Webpack 관련 Parameter에 대한 자세한 설명
이 글은 주로 Webpack 실행 명령 매개변수에 대한 자세한 설명을 소개하고 있습니다. 편집자는 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가며 함께 살펴볼까요
1. 개요
이전 장에서는 webpack의 설치, webpack.config.js의 기본 구성, webpack 실행 네이밍 및 사용법에 대해 설명했습니다. require 방법 중 js 파일을 수정하거나 추가할 때마다 webpack 명령을 다시 실행하여 컴파일한다는 사실을 눈치채셨는지 모르겠습니다. 이 방법은 매우 번거롭고 전체 프로젝트에 문제가 발생합니다. 수백만 번 실행됩니다. 다음에는 이러한 상황을 방지하기 위한 webpack 관련 파라미터에 대해 설명하겠습니다.
2. 매개변수에 대한 자세한 설명
webpack이 명령을 실행한 후 일부 매개변수에는 고유한 기능이 있습니다. 다음은 매개변수 목록입니다. 매우 중요한 매개변수입니다. 압축되지 않은 700kb 파일은 압축 후 바로 180kb로 줄어듭니다(주로 스타일 섹션이 스크립트의 한 줄을 차지하여 압축되지 않은 스크립트가 매우 커지기 때문입니다).
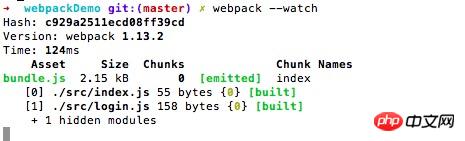
여기에서는 webpack --watch 매개변수에 중점을 둡니다. 이 매개변수의 주요 기능은 파일이 변경되었는지 모니터링하는 것입니다. 변경된 파일이 다시 컴파일됩니다. 이 명령은 매우 유용합니다. 아래에서는 webpackDemo 프로젝트를 데모로 사용합니다.
스크린샷을 보면 명령을 실행한 후 webpack 명령이 실행된 후 웹팩이 중지되지 않고 계속 실행되는 것을 볼 수 있습니다. login.js의 내용을 수정하여 터미널에 어떤 변화가 일어나는지 살펴보겠습니다.

$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色
login() 메서드를 추가하면 터미널이 이때 변경됩니다.
비교하고 싶습니다. 이전 스크린샷에는 login.js 파일에 대해서만 컴파일된 추가 레코드가 있습니다.
위 내용은 Webpack 관련 Parameter에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 Windows 11/10에서 SUDO 명령을 실행하는 방법
Mar 09, 2024 am 09:50 AM
Windows 11/10에서 SUDO 명령을 실행하는 방법
Mar 09, 2024 am 09:50 AM
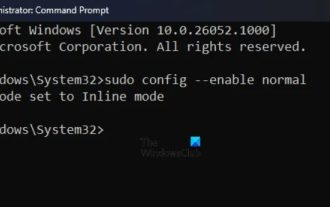
sudo 명령을 사용하면 사용자는 수퍼유저 모드로 전환하지 않고도 상승된 권한 모드에서 명령을 실행할 수 있습니다. 이 기사에서는 Windows 시스템에서 sudo 명령과 유사한 기능을 시뮬레이션하는 방법을 소개합니다. 슈도사령부란 무엇인가? Sudo("superuser do"의 약어)는 Linux 및 MacOS와 같은 Unix 기반 운영 체제 사용자가 일반적으로 관리자가 보유하는 높은 권한으로 명령을 실행할 수 있도록 하는 명령줄 도구입니다. Windows 11/10에서 SUDO 명령 실행 그러나 최신 Windows 11 Insider 미리 보기 버전이 출시되면서 Windows 사용자는 이제 이 기능을 경험할 수 있습니다. 이 새로운 기능을 통해 사용자는 다음을 수행할 수 있습니다.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까?
Mar 15, 2024 am 09:09 AM
Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까?
Mar 15, 2024 am 09:09 AM
Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까? Linux 시스템을 사용하다 보면 서비스를 다시 시작해야 하는 상황이 자주 발생하지만, 서비스를 다시 시작할 때 서비스가 실제로 중지되지 않거나 시작되지 않는 등의 문제가 발생할 수도 있습니다. 따라서 서비스를 다시 시작하는 올바른 방법을 익히는 것이 매우 중요합니다. Linux에서는 일반적으로 systemctl 명령을 사용하여 시스템 서비스를 관리할 수 있습니다. systemctl 명령은 systemd 시스템 관리자의 일부입니다.
