jquery 모방 Jingdong 제품 페이지 코드 공유
jquery 모방 Jingdong 제품 페이지
Jingdong 페이지는 다들 익히 알고 계시죠? 제품 페이지에 들어가서 옆 이미지에 마우스를 올리면 확대 효과가 나타나는데, 그 다음은 어떻게 하는지 보여드릴게요! ! ! !
JD 상품페이지 효과를 따라해보세요! ! !

JD 상품페이지 CSS코드 흉내내기! ! !
* {
margin: 0;
padding: 0;
}
.da {
width: 360px;
height: 418px;
float: left;
}
.shang {
width: 350px;
height: 350px;
border: 1px solid #ccc;
margin: 10px 0 10px 10px;
position: relative;
}
.yin {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background: rgba(255,255,255,0.3);
position: absolute;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
.bao {
width: 362px;
height: 56px;
}
.tab {
width: 320px;
height: 56px;
margin-left: 10px;
overflow: hidden;
}
.Ul {
width: 9999px;
height: 56px;
}
.Ul li {
width: 52px;
height: 52px;
float: left;
border: 2px solid #ccc;
margin-left: 8px;
list-style: none;
position: relative;
text-align: center;
}
.li {
width: 52px;
height: 52px;
border: 2px solid #FF7403;
}
.li img {
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-top: -26px;
margin-left: -26px;
}
.zuo {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -82px -462px;
float: left;
margin-left: 10px;
}
.you {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -95px -462px;
float: right;
margin-top: -56px;
}
.xia {
width: 360px;
height: 418px;
border: 1px solid #ccc;
float: left;
margin: 10px 0 0px 20px;
overflow: hidden;
display: none;
}
.lie {
width: 1329px;
height: 30px;
margin-left: 10px;
margin-top: 20px;
border-bottom: 2px solid #BE0000;
}
.lie li {
float: left;
list-style: none;
width: 80px;
height: 28px;
background: #fff;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
margin-right: 5px;
border: 1px solid #BE0000;
color: #c30;
cursor: pointer;
font-weight: bold;
}
.lie>ul .ll {
width: 80px;
height: 30px;
background: #BE0000;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
color: #fff;
cursor: pointer;
}
.nie {
width: 1329px;
height: 200px;
margin-left: 10px;
overflow: hidden;
}
.bao1 {
width: 1329px;
height: 500px;
}
.up {
width: 1329px;
height: 200px;
}
.up span {
display: block;
padding: 10px 0 0 10px;
margin-bottom: 70px;
}
.up p {
text-align: center;
margin-top: 5px;
}
.down {
width: 1329px;
height: 300px;
background: yellow;
}JD 상품페이지의 html코드를 따라해보세요! ! !
<html>
<head></head>
<body>
<div>
<div class="da ">
<div class="shang">
<img src="img/b1.jpg" height="350" width="350" id="pian" />
<div class="yin"></div>
</div>
<div class="bao">
<span class="zuo"></span>
<div class="tab">
<ul class="Ul">
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
</ul>
</div>
<span class="you"></span>
</div>
<div class="lie ">
<ul>
<li class="ll">图文介绍</li>
<li>评论(1)</li>
</ul>
</div>
<div class="nie">
<div class="bao1">
<div class="up">
<span>暂无好评!</span>
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗</p>
<p>来源:师徒课堂</p>
</div>
<div class="down">
<img src="img/11.png" height="300" width="1329" />
</div>
</div>
</div>
</div>
<div class="xia">
<img src="img/b1.jpg" height="600" width="600" id="zhao" />
</div>
</div>
</body>
</html>JD 상품페이지의 jquery 코드를 흉내내보세요! ! !
$(function() {
var $yin = $(".yin");
$(".Ul li img").mouseover(function() {
$(this).parent().addClass("li").siblings().removeClass("li");
$("#pian").attr("src", $(this).attr("src"));
$("#zhao").attr("src", $(this).attr("src"));
}).mouseout(function() {
$(this).parent().removeClass("li");
});
var l = $(".shang").eq(0).offset().left;
var t = $(".shang").eq(0).offset().top;
var width1 = $(".yin").outerWidth() / 2;
var height1 = $(".yin").outerHeight() / 2;
var maxL = $(".shang").width() - $yin.outerWidth();
var maxT = $(".shang").height() - $yin.outerHeight();
var bili = $("#zhao").width() / $("#pian").width();
$(".shang").mousemove(function(e) {
var maskL = e.clientX - l - width1,
maskT = e.clientY - t - height1;
if (maskL < 0) {
maskL = 0
};
if (maskT < 0) {
maskT = 0
};
if (maskL > maxL) {
maskL = maxL
};
if (maskT > maxT) {
maskT = maxT
};
$yin.css({
"left": maskL,
"top": maskT
});
$(".xia").show();
$(".yin").show();
$("#zhao").css({
"margin-left": -maskL * bili,
"margin-top": -maskT * bili
});
});
$(".shang").mouseleave(function() {
$(".xia").hide();
$(".yin").hide();
});
var marginLeft = 0;
$(".you").click(function() {
marginLeft = marginLeft - 64;
if (marginLeft < -192) {
marginLeft = -192
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".zuo").click(function() {
marginLeft = marginLeft + 64;
if (marginLeft > 0) {
marginLeft = 0
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".lie li").click(function() {
var index = $(this).index();
$(this).addClass("ll").siblings().removeClass("ll");
$(".bao1>div").eq(index).show().siblings().hide();
});
});어때요, 만들자마자 너무 상쾌했어요! ! ! ! !
