Dreamweaver 상태 표시줄 도구 사용 방법에 대한 튜토리얼
dreamweaverstatus 표시줄에 있는 도구를 어떻게 사용하나요? Dreamweaver 상태 표시줄에는 다양한 도구가 있으며 이러한 도구의 기능과 사용 방법은 무엇입니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구는 이를 참조할 수 있습니다
Dreamweaver에 상태 표시줄이 있는 것도 매우 중요합니다. 여기서는 웹 디자인 및 검색에 매우 유용한 도구를 얻을 수 있습니다. 페이지가 중요한 역할을 합니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 포함) 64비트
소프트웨어 크기:
-
7 58MB
-
업데이트 시간:
2016-11-05

1, 태그 선택기. 상태 표시줄의 가장 왼쪽에 있는 태그 선택기를 볼 수 있는데, 이를 통해 쉽게 코드에서 다양한 태그를 선택할 수 있습니다. 가볍게 클릭하기만 하면 이 태그를 사용하면 필요한 코드 영역 전체가 파란색으로 표시됩니다. 빠르게 편집할 수 있습니다.

2. 선택 도구. 디자인 창에는 다음 두 가지 도구가 있습니다. 하나는 웹 페이지에서 드래그할 수 있는 화살표 선택 도구이고, 손 도구도 동일한 효과를 얻을 수 있습니다. .

3. 돋보기 및 확대/축소 비율. 이 두 도구는 매우 유사한 기능을 가지고 있습니다. 하나는 이미지를 직접 클릭하여 전체 이미지를 확대할 수 있고, 다른 하나는 창의 표시 비율을 통해 웹페이지를 더 잘 볼 수 있습니다.

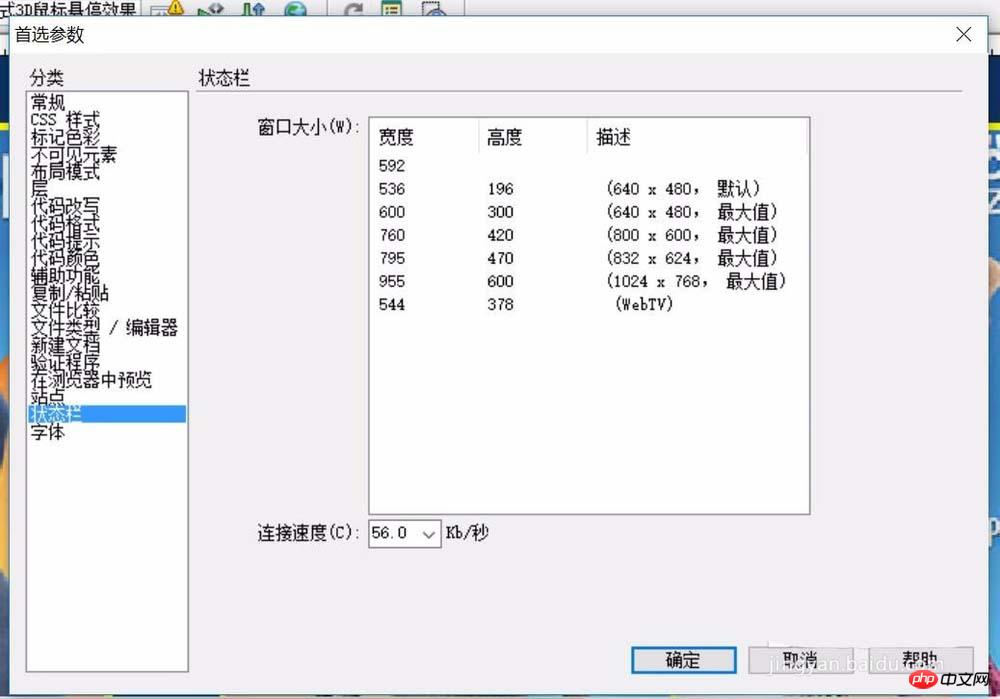
4. 창 크기. 상태 표시줄에서 곱셈 기호로 연결된 두 숫자를 찾으면 이것이 창 크기입니다. 현재 문서 창의 크기 비율을 변경할 수 있습니다.

