size()는 length와 동일한 기능을 갖고 있으며 둘 다 요소 수를 가져옵니다. 그렇다면 하나는 메서드이고 다른 하나는 attribute인 이유는 무엇입니까?
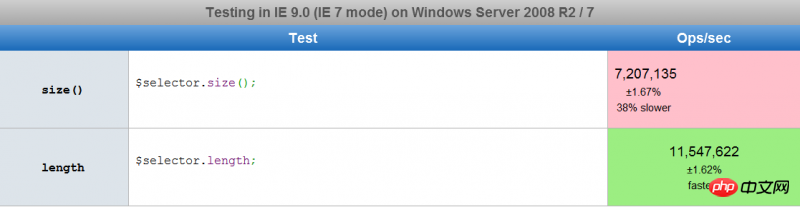
먼저 실행 시간을 살펴보겠습니다. http://jsperf.com/size-vs-length는 이것을 사용하여 테스트됩니다.

그림에서 size() 메서드가 다음과 같은 것을 볼 수 있습니다. 길이 %보다 38배 느린 이유는 무엇입니까?
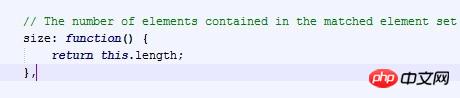
이유는 여기에 있습니다:

, size()의 본질은 object의 길이 속성을 호출하여 구현되는 것을 볼 수 있으며 공식 웹 사이트에서는 다음과 같이 설명합니다.

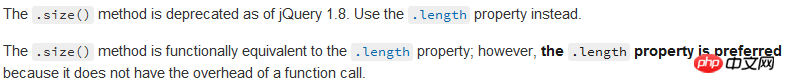
이는 jquery 1.8에서 size() 대신 length를 사용한다는 것을 의미합니다. size()의 함수는 length와 동일하지만 함수 호출
을 반환할 필요가 없기 때문에 length가 더 좋습니다.위 내용은 jquery에서 size() 길이의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!