ASP.NET Core 정적 파일 사용에 대한 자습서에 대한 자세한 소개
이 글에서는 주로 ASP.NET 핵심 정적 파일 사용에 대한 튜토리얼을 소개합니다. 여기에는 특정 참조 값이 있습니다. 관심 있는 친구는 이를 참조할 수 있습니다.
이 장에서는 파일 사용 방법을 알아봅니다. 거의 모든 웹 애플리케이션에는 파일 시스템에서 파일(정적 파일)을 제공하는 기능이라는 중요한 기능이 필요합니다.
JavaScript 파일, 이미지, CSS 파일 등과 같은 정적 파일인 Asp.Net Core 애플리케이션을 고객에게 직접 제공할 수 있습니다.
정적 파일은 일반적으로 웹 루트(wwwroot) 폴더에 있습니다.
기본적으로 이곳은 파일 시스템에서 직접 파일을 제공할 수 있는 유일한 장소입니다.
사례
이제 간단한 예를 통해 애플리케이션에서 이러한 정적 파일을 제공하는 방법을 이해해 보겠습니다.
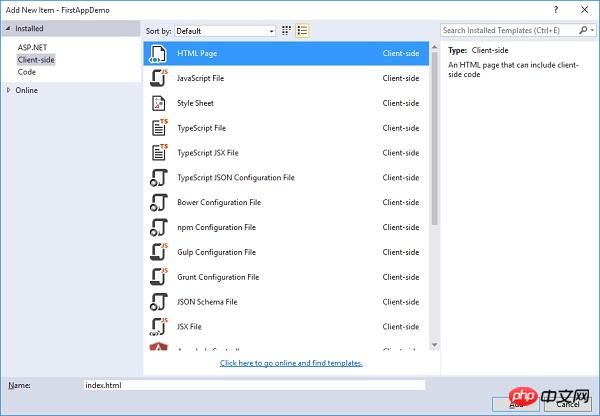
여기서 웹 루트(wwwroot) 폴더에 있는 FirstAppDemo 애플리케이션에 간단한 HTML 파일을 추가하려고 합니다. 솔루션 탐색기에서 wwwroot 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 → 새 항목을 선택합니다.

가운데 창에서 HTML 페이지를 선택하고 이름을 index.html로 지정하고 추가 버튼을 클릭하세요.

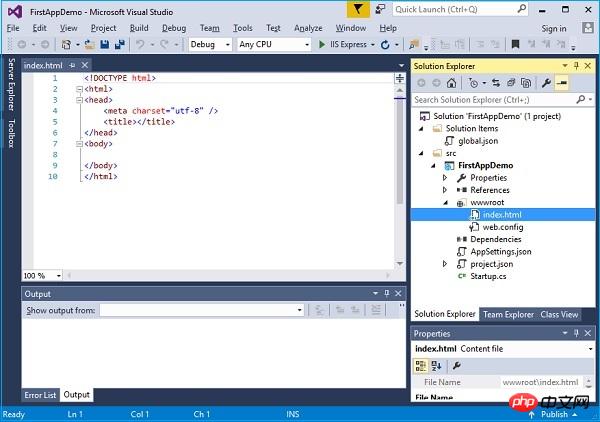
간단한 index.html 파일이 표시됩니다. 아래와 같이 간단한 텍스트와 제목을 추가해 보겠습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
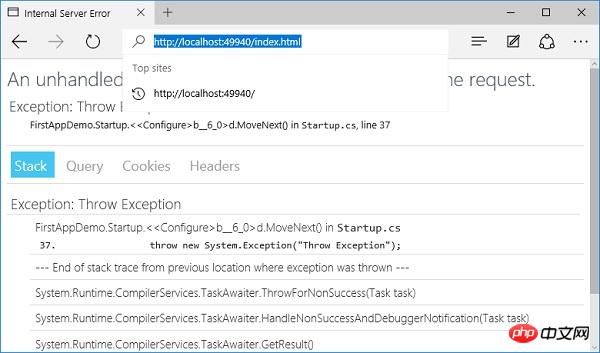
애플리케이션을 실행하고 브라우저에 index.html을 입력하면 현재 애플리케이션에 아무것도 없기 때문에 app.Run middleware 에서 예외가 발생하는 것을 볼 수 있습니다.

이제 우리 프로젝트에는 파일 시스템의 모든 파일을 찾는 미들웨어가 없습니다.
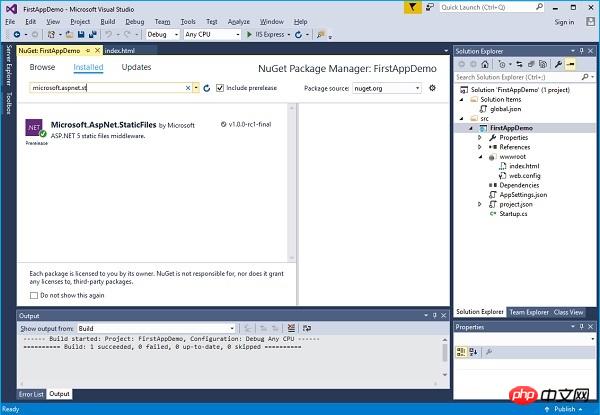
이 문제를 해결하려면 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 NuGet 패키지 관리를 선택하여 NuGet 패키지 관리자에 들어가세요.

using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}- 정적 파일이 URL을 기반으로 파일을 찾으면 다음 블록 미들웨어를 호출하지 않고 파일을 직접 반환합니다.
- 일치하는 파일이 없으면 다음 블록 미들웨어를 계속 실행합니다.