. 상태 표시줄의 가장 오른쪽에는 문서의 크기와 다운로드 시간이 표시됩니다. 이를 통해 전체 문서의 크기와 웹 페이지 다운로드에 소요된 시간에 대한 통계를 직접 확인할 수 있습니다.

. 코드 창으로 돌아가면 이 상태 표시줄은 어느 정도 변경됩니다. 기본적으로 이 상태 표시줄은 여전히 웹 디자인 상태를 제공합니다.
위 내용은 Dreamweaver 상태 표시줄 도구 사용 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 Composer를 사용하여 WordPress 설치 및 업데이트의 복잡성을 해결하는 방법
Apr 17, 2025 pm 10:54 PM
Composer를 사용하여 WordPress 설치 및 업데이트의 복잡성을 해결하는 방법
Apr 17, 2025 pm 10:54 PM
WordPress 웹 사이트를 관리 할 때는 종종 설치, 업데이트 및 다중 사이트 변환과 같은 복잡한 작업이 발생합니다. 이러한 작업은 시간이 많이 걸릴뿐만 아니라 오류가 발생하기 쉬우므로 웹 사이트를 마비시킵니다. WP-CLI Core 명령을 Composer와 결합하면 이러한 작업을 크게 단순화하고 효율성과 안정성을 향상시킬 수 있습니다. 이 기사는 작곡가를 사용하여 이러한 문제를 해결하고 WordPress 관리의 편의성을 향상시키는 방법을 소개합니다.
 SQL 구문 분석 문제를 해결하는 방법은 무엇입니까? Greenlion/PHP-SQL-Parser를 사용하십시오!
Apr 17, 2025 pm 09:15 PM
SQL 구문 분석 문제를 해결하는 방법은 무엇입니까? Greenlion/PHP-SQL-Parser를 사용하십시오!
Apr 17, 2025 pm 09:15 PM
SQL 문을 구문 분석 해야하는 프로젝트를 개발할 때 까다로운 문제가 발생했습니다. MySQL의 SQL 문을 효율적으로 구문 분석하고 주요 정보를 추출하는 방법. 많은 방법을 시도한 후 Greenlion/PHP-SQL-Parser 라이브러리가 내 요구를 완벽하게 해결할 수 있음을 발견했습니다.
 Laravel의 관계 문제에 대한 복잡한 소속 문제를 해결하는 방법은 무엇입니까? 작곡가를 사용하십시오!
Apr 17, 2025 pm 09:54 PM
Laravel의 관계 문제에 대한 복잡한 소속 문제를 해결하는 방법은 무엇입니까? 작곡가를 사용하십시오!
Apr 17, 2025 pm 09:54 PM
Laravel Development에서 복잡한 모델 관계를 다루는 것은 항상 어려운 관계와 관련하여 도전이되었습니다. 최근에, 나는 전통적인 Hasmanythrough 관계가 요구를 충족시키지 못해 데이터 쿼리가 복잡하고 비효율적이되는 다단계 모델 관계를 다루는 프로젝트 에서이 문제를 발견했습니다. 약간의 탐사 후, 나는 도서관 Staudenmeir/Sogle-Strough를 발견했으며, 이는 작곡가를 통해 내 문제를 쉽게 설치하고 해결했습니다.
 PHP 코드 검사 가속화 : Overtrue/Phplint Library 사용 경험 및 실습
Apr 17, 2025 pm 11:06 PM
PHP 코드 검사 가속화 : Overtrue/Phplint Library 사용 경험 및 실습
Apr 17, 2025 pm 11:06 PM