 C++ 함수 매개변수 유형 안전성 확인
Apr 19, 2024 pm 12:00 PM
C++ 함수 매개변수 유형 안전성 확인
Apr 19, 2024 pm 12:00 PM
C++ 매개변수 유형 안전성 검사는 함수가 컴파일 시간 검사, 런타임 검사 및 정적 어설션을 통해 예상된 유형의 값만 허용하도록 보장하여 예기치 않은 동작 및 프로그램 충돌을 방지합니다. 컴파일 시간 유형 검사: 컴파일러가 유형 호환성을 검사합니다. 런타임 유형 검사: 동적_캐스트를 사용하여 유형 호환성을 확인하고 일치하는 항목이 없으면 예외를 발생시킵니다. 정적 어설션: 컴파일 타임에 유형 조건을 어설션합니다.
 LSOF를 사용하여 실시간으로 포트를 모니터링하는 방법
Mar 20, 2024 pm 02:07 PM
LSOF를 사용하여 실시간으로 포트를 모니터링하는 방법
Mar 20, 2024 pm 02:07 PM
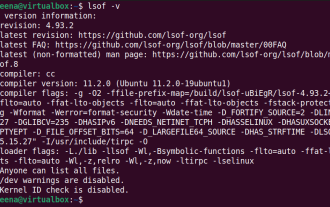
LSOF(ListOpenFiles)는 Linux/Unix 운영 체제와 유사한 시스템 리소스를 모니터링하는 데 주로 사용되는 명령줄 도구입니다. LSOF 명령을 통해 사용자는 시스템의 활성 파일과 이러한 파일에 액세스하는 프로세스에 대한 자세한 정보를 얻을 수 있습니다. LSOF는 사용자가 현재 파일 리소스를 점유하고 있는 프로세스를 식별하는 데 도움이 되므로 시스템 리소스를 더 잘 관리하고 가능한 문제를 해결할 수 있습니다. LSOF는 강력하고 유연하며 시스템 관리자가 파일 누출, 닫히지 않은 파일 설명자 등과 같은 파일 관련 문제를 신속하게 찾는 데 도움이 될 수 있습니다. LSOF 명령을 통해 LSOF 명령줄 도구를 사용하면 시스템 관리자와 개발자는 다음을 수행할 수 있습니다. 포트 충돌이 발생할 경우 현재 특정 파일이나 포트를 사용하고 있는 프로세스를 확인합니다.
 win11 위젯을 삭제하는 방법 Windows 11 위젯 기능 팁을 제거하는 명령
Apr 11, 2024 pm 05:19 PM
win11 위젯을 삭제하는 방법 Windows 11 위젯 기능 팁을 제거하는 명령
Apr 11, 2024 pm 05:19 PM
위젯은 Win11 시스템의 새로운 기능입니다. 그러나 일부 사용자가 위젯을 많이 사용하지 않고 공간을 차지하기 때문에 비활성화하려는 경우가 있습니다. 아래 편집기에서 작동 방법을 가르쳐 드리며 직접 사용해 보실 수 있습니다. 위젯이란 무엇입니까? 위젯은 Windows 바탕 화면에서 즐겨 사용하는 앱과 서비스의 동적 콘텐츠를 표시하는 작은 카드입니다. 이러한 위젯은 위젯 보드에 나타나며, 여기에서 귀하의 관심사를 반영하여 위젯을 검색하고, 고정하고, 고정 해제하고, 정렬하고, 크기를 조정하고, 사용자 정의할 수 있습니다. 위젯보드는 사용량에 따른 관련 위젯과 개인화된 콘텐츠를 표시하도록 최적화되어 있습니다. 실시간 날씨를 볼 수 있는 작업 표시줄 왼쪽 모서리에 있는 위젯 팔레트를 엽니다.
 Linux ldconfig 명령에 대한 자세한 설명
Mar 14, 2024 pm 12:18 PM
Linux ldconfig 명령에 대한 자세한 설명
Mar 14, 2024 pm 12:18 PM
Linuxldconfig 명령어에 대한 자세한 설명 1. 개요 Linux 시스템에서 ldconfig는 공유 라이브러리를 구성하는 명령어이다. 공유 라이브러리의 링크와 캐시를 업데이트하고 시스템이 동적으로 링크된 공유 라이브러리를 올바르게 로드할 수 있도록 하는 데 사용됩니다. ldconfig의 주요 기능은 동적 링크 라이브러리를 찾고 프로그램 사용을 위한 기호 링크를 만드는 것입니다. 이 기사에서는 ldconfig 명령의 사용법과 작동 원리를 자세히 살펴보고 특정 코드 예제를 사용하여 독자가 ldconfig의 기능을 더 잘 이해할 수 있도록 돕습니다.




