Angularjs 드롭다운 상자는 HTML 렌더링을 구현합니다.
Angualrjs는 보안상의 이유로 보간 명령은 HTML 공격을 피하기 위해 해당 문자열을 필터링합니다. 하지만 계층적 드롭다운 상자를 구현하는 등 HTML을 렌더링해야 하는 경우도 있습니다. 코드는 다음과 같습니다.


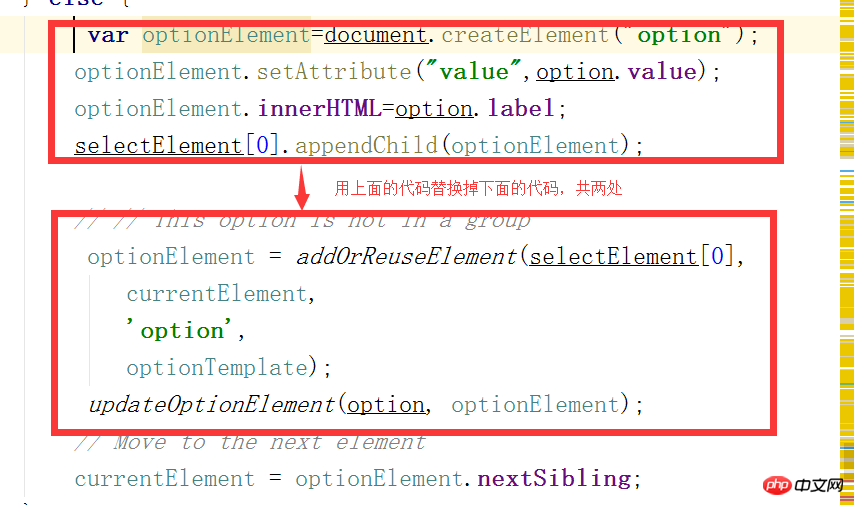
1 <body ng-app="app" ng-controller="controller"> 2 <select ng-model="value" ng-options="t.text for t in testList"></select> 3 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 4 <script type="text/javascript"> 5 var app= angular.module("app",[]); 6 app.controller("controller",["$scope",function ($scope) { 7 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}]; 8 $scope.value=20; 9 $scope.testList=testList;10 }]);11 </script>12 </body>공백이 바로 로 렌더링되는 것을 볼 수 있습니다. 간단하고 무례한 해결책은 AngularJS 소스 코드를 수정하고 더 이상 HTML을 필터링하지 않고 AngularJS 소스 코드에서 UpdateOptions 함수를 검색하여 해당 스크립트를 직접 바꾸는 것입니다.

space가 올바릅니다. 이 방법은 간단하지만 수정하면 모든 드롭다운 상자 컨트롤에 영향을 미치고 HTML 공격을 받을 수 있습니다. 이때 더 만족스러운 방법은 ng-bind-html을 사용하여 HTML을 렌더링하는 것입니다. -down box isbound 데이터를 결정하는 방법도 변경해야 합니다. 해당 코드는 다음과 같습니다.


1 <body ng-app="app" ng-controller="controller"> 2 <select ng-module="value" > 3 <option ng-repeat="data in testList" value="{{data.id}}" ng-selected="data.id==value" ng-bind-html="data.text"> 4 </option> 5 </select> 6 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 7 <script type="text/javascript"> 8 var app= angular.module("app",[]); 9 app.controller("controller",["$scope","$sce",function ($scope,$sce) {10 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}];11 for(var i=0;i<testList.length;i++)12 {13 testList[i].text=$sce.trustAsHtml( testList[i].text);14 }15 $scope.value='20';//注意,此处必须为字符串类型,否则无法获取选中的值16 $scope.testList=testList;17 18 }]);19 20 </script>21 </body>이 방법은 a가 있는 드롭다운 상자의 경우 성능이 매우 많이 소모됩니다. 데이터 양이 적으면 이 방법으로 요구 사항을 완전히 충족할 수 있지만, 데이터 양이 약간 더 크면 브라우저에서 명백한 지연이 발생합니다. 이때 코드는 드롭다운 상자를 구현하는 명령을 작성할 수 있습니다.


1 <body ng-app="app" ng-controller="controller"> 2 <drop-down-list d-list="testList" value="id" text="text" d-select-value="value" ></drop-down-list> 3 {{value}} 4 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 5 <script type="text/javascript"> 6 var app= angular.module("app",[]); 7 app.controller("controller",["$scope","$window",function ($scope,$window) { 8 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}]; 9 $scope.value=20;10 $scope.testList=testList;11 }]);12 app.directive("dropDownList",function () {13 return{14 restrict:'E',15 scope :{16 dList:'=',17 dSelectValue:'='18 } ,19 link:function(scope, element, attrs) {20 var d=document;21 var value=attrs["value"];//对应option的value22 var text=attrs["text"];23 var selectValue=scope.dSelectValue;24 element.on("change",function(){25 var selectedIndex=this.selectedIndex;26 scope.$apply(function(){27 scope.dSelectValue=selectedIndex;28 });29 })30 31 for(var i=0;i<scope.dList.length;i++)32 {33 var option=d.createElement("option");34 option.value=scope.dList[i][value];35 option.innerHTML=scope.dList[i][text];36 if(selectValue==option.value)37 {38 option.setAttribute("selected",true);39 }40 element.append(option);41 }42 },43 template:'<select></select>',44 replace:true45 46 };47 });48 49 </script>50 </body>이 방법은 해당 기능을 더 완벽하게 구현할 수 있으며 더 나은 선택입니다.
위 내용은 Angularjs 드롭다운 상자는 HTML 렌더링을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