개발 프로세스 중에는 종종 코드의 정확성과 유지 가능성을 보장하기 위해 PHP 코드에서 구문 검사를 수행해야합니다. 그러나 프로젝트가 커지면 단일 스레드 구문 검사 프로세스가 매우 느려질 수 있습니다. 최근에 저는 프로젝트 에서이 문제를 겪었습니다. 여러 가지 방법을 시도한 후 마침내 라이브러리 오버 트루/phplint를 발견하여 병렬 처리를 통해 코드 검사 속도를 크게 향상시킵니다.
 작곡가를 사용하여 CSS 접두사 문제 해결 : Padaliyajay/PHP-AUTOPREFIXER 라이브러리의 연습
Apr 17, 2025 pm 11:27 PM
작곡가를 사용하여 CSS 접두사 문제 해결 : Padaliyajay/PHP-AUTOPREFIXER 라이브러리의 연습
Apr 17, 2025 pm 11:27 PM
프론트 엔드 프로젝트를 개발할 때 까다로운 문제가 있습니다. 호환성을 보장하기 위해 CSS 속성에 브라우저 접두사를 수동으로 추가해야합니다. 이것은 시간이 많이 걸릴뿐만 아니라 오류가 발생하기 쉽습니다. 약간의 탐사 후, 나는 Padaliyajay/PHP-AutoPrefixer 라이브러리를 발견하여 작곡가로 쉽게 문제를 해결했습니다.
 웹 사이트 성능을 최적화하는 방법 : 미니 라이브러리 사용에서 배운 경험 및 교훈
Apr 17, 2025 pm 11:18 PM
웹 사이트 성능을 최적화하는 방법 : 미니 라이브러리 사용에서 배운 경험 및 교훈
Apr 17, 2025 pm 11:18 PM
웹 사이트를 개발하는 과정에서 페이지 로딩을 개선하는 것은 항상 최우선 과제 중 하나였습니다. 일단 웹 사이트의 성능을 향상시키기 위해 CSS 및 JavaScript 파일을 압축하고 병합하기 위해 Miniify 라이브러리를 사용해 보았습니다. 그러나 사용 중에 많은 문제와 도전에 직면하여 결국 Miniify가 더 이상 최선의 선택이 아닐 수도 있음을 깨달았습니다. 아래에서는 내 경험과 작곡가를 통해 미수를 설치하고 사용하는 방법을 공유 할 것입니다.
 데이터베이스 연결 문제 해결 : Minii/DB 라이브러리 사용 실질적인 사례
Apr 18, 2025 am 07:09 AM
데이터베이스 연결 문제 해결 : Minii/DB 라이브러리 사용 실질적인 사례
Apr 18, 2025 am 07:09 AM
작은 응용 프로그램을 개발할 때 까다로운 문제가 발생했습니다. 가벼운 데이터베이스 운영 라이브러리를 신속하게 통합해야합니다. 여러 라이브러리를 시도한 후에는 기능이 너무 많거나 호환되지 않는다는 것을 알았습니다. 결국, 나는 내 문제를 완벽하게 해결하는 YII2를 기반으로 단순화 된 버전 인 Minii/DB를 발견했습니다.
 CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFTCMS를 사용하여 웹 사이트를 개발할 때 특히 CSS 및 JavaScript 파일을 자주 업데이트 할 때 자주 리소스 파일 캐싱 문제가 발생하면 이전 버전의 파일이 여전히 브라우저에서 캐싱 될 수 있으므로 사용자는 최신 변경 사항을 볼 수 없습니다. 이 문제는 사용자 경험에 영향을 줄뿐만 아니라 개발 및 디버깅의 어려움을 증가시킵니다. 최근에 나는 프로젝트에서 비슷한 문제를 겪었고, 약간의 탐색 후 플러그인 Wiejeben/Craft-Laravel-Mix를 발견하여 캐싱 문제를 완벽하게 해결했습니다.




