jquery attr이 체크박스/선택과 같은 양식 요소를 처리할 때 발생하는 문제
HTML 구조부터 시작해 보겠습니다
<body><form action=""><input type="checkbox" id="checkedAll">全选/全不选<br><input type="checkbox" name="items" value="足球">足球<input type="checkbox" name="items" value="蓝球">蓝球<input type="checkbox" name="items" value="羽毛球">羽毛球<input type="checkbox" name="items" value="乒乓球">乒乓球<br><input type="button" id="send" value="提交"></form></body>
그림과 같이 프론트엔드 고급 고전 서적 [Sharp jquery]에서 attr 메소드를 사용하여 요소에 속성을 추가하여 선택 및 취소를 구현한 사례입니다. 효과.
요구 사항: 1. 아래 4개 확인란의 선택 상태를 변경하려면 모두 선택/모두 선택을 클릭하세요.
2. 선택하지 않은 항목이 있는 경우 아래 버튼을 개별적으로 클릭하면 모두 선택/모두 선택 취소 선택 해제됨 선택 상태에서 모두 선택되어 있으면 위의 전체 선택/전체 선택 해제도 자동으로 선택됩니다.

<script>"#checkedAll").on("click",// 判断点击后this.checked的结果,默认未选中即为false,第一次点击则为true,第二次为false,再赋值给下面的input(此处逻辑与书上稍有不同) // 注意事项: 使用attr给表单元素设置选中状态时,第二个参数一定要是布尔值true/false,不能习惯性写成带引号,那就是字符串了。
if(this.checked){
$("input[name=items]").attr("checked",true);
}else{
$("input[name=items]").attr("checked",false);
}
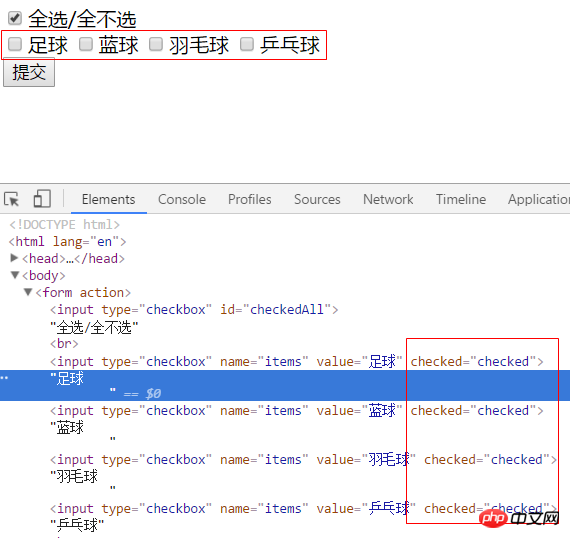
})</script>문제 없이 실행되는 것 같은데, 여러 번 클릭해 보면 속성을 추가할 수는 있지만 선택한 상태는 바뀌지 않은 것을 확인할 수 있습니다.

무엇이 문제인가요?
jQuery 1.6 버전 이후에는 요소의 고유 속성 때문에 <code><strong>prop()</strong> 方法。prop()
<script>$("#checkedAll").on("click",function(){
console.log(!this.checked);if(this.checked){
$("input[name=items]").prop("checked",true);
}else{
$("input[name=items]").prop("checked",false);
}
})</script><script>$("#checkedAll").on("click",function(){
$("input").prop("checked",this.checked);
})</script>위 내용은 jquery attr이 체크박스/선택과 같은 양식 요소를 처리할 때 발생하는 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 CPU를 너무 많이 점유하는 WIN10 서비스 호스트의 동작 과정
Mar 27, 2024 pm 02:41 PM
CPU를 너무 많이 점유하는 WIN10 서비스 호스트의 동작 과정
Mar 27, 2024 pm 02:41 PM
1. 먼저 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 [작업 관리자] 옵션을 선택하거나, 시작 로고를 마우스 오른쪽 버튼으로 클릭한 후 [작업 관리자] 옵션을 선택합니다. 2. 열린 작업 관리자 인터페이스에서 맨 오른쪽에 있는 [서비스] 탭을 클릭합니다. 3. 열린 [서비스] 탭에서 아래의 [서비스 열기] 옵션을 클릭하세요. 4. 열리는 [서비스] 창에서 [InternetConnectionSharing(ICS)] 서비스를 마우스 오른쪽 버튼으로 클릭한 후 [속성] 옵션을 선택하세요. 5. 열리는 속성 창에서 [연결 프로그램]을 [사용 안 함]으로 변경하고 [적용]을 클릭한 후 [확인]을 클릭하세요. 6. 시작 로고를 클릭한 후 종료 버튼을 클릭하고 [다시 시작]을 선택한 후 컴퓨터를 다시 시작합니다.
 PHP에서 특수 문자를 처리하고 작은따옴표를 변환하는 방법을 알아보세요.
Mar 27, 2024 pm 12:39 PM
PHP에서 특수 문자를 처리하고 작은따옴표를 변환하는 방법을 알아보세요.
Mar 27, 2024 pm 12:39 PM
PHP 개발 과정에서 특수 문자를 처리하는 것은 일반적인 문제이며, 특히 문자열 처리에서는 특수 문자가 이스케이프되는 경우가 많습니다. 그중에서도 특수 문자를 작은따옴표로 변환하는 것은 상대적으로 일반적인 요구 사항입니다. 왜냐하면 PHP에서는 작은따옴표가 문자열을 래핑하는 일반적인 방법이기 때문입니다. 이 기사에서는 PHP에서 특수 문자 변환 작은따옴표를 처리하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. PHP에서 특수 문자에는 작은따옴표('), 큰따옴표("), 백슬래시() 등이 포함되지만 이에 국한되지는 않습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 PHP 프로그래밍 팁: 마지막 세미콜론 상황을 처리하는 방법
Mar 26, 2024 pm 12:45 PM
PHP 프로그래밍 팁: 마지막 세미콜론 상황을 처리하는 방법
Mar 26, 2024 pm 12:45 PM
PHP 프로그래밍 팁: 마지막 세미콜론을 처리하는 방법 PHP 프로그래밍에서는 마지막 세미콜론을 처리해야 하는 상황에 자주 직면합니다. 특히 루프나 조건문에서는 세미콜론을 하나 적거나 하나 더 써서 프로그램 오류를 일으키기 쉽습니다. 이러한 상황을 피하기 위해 마지막 세미콜론 상황을 처리하는 몇 가지 프로그래밍 기술을 채택할 수 있습니다. 다음은 마지막 세미콜론을 처리하기 위한 몇 가지 일반적인 기술과 코드 예제입니다. 1. if 문을 사용하여 마지막 세미콜론을 결정합니다.
 PHP 문자열 처리: 오른쪽의 첫 번째 문자를 제거하는 방법은 무엇입니까?
Mar 01, 2024 pm 12:51 PM
PHP 문자열 처리: 오른쪽의 첫 번째 문자를 제거하는 방법은 무엇입니까?
Mar 01, 2024 pm 12:51 PM
PHP에서 문자열을 처리하는 것은 매우 일반적인 작업이며 오른쪽의 첫 번째 문자를 제거하는 것도 일반적인 요구 사항입니다. 이번 글에서는 PHP 코드를 사용하여 오른쪽 첫 번째 문자를 제거하는 방법을 보여드리겠습니다. 먼저 오른쪽의 첫 번째 문자를 제거하는 방법을 보여주는 문자열 처리 함수의 간단한 예를 살펴보겠습니다.