위 내용은 jquery 모방 Jingdong 제품 페이지 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
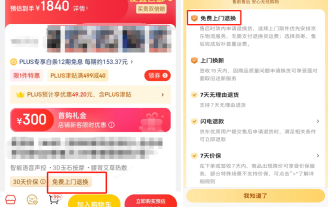
 징동닷컴(JD.com)은 '무료 방문 반품 및 교환' 화물 보험 서비스를 더욱 업그레이드해 8월 말까지 전면 출시될 예정이다.
Aug 14, 2024 am 10:09 AM
징동닷컴(JD.com)은 '무료 방문 반품 및 교환' 화물 보험 서비스를 더욱 업그레이드해 8월 말까지 전면 출시될 예정이다.
Aug 14, 2024 am 10:09 AM
이 웹사이트는 8월 13일에 소비자의 쇼핑 경험을 개선하고 판매자에게 보다 편리하고 효율적인 애프터 서비스 주문 관리 도구를 제공하기 위해 JD.com이 4월에 '무료 방문 반품 및 교환' 서비스를 시작했다고 보도했습니다. 올해. 본 사이트 참고사항: "무료 방문 반품 및 교환" 서비스는 판매자가 "화물 보험(업그레이드 버전)"에 가입한 후 "무료 방문 반품 및 교환" 서비스를 활성화하는 것을 의미합니다. , 소비자가 프런트에 표시된 "무료 방문 반품 및 교환" 로고를 통해 상품에 대한 반품 또는 교환을 시작합니다. 상품을 요청할 때 보험 회사는 편도 배송료에 대해 보험 서비스를 제공합니다. 반품 및 교환. 화물 보험(판매자 화물 보험 및 구매자 화물 보험 포함)이 충족되면 배달원은 패키지를 픽업할 때 고객에게 운임을 청구하지 않으며, 대신 패키지를 픽업한 후에 판매자도 운임을 청구하지 않습니다. 회사는 베이징 배송에 직접 보상금을 지불하며 세부 정보 페이지에는 배송 금액이 0이라는 메시지가 표시됩니다. 지금
 3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
제목: 3초 만에 페이지 점프 구현 방법: PHP 프로그래밍 가이드 웹 개발에서 페이지 점프는 일반적으로 HTML이나 JavaScript 방식에서 페이지로 점프하기 위해 메타 태그를 사용합니다. 그러나 일부 특정 경우에는 서버 측에서 페이지 점프를 수행해야 합니다. 이 기사에서는 PHP 프로그래밍을 사용하여 3초 내에 지정된 페이지로 자동으로 이동하는 기능을 구현하는 방법을 소개하고 구체적인 코드 예제도 제공합니다. PHP를 사용하는 페이지 점프의 기본 원리는 일종의 것입니다.
 Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
"CSS를 올바르게 표시하기 위해 Laravel 페이지의 오류를 처리하는 방법, 구체적인 코드 예제가 필요합니다." Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 페이지가 CSS 스타일을 올바르게 표시하지 못하는 문제에 직면할 때가 있습니다. 비정상적인 스타일을 렌더링하는 페이지입니다. 이 글에서는 Laravel 페이지가 CSS를 올바르게 표시하지 못하는 문제를 해결하는 몇 가지 방법을 소개하고 개발자가 이 일반적인 문제를 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 파일 경로를 확인하세요. 먼저 CSS 파일의 경로를 확인하세요.
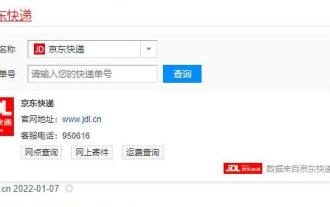
 'JD.com'에서 특급 물류를 확인하는 방법
Mar 11, 2024 pm 01:52 PM
'JD.com'에서 특급 물류를 확인하는 방법
Mar 11, 2024 pm 01:52 PM
JD Express Logistics는 사용자가 주문의 물류 상태를 쉽게 확인할 수 있도록 다양한 쿼리 방법을 제공하는 유명한 특급 배송 회사입니다. 다음은 패키지의 최신 개발을 쉽게 추적할 수 있도록 일반적으로 사용되는 몇 가지 쿼리 방법을 소개합니다. JD Express Logistics 확인 방법: 홈페이지 [https://www.jdl.com/orderSearch/?waybillCodes=]에 접속하여 상세정보 조회: 방법 1 [사이트 조회] 1. 홈페이지 [https://www. jdl.com/orderSearch/?waybillCodes=]. 2. 상자에 물류 주문 번호를 입력하고 [지금 확인]을 클릭하세요. 3. 운송장번호와 물류정보가 아래에 표시됩니다. 방법 2
 BOE와 JD.com이 전략적 협력 계약을 체결했습니다.