- index.html을 기본 파일로 사용하려는 경우 IIS에는 항상 이 기능이 있었습니다.
- IIS에 기본 파일 목록을 제공할 수 있습니다. 누군가가 루트 디렉터리에 액세스하는 경우, 이 경우 IIS가 index.html이라는 파일을 찾으면 자동으로 해당 파일을 클라이언트에 반환합니다.
- 이제 몇 가지 변경을 시작해 보겠습니다. 먼저 강제 오류를 제거한 다음 UseDefaultFiles라는 또 다른 미들웨어를 추가해야 합니다. 다음은 구성 방법의 구현입니다.
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

위 내용은 ASP.NET Core 정적 파일 사용에 대한 자습서에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 wapi가 무엇인지에 대한 자세한 소개
Jan 07, 2024 pm 09:14 PM
wapi가 무엇인지에 대한 자세한 소개
Jan 07, 2024 pm 09:14 PM
사용자들은 인터넷을 사용하면서 와피(wapi)라는 용어를 접했을 수도 있지만, 와피가 무엇인지 모르는 사람들도 있을 것입니다. 다음은 모르는 사람들의 이해를 돕기 위해 자세히 소개한 것입니다. wapi란 무엇입니까? 답변: wapi는 무선 LAN 인증 및 기밀 유지를 위한 인프라입니다. 이는 일반적으로 사무실 건물과 같은 장소 근처에서 보호되는 적외선 및 블루투스와 같은 기능과 같습니다. 기본적으로 소규모 부서가 소유하므로 이 기능의 범위는 불과 몇 킬로미터에 불과합니다. wapi 관련 소개: 1. Wapi는 무선 LAN의 전송 프로토콜입니다. 2. 이 기술은 협대역 통신의 문제를 방지하고 더 나은 통신을 가능하게 합니다. 3. 신호를 전송하는 데는 하나의 코드만 필요합니다.
 win11이 PUBG 게임을 실행할 수 있는지에 대한 자세한 설명
Jan 06, 2024 pm 07:17 PM
win11이 PUBG 게임을 실행할 수 있는지에 대한 자세한 설명
Jan 06, 2024 pm 07:17 PM
PlayerUnknown's Battlegrounds라고도 알려진 Pubg는 2016년 인기를 얻은 이후 많은 플레이어를 끌어모은 매우 고전적인 슈팅 배틀 로얄 게임입니다. 최근 win11 시스템이 출시된 후 많은 플레이어들이 win11에서 플레이하고 싶어합니다. win11이 pubg를 플레이할 수 있는지 편집기를 따라가 보겠습니다. win11이 pubg를 플레이할 수 있나요? 답변: Win11은 pubg를 플레이할 수 있습니다. 1. win11 초기에는 win11에서 tpm을 활성화해야 했기 때문에 많은 플레이어가 pubg에서 금지되었습니다. 2. 하지만 플레이어 여러분의 피드백을 바탕으로 블루홀에서는 이 문제를 해결하였고, 이제 win11에서도 정상적으로 pubg 플레이가 가능해졌습니다. 3. 술집을 만난다면
 Python 함수 소개: exec 함수 소개 및 예
Nov 03, 2023 pm 02:09 PM
Python 함수 소개: exec 함수 소개 및 예
Nov 03, 2023 pm 02:09 PM
Python 함수 소개: exec 함수 소개 및 예 소개: Python에서 exec는 문자열이나 파일에 저장된 Python 코드를 실행하는 데 사용되는 내장 함수입니다. exec 함수는 코드를 동적으로 실행하는 방법을 제공하여 프로그램이 런타임 중에 필요에 따라 코드를 생성, 수정 및 실행할 수 있도록 합니다. 이 기사에서는 exec 함수를 사용하는 방법을 소개하고 몇 가지 실용적인 코드 예제를 제공합니다. exec 함수 사용 방법: exec 함수의 기본 구문은 다음과 같습니다. exec
 i5 프로세서에 win11을 설치할 수 있는지 여부에 대한 자세한 소개
Dec 27, 2023 pm 05:03 PM
i5 프로세서에 win11을 설치할 수 있는지 여부에 대한 자세한 소개
Dec 27, 2023 pm 05:03 PM
i5는 인텔이 보유한 프로세서 시리즈로, 11세대 i5의 다양한 버전이 있으며, 세대마다 성능이 다릅니다. 따라서 i5 프로세서가 win11을 설치할 수 있는지 여부는 어떤 세대의 프로세서인지에 따라 별도로 알아보겠습니다. i5 프로세서를 win11과 함께 설치할 수 있습니까? 답: i5 프로세서는 win11과 함께 설치할 수 있습니다. 1. 8세대 및 후속 i51, 8세대 및 후속 i5 프로세서는 Microsoft의 최소 구성 요구 사항을 충족할 수 있습니다. 2. 따라서 Microsoft 웹 사이트에 들어가서 "Win11 설치 도우미"만 다운로드하면 됩니다. 3. 다운로드가 완료된 후 설치 도우미를 실행하고 프롬프트에 따라 Win11을 설치합니다. 2. i51 8세대 이전과 8세대 이후
