HTML의 선언에 대한 자세한 소개
선언은 HTML 태그가 아니며 웹 브라우저에 페이지에 사용되는 HTML 버전을 알려주는 데 사용됩니다.
선언은 문서의 맨 처음, 태그 앞에 위치하며 이 문서를 구문 분석하는 데 사용할 문서 표준을 알려줍니다. ). 잘못 선언되거나 선언되지 않은 경우 문서는 호환 모드/혼합 모드로 렌더링됩니다.
태그에는 닫는 태그가 없습니다. 선언은 대소문자를 구분하지 않습니다. 브라우저가 문서 유형을 미리 알 수 있도록 항상 HTML 문서에 선언을 추가하세요.
html4.01 및 html5
html4.01에서 선언에는 SGML( 표준 일반 마크업 Language 표준 범용 마크업 언어), DTD는 브라우저가 콘텐츠를 올바르게 렌더링할 수 있도록 마크업 언어의 규칙을 지정합니다. html5는 SGML을 기반으로 하지 않으므로 DTD를 참조할 필요가 없습니다. HTML 5에는 단 하나의 선언이 있습니다.
<!DOCTYPE html>
HTML 4.01은 세 가지 다른 선언, 즉 Strict, Transitional 및 Frameset
HTML 4.01 Strict
허용되지 않습니다. 예: 글꼴) 및
프레임세트(예: 프레임세트). <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
표현이 풍부하고 더 이상 사용되지 않는 요소(예: 글꼴)의 사용을 허용하지만 프레임세트(예: 프레임세트)의 사용은 허용하지 않습니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 프레임셋
표현 요소, 배기 요소 및 프레임셋을 허용합니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
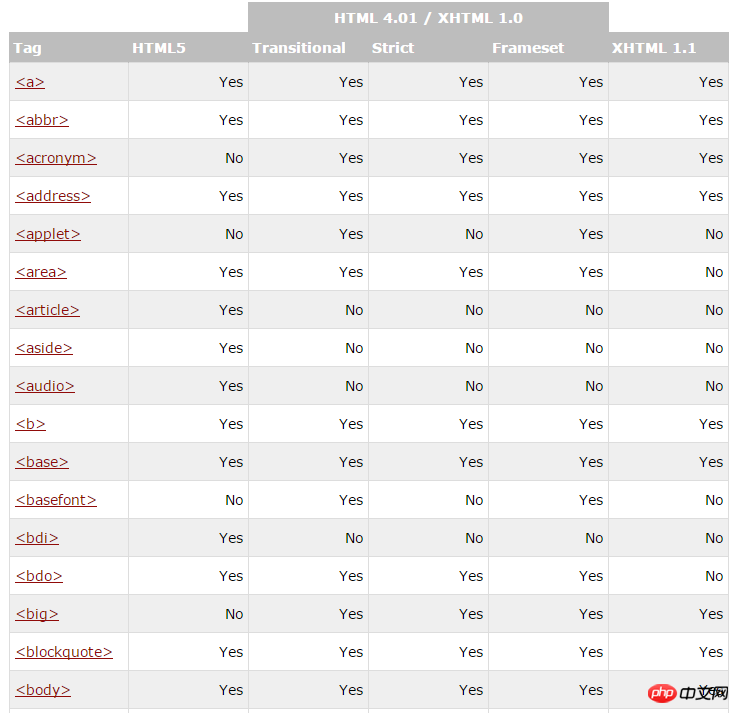
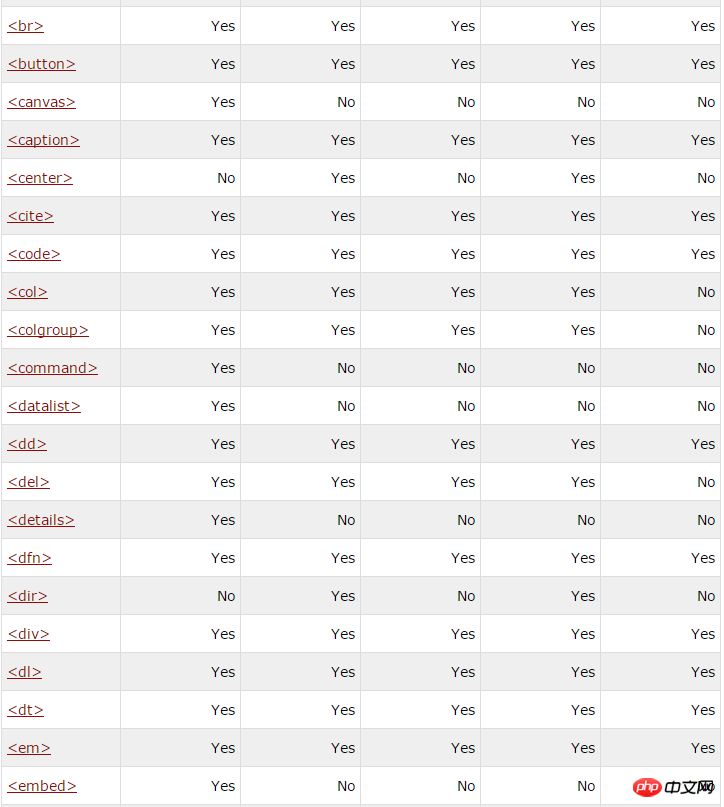
아래 링크의
table에는 모든 HTML5/HTML 4.01/XHTML 요소와 해당 요소가 나타날 문서 유형(!DOCTYPE)이 다음과 같은 효과와 함께 나열됩니다. 그림에 표시되어 있습니다.


위 내용은 HTML의 선언에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




