할 수 있습니다. 저작권을 보호하거나 기밀을 유지하기 위해 직장에서 WPS 문서에 워터마크를 추가하는 것은 자신과 다른 사람에게 유익합니다. 워터마크를 로드하는 방법에는 여러 가지가 있습니다. 아래에서는 WPS 문서에 워터마크를 추가하는 방법에 대한 간단한 방법을 공유하겠습니다. 1. WPS 문서를 열고 툴바의 [삽입] 열에서 [워터마크]를 클릭하세요. 2. [워터마크] 옆에 있는 작은 역삼각형을 클릭하세요. 그 안에 워터마크 템플릿이 있습니다. 3. 워터마크를 사용자 정의한 후 [+]를 클릭하세요. 4. 대화상자가 나타나면 [내용]에 입력하세요.




