JS는 입력 상자를 클릭하여 선택 상자 effect_javascript 기술을 팝업하는 완전한 예를 실현합니다.
이 글의 예에서는 JS를 사용하여 입력 상자를 클릭할 때 팝업 선택 상자 효과를 얻는 방법을 설명합니다. 참고하실 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
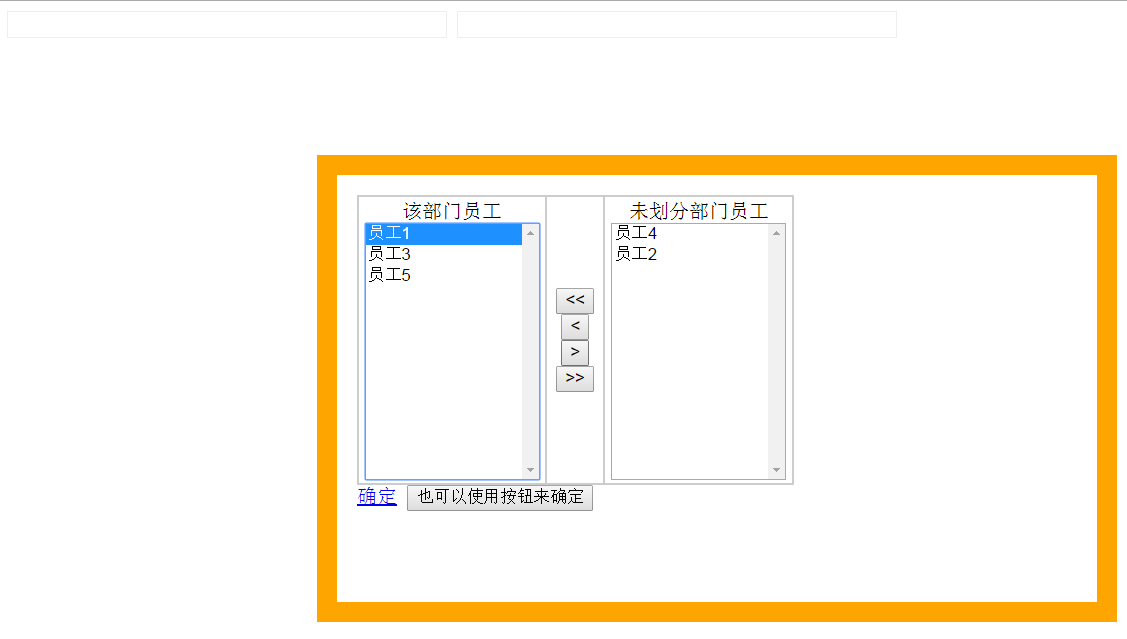
런닝 효과 스크린샷은 다음과 같습니다.

전체 예제 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>实用的单击输入框弹出选择框效果
</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<!--把下面代码加到<head>与</head>之间-->
<style type="text/css">
.black_overlay{display:none;position:absolute;top:0%;left:0%;width:100%;height:100%;background-color:#FFFFFF;z-index:1001;-moz-opacity:0.8;opacity:.80;filter:alpha(opacity=80);}
.white_content{display:none;position:absolute;top:25%;left:25%;width:50%;height:50%;padding:16px;border:16px solid orange;margin:-32px;background-color:white;z-index:1002;overflow:auto;}
</style>
<script language="javascript" type="text/javascript">
function moveselect(obj,target,all){
if (!all) all=0
if (obj!="[object]") obj=eval("document.all."+obj)
target=eval("document.all."+target)
if (all==0)
{
while (obj.selectedIndex>-1){
//alert(obj.selectedIndex)
mot=obj.options[obj.selectedIndex].text
mov=obj.options[obj.selectedIndex].value
obj.remove(obj.selectedIndex)
var newoption=document.createElement("OPTION");
newoption.text=mot
newoption.value=mov
target.add(newoption)
}
}
else
{
//alert(obj.options.length)
for (i=0;i<obj.length;i++)
{
mot=obj.options[i].text
mov=obj.options[i].value
var newoption=document.createElement("OPTION");
newoption.text=mot
newoption.value=mov
target.add(newoption)
}
obj.options.length=0
}
}
function dakai(){
document.getElementById('light').style.display='block';
document.getElementById('fade').style.display='block'
}
function guanbi(){
//下面上把右边select的值传到文本框内
var yuanGong=document.getElementById("yuanGong")
var yuanGongname=document.getElementById("yuanGongname");
yuanGongname.value="";
yuanGong.value=""//如果不加这句,则每次选择的结果追加
var huoQu=document.getElementById("D2")
for(var k=0;k<huoQu.length;k++)
{
yuanGong.value=yuanGong.value + huoQu.options[k].value + " "//这里的" "中间为空格,为字符间的分隔符,可以改成别的
if (yuanGongname.value=="")
{
yuanGongname.value=yuanGongname.value+ huoQu.options[k].text; //这里的" "中间为空格,为字符间的分隔符,可以改成别的
}
else
{
yuanGongname.value=yuanGongname.value+","+ huoQu.options[k].text; //这里的" "中间为空格,为字符间的分隔符,可以改成别的
}
}
document.getElementById('light').style.display='none';
document.getElementById('fade').style.display='none'
}
</script>
</head>
<body>
<!--把下面代码加到<body>与</body>之间-->
<input type="text" id="yuanGong" onclick="dakai()" size="50">
<input type="text" id="yuanGongname" size="50">
<div id="light" class="white_content">
<table border="1" width="350" id="table4" bordercolor="#CCCCCC" bordercolordark="#CCCCCC" bordercolorlight="#FFFFFF" cellpadding="3" cellspacing="0">
<tr>
<td width="150" height="200" align="center" valign="middle">
该部门员工
<select size="12" name="D1" ondblclick="moveselect(this,'D2')" multiple="multiple" style="width:140px">
<option value="1">员工1</option>
<option value="2">员工2</option>
<option value="3">员工3</option>
</select>
</td>
<td width="50" height="200" align="center" valign="middle">
<input type="button" value="<<" name="B3" onclick="moveselect('D2','D1',1)"><br>
<input type="button" value="<" name="B5" onclick="moveselect('D2','D1')"><br>
<input type="button" value=">" name="B6" onclick="moveselect('D1','D2')"><br>
<input type="button" value=">>" name="B4" onclick="moveselect('D1','D2',1)"><br>
</td>
<td width="150" height="200" align="center" valign="middle">
未划分部门员工
<select size="12" name="D2" id="D2" ondblclick="moveselect(this,'D1')" multiple="multiple" style="width:140px">
<option value="4">员工4</option>
<option value="5">员工5</option>
</select>
</td>
</tr>
</table>
<a href="javascript:void(0)" onclick="guanbi()">确定</a>
<input type="button" name="button" onclick="guanbi()" value="也可以使用按钮来确定">
</div>
<div id="fade" class="black_overlay"></div>
</body>
</html>
</body>
</html>
이 기사가 JavaScript 프로그래밍에 종사하는 모든 사람에게 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.




