HTML 양식과 관련된 지식 포인트 소개
양식:
..........이름이 동일해야 합니다!!!!!!!!
< ;optgroup label= "">그룹 이름
양식 프레임
가로 스크롤 막대 없음
< textarea style="overflow-x:hidden">< /textarea>
세로 스크롤 막대 없음
< ; textarea style="overflow-y:hidden">< /textarea>
스크롤바 없음
< textarea style="overflow-x:hidden;overflow-y:hidden"< /textarea> textarea style= "overflow:hidden">< /textarea>
3. 창 스크롤 막대 색상을 설정합니다.
창 스크롤 막대 색상을 빨간색으로 설정합니다
scrollbar- base-color는 기본 색상을 설정합니다. 일반적으로 스크롤 막대의 색상을 변경하려면 이 속성만 설정하면 됩니다.
특수 효과 추가:
4 스타일 시트 파일에서 클래스를 정의하고 스타일 시트를 호출합니다.
다음과 같이 호출하세요.
< textarea class="coolscrollbar">< / textarea>
textarea 색상 및 테두리 설정:
< textarea style="border:red solid;border-width:1 1 1 1;color:#CCCCCC;">< /textarea>
overflow-x, Overflow -y의 가능한 값은 visible(기본값), hided, auto, scroll입니다.
visible: 스크롤바는 절대 표시되지 않으며, 전체 내용을 표시하기 위해 내용이 늘어나면 텍스트 영역의 크기도 자동으로 커집니다.
스크롤: 텍스트 영역에 내용이 아무리 많아도 스크롤 막대가 항상 표시됩니다.
hidden: 스크롤바가 표시되지 않으며, 내용이 해당 레벨을 초과하는 개체는 표시되지 않습니다.
auto: 내용이 텍스트 영역에 완전히 표시될 수 있는 경우 스크롤 막대가 표시되지 않습니다. 내용이 완전히 표시될 수 없는 경우 내용이 잘리고 스크롤 막대가 추가되어 모든 내용을 표시합니다.
참고】: 스타일의 오버플로 속성을 적용하려면 너비 속성과 함께 사용해야 합니다!
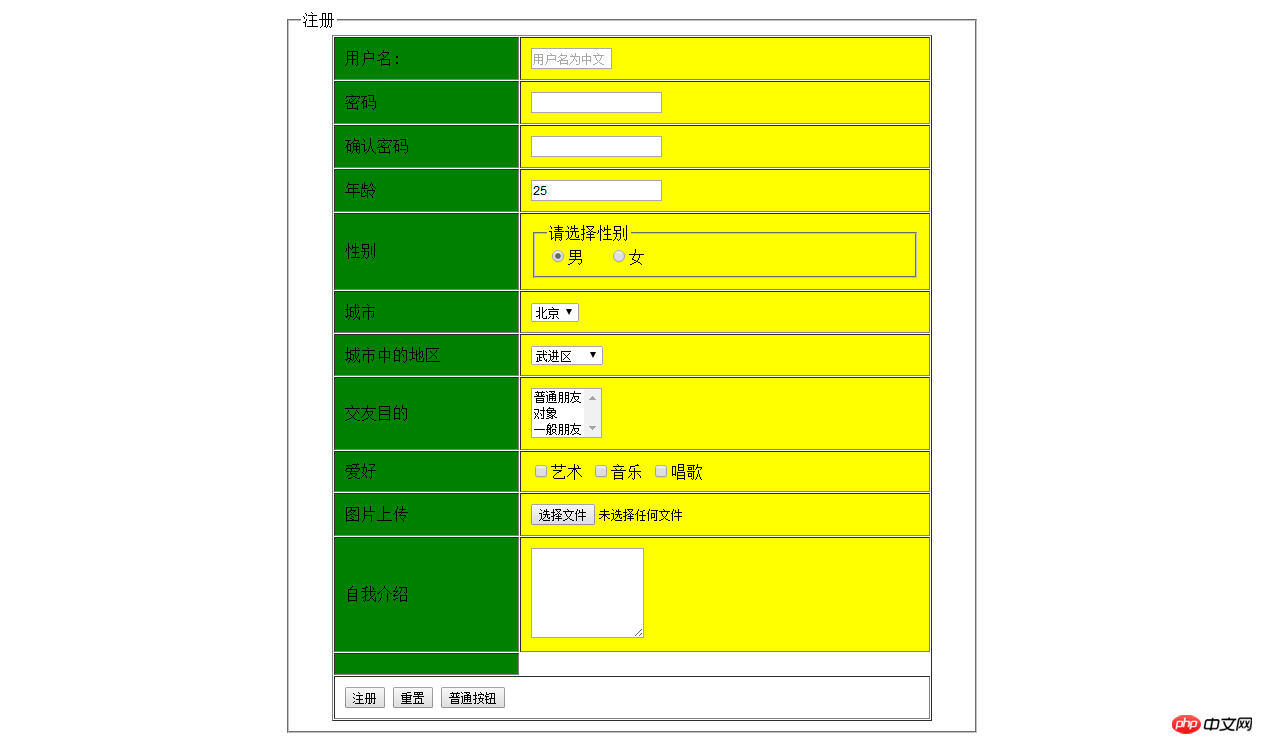
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册</title> 6 </head> 7 <body> 8 <table width="700" align="center"> 9 <tr> 10 <td> 11 <form action="" name="" method="post"> 12 <fieldset> 13 <legend>注册</legend> 14 <table border="1" cellpadding="10" cellspacing="1" width="600" align="center"> 15 <colgroup bgcolor="green" span="1" align="center"></colgroup> 16 <colgroup bgcolor="yellow" align="center"></colgroup> 17 <tr> 18 <td>用户名:</td> 19 <td><input type="text" name="uesrname" value="" placeholder="用户名为中文" size="10" maxlength="15"></td> 20 </tr> 21 <tr> 22 <td>密码</td> 23 <td ><input type="password" namw="pwd1"></td> 24 </tr> 25 <tr> 26 <td>确认密码</td> 27 <td ><input type="password" name="pwd2"></td> 28 </tr> 29 <tr> 30 <td>年龄</td> 31 <td><input type="text" name="age" value="25"></td> 32 </tr> 33 <tr> 34 <td>性别</td> 35 <td> 36 <fieldset> 37 <legend>请选择性别</legend> 38 <input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label> 39 <input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label> 40 </fieldset> 41 </td> 42 </tr> 43 <tr> 44 <td>城市</td> 45 <td> 46 <select name="citys"> 47 <option value="北京" checked="checked">北京</option> 48 <option value="上海">上海</option> 49 <option value="常州" >江苏</option> 50 </select> 51 </td> 52 </tr> 53 <tr> 54 <td>城市中的地区</td> 55 <td> 56 <select name="citys"> 57 <optgroup label="常州"> 58 <option value="武进区">武进区</option> 59 <option value="钟楼区">钟楼区</option> 60 <option value="新北区">新北区</option> 61 <option value="天宁区">天宁区</option> 62 </optgroup> 63 <optgroup label="上海"> 64 <option value="武进区">武进区</option> 65 <option value="钟楼区">钟楼区</option> 66 <option value="新北区">新北区</option> 67 <option value="天宁区">天宁区</option> 68 </optgroup> 69 </select> 70 </td> 71 </tr> 72 <tr> 73 <td>交友目的</td> 74 <td> 75 <select name="target" size="3" multiple="multiple"> 76 <option value="">普通朋友</option> 77 <option value="">对象</option> 78 <option value="">一般朋友</option> 79 </select> 80 </td> 81 </tr> 82 <tr> 83 <td>爱好</td> 84 <td> 85 <input type="checkbox" name="hobby" value="" id="yisu"><label form="yisu">艺术</label> 86 <input type="checkbox" name="hobby" value="" id="yinyue"><label form="yinyue">音乐</label> 87 <input type="checkbox" name="hobby" value="" id="yinyue">唱歌 88 </td> 89 </tr> 90 <tr> 91 <td>图片上传</td> 92 <td> 93 <input type="file" name=""> 94 </td> 95 </tr> 96 <tr> 97 <td>自我介绍</td> 98 <td> 99 <textarea name="" rows="6" cols="15"></textarea>100 </td>101 </tr>102 <tr>103 <td><input type="hidden" name=""></td>104 </tr>105 <tr>106 <td colspan="2" bgcolor="white">107 <input type="submit" value="注册" name="">108 <input type="reset" name="" value="重置">109 <input type="button" name="" value="普通按钮">110 </td>111 </tr>112 </table>113 </fieldset>114 </form>115 </td>116 </tr>117 </table>118 </body>119 </html>

위 내용은 HTML 양식과 관련된 지식 포인트 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