Mar 01, 2024 pm 10:55 PM
BOE와 JD.com이 전략적 협력 계약을 체결했습니다.
Mar 01, 2024 pm 10:55 PM
3월 1일 이 웹사이트는 BOE Technology Group과 JD.com이 오늘 베이징에서 '전략적 협력 프레임워크 계약'을 체결했다고 보도했습니다. 이전의 '베이징 권한 부여 계획'의 좋은 협력 기반을 바탕으로 포괄적인 전략적 파트너십에 도달했습니다. 이번 협약에 따라 양 당사자는 각자의 우세 산업에서의 깊은 축적, 신흥 첨단 기술 분야의 전략적 배치, 다각화된 협력의 효과적인 관행을 바탕으로 물류, 인터넷 분야에서 포괄적인 전략적 협력을 수행할 예정이다. 사물 혁신 및 기타 분야. BOE 회장 Chen Yanshun, BOE 회장 Dr. Gao Wenbao, JD Group CEO Xu Ran 및 기타 양 당사자의 핵심 임원들이 서명식에 참석했습니다. 이 사이트는 이번 전략적 계약을 통해 양 당사자가 스마트 단말기, 창고 물류, 의료 및 건강 관리에 참여할 것이라는 발표를 통해 배웠습니다.
 Dewu 제품의 정품 여부를 확인하는 방법 정품 여부를 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 12:16 PM
Dewu 제품의 정품 여부를 확인하는 방법 정품 여부를 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 12:16 PM
우리가 다양한 선택을 하기 위해 이 플랫폼을 사용할 때, 우리가 구매하는 일부 제품, 특히 우리가 구매하는 신발은 그것이 가짜인지 확실하지 않기 때문에 우리 자신을 더 편안하게 만들기 위해 구매합니다. , 일부 제품에 대해 일부 평가만 수행하여 정품인지 가짜인지 알 수 있습니다. 이는 구매할 때 더 안심할 수 있다는 의미이기도 합니다. 아니, 그래서 오늘은 더 많은 사용자에게 제품 식별 방법을 알리기 위해 편집자가 위의 내용 정보 중 일부를 모든 사람에게 설명할 것이므로 아이디어가 있는 친구는 놓쳐서는 안 됩니다. 편집자와 함께 살펴보세요. 진품을 구별하다
 JD.com Zhuofeng은 Debon Holdings 주식 100% 양도를 완료했으며 설립자 Cui Weixing의 지분이 청산되었습니다.
Aug 05, 2024 pm 03:44 PM
JD.com Zhuofeng은 Debon Holdings 주식 100% 양도를 완료했으며 설립자 Cui Weixing의 지분이 청산되었습니다.
Aug 05, 2024 pm 03:44 PM
1. Debon Holdings의 지분 변동 Debon Holdings는 JD Zhuofeng이 Debon Holdings의 주식 91,316,749주(전체 자본금의 97.2751%에 해당)를 양도하여 보유하고 있으며, 2,558,019주(총 자본금의 2.7249에 해당)를 보유하고 있다고 발표했습니다. 의결권 위임을 수락하여 %) JD Zhuofeng은 의결권이 있는 Debon Holdings 주식 총 93,874,768주(전체 자본금의 100.0000%를 차지)를 보유하고 있습니다. 거래 배경 2022년 3월 Debon Holdings의 원래 지배 주주인 Cui Weixing, Xue Xia 등은 JD Zhuofeng과 주식 양도 계약을 체결하여 JD Zhuofeng이 대상 회사의 주식을 양도할 것이라고 명시했습니다. 후속 진행 상황 2024년 7월 31일 기준, Cui Weixing이 보유하고 있는 나머지 2,558,019주에 대한 양도등록 절차가 완료되었습니다. 전송 완료
 Meituan 전자상거래 제품을 장바구니에 추가하는 방법_Meituan 전자상거래 제품을 장바구니에 추가하는 구체적인 단계
Mar 27, 2024 pm 09:50 PM
Meituan 전자상거래 제품을 장바구니에 추가하는 방법_Meituan 전자상거래 제품을 장바구니에 추가하는 구체적인 단계
Mar 27, 2024 pm 09:50 PM
1. 먼저 [Meituan] 앱 소프트웨어를 열고 [전자상거래] 페이지에서 즐겨찾는 [제품] 옵션을 클릭하여 [제품 세부정보] 페이지로 들어갑니다. 2. 그런 다음 [상품 상세정보] 페이지 하단 기능바에 있는 [장바구니에 담기] 버튼을 클릭하세요. 3. 옵션 목록에서 원하는 [사양] 옵션을 클릭한 후, [확인] 버튼을 클릭하면 장바구니에 성공적으로 추가됩니다.