 최신 Win 11 사운드 튜닝 방법 소개
Jan 08, 2024 pm 06:41 PM
최신 Win 11 사운드 튜닝 방법 소개
Jan 08, 2024 pm 06:41 PM
최신 win11로 업데이트한 후 많은 사용자가 시스템 사운드가 약간 변경되었지만 이를 조정하는 방법을 알지 못합니다. 따라서 오늘 이 사이트에서는 컴퓨터의 최신 win11 사운드 조정 방법을 소개합니다. 작동 방법도 어렵지 않습니다. 선택 사항도 다양합니다. 와서 다운로드하여 사용해 보세요. 최신 컴퓨터 시스템 Windows 11의 사운드 조정 방법 1. 먼저 바탕 화면 오른쪽 하단의 사운드 아이콘을 마우스 오른쪽 버튼으로 클릭하고 "재생 설정"을 선택합니다. 2. 그런 다음 설정을 입력하고 재생 표시줄에서 "스피커"를 클릭합니다. 3. 그런 다음 오른쪽 하단의 "속성"을 클릭하십시오. 4. 속성에서 "향상" 옵션 표시줄을 클릭하세요. 5. 이때 '모든 음향효과 비활성화' 앞의 √가 체크되어 있으면 취소해 주세요. 6. 그 후 아래에서 설정할 음향 효과를 선택하고 클릭하세요.
 PyCharm 초보자 가이드: 대체 함수에 대한 종합 분석
Feb 25, 2024 am 11:15 AM
PyCharm 초보자 가이드: 대체 함수에 대한 종합 분석
Feb 25, 2024 am 11:15 AM
PyCharm은 개발 효율성을 크게 향상시킬 수 있는 풍부한 기능과 도구를 갖춘 강력한 Python 통합 개발 환경입니다. 그 중 교체 기능은 개발 과정에서 자주 사용되는 기능 중 하나로, 개발자가 코드를 빠르게 수정하고 코드 품질을 향상시키는 데 도움을 줄 수 있습니다. 이 기사에서는 초보자가 이 기능을 더 잘 익히고 사용할 수 있도록 특정 코드 예제와 함께 PyCharm의 대체 기능을 자세히 소개합니다. 대체 기능 소개 PyCharm의 대체 기능은 개발자가 코드에서 지정된 텍스트를 빠르게 대체하는 데 도움이 될 수 있습니다.
 C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석
Feb 20, 2024 pm 04:30 PM
C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석
Feb 20, 2024 pm 04:30 PM
C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석 C 언어에서 static은 함수, 변수 및 데이터 유형을 정의하는 데 사용할 수 있는 매우 중요한 키워드입니다. static 키워드를 사용하면 객체의 링크 속성, 범위, 생명주기가 변경될 수 있습니다. C 언어에서 static 키워드의 역할과 사용법을 자세히 분석해 보겠습니다. 정적 변수 및 함수: 함수 내에서 static 키워드를 사용하여 정의된 변수를 전역 수명 주기를 갖는 정적 변수라고 합니다.
 컴퓨터의 프린터 드라이버 위치에 대한 자세한 정보
Jan 08, 2024 pm 03:29 PM
컴퓨터의 프린터 드라이버 위치에 대한 자세한 정보
Jan 08, 2024 pm 03:29 PM
많은 사용자가 컴퓨터에 프린터 드라이버를 설치했지만 이를 찾는 방법을 모릅니다. 그래서 오늘은 컴퓨터에서 프린터 드라이버의 위치에 대해 자세히 소개하겠습니다. 아직 모르시는 분들을 위해 원래 의미를 바꾸지 않고 내용을 다시 작성할 때 프린터 드라이버를 찾을 수 있는 위치를 살펴보겠습니다. 언어를 중국어로 다시 작성해야 하며 원래 문장이 표시될 필요는 없습니다. 먼저 타사 소프트웨어를 사용하여 검색하는 것이 좋습니다. 2. 오른쪽 상단에서 "도구 상자"를 찾습니다. 아래의 "장치 관리자"를 클릭하세요. 다시 쓴 문장: 3. 하단의 "장치 관리자"를 찾아 클릭합니다. 4. 그런 다음 "인쇄 대기열"을 열고 프린터 장치를 찾습니다. 이번에는 프린터 이름과 모델입니다. 5. 프린터 장치를 마우스 오른쪽 버튼으로 클릭하면 업데이트하거나 제거할 수 있습니다.




