jQuery는 스타일 속성의 우선순위 수준을 추가합니다.
jQuery 클래스에 여러 속성 추가
$('#five .a')
.css({
color:'blue',
border:'2px solid green',
background:'blue'
});jQuer가 요소에 클래스를 추가
$('#five .a')
.addClass('funny');HTML 코드
<style>
.funny{
font-size: 21px;
background-color: gray ;
padding: 10px;
color: yellow ;
}
</style>
<div id="five">
<div class="a">A</div>
</div>
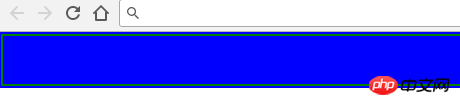
jQuery 클래스에 여러 속성을 추가하면 렌더링 효과가 인라인 스타일로 나타나는 것을 확인할 수 있습니다.
jQuer가 요소에 추가한 클래스는 인라인 스타일만큼 우선순위가 높지 않습니다.
렌더링에 재미있는 background-color: grey ; 및 color: yellow ; 속성이 없음을 알 수 있습니다. 효과.

위 내용은 jQuery는 스타일 속성의 우선순위 수준을 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
많은 사용자가 현대 생활에서 Xiaomi 스마트 홈 상호 연결의 전자 생태계를 점점 더 선호하고 있습니다. Mijia 앱에 연결하면 휴대폰으로 연결된 장치를 쉽게 제어할 수 있습니다. 그러나 많은 사용자는 여전히 Mijia를 추가하는 방법을 모릅니다. 이 튜토리얼 가이드는 도움이 필요한 모든 사람에게 도움이 될 수 있도록 구체적인 연결 방법과 단계를 제공합니다. 1. Mijia 앱을 다운로드한 후 Xiaomi 계정을 생성하거나 로그인합니다. 2. 추가 방법: 새 장치의 전원을 켠 후 휴대폰을 장치에 가까이 가져간 다음 Xiaomi TV를 켜십시오. 정상적인 상황에서는 "확인"을 선택하여 장치 연결 프로세스에 들어갑니다. 메시지가 나타나지 않으면 수동으로 장치를 추가할 수도 있습니다. 방법은 스마트 홈 앱에 들어간 후 왼쪽 하단에 있는 첫 번째 버튼을 클릭하는 것입니다.
 Tampermonkey에서 새 스크립트를 추가하는 방법-Tampermonkey에서 스크립트를 삭제하는 방법
Mar 18, 2024 pm 12:10 PM
Tampermonkey에서 새 스크립트를 추가하는 방법-Tampermonkey에서 스크립트를 삭제하는 방법
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome 확장 프로그램은 스크립트를 통해 사용자 효율성과 탐색 경험을 향상시키는 사용자 스크립트 관리 플러그인입니다. 그렇다면 Tampermonkey는 어떻게 새로운 스크립트를 추가할까요? 스크립트를 삭제하는 방법은 무엇입니까? 편집자가 아래 답변을 제공합니다! Tampermonkey에 새 스크립트를 추가하는 방법: 1. GreasyFork를 예로 들어 GreasyFork 웹 페이지를 열고 여기에서 편집자가 원클릭 오프라인 다운로드를 선택합니다. 2. 스크립트를 선택하고 스크립트 페이지에 들어가면 이 스크립트를 설치하는 버튼이 표시됩니다. 3. 이 스크립트를 설치하려면 클릭하여 설치 인터페이스로 이동합니다. 4. 설치 스크립트에서 설치된 원클릭을 볼 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
![계정 추가 시 Outlook이 멈춤 [해결됨]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 계정 추가 시 Outlook이 멈춤 [해결됨]
Mar 23, 2024 pm 12:21 PM
계정 추가 시 Outlook이 멈춤 [해결됨]
Mar 23, 2024 pm 12:21 PM
Outlook에서 계정을 추가하는 데 문제가 발생하면 다음 해결 방법을 시도하여 해결할 수 있습니다. 일반적으로 이는 잘못된 네트워크 연결, 손상된 사용자 프로필 또는 기타 일시적인 문제로 인해 발생할 수 있습니다. 이 문서에서 제공하는 방법을 통해 이러한 문제를 쉽게 해결하고 Outlook이 정상적으로 실행될 수 있는지 확인할 수 있습니다. 계정 추가 시 Outlook이 멈춤 Outlook이 계정 추가 시 멈춘 경우 아래에 언급된 수정 사항을 사용하십시오. 인터넷 연결을 끊었다가 다시 연결하십시오. 일시적으로 바이러스 백신 소프트웨어를 비활성화하십시오. 새 Outlook 프로필을 만드십시오. 안전 모드에서 계정 추가를 시도하십시오. IPv6 비활성화 Microsoft 지원 및 복구 도우미 실행 수리 Office 응용 프로그램 Outlook 계정 추가 필요
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.




