Maven을 사용하여 간단한 javaWeb 프로젝트 만들기:
이 기사는 JavaWeb 프로젝트 만들기에 대한 세 번째 기사입니다. 이 기사를 읽기 전에 먼저 읽어 보는 것이 좋습니다. Eclipse를 사용하여 간단한 웹 프로젝트 만들기 이 기사는 이 기사를 기반으로 합니다. 진행 중
단계:
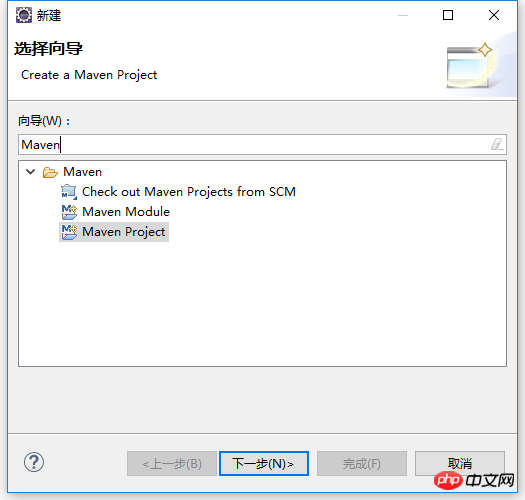
1: 새 마법사에서 선택: Maven Project

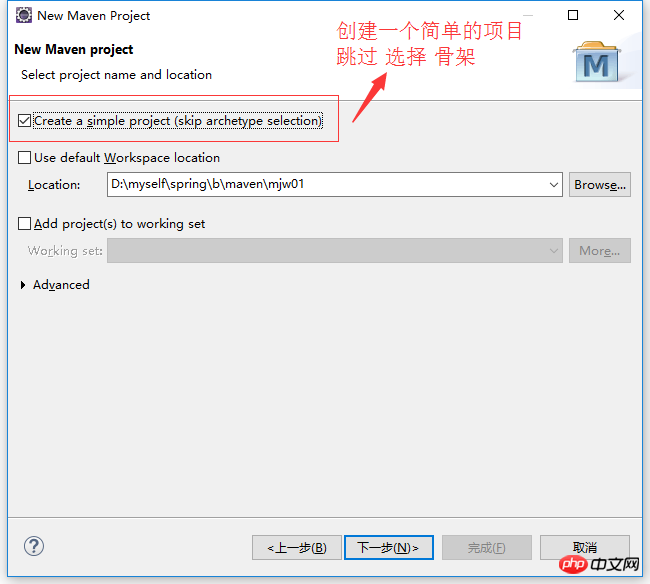
다음을 클릭하고 여기서 스켈레톤을 사용하지 않도록 선택하세요.

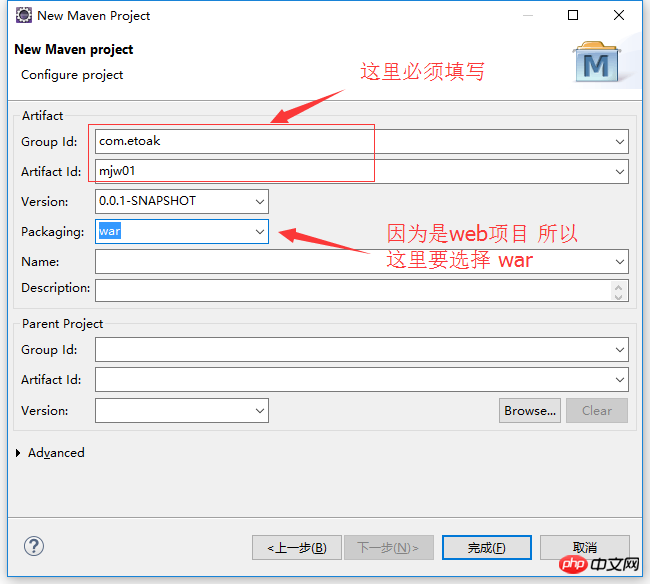
회사 ID와 프로젝트 ID를 추가하고 패키징 방법을 선택하세요. : war

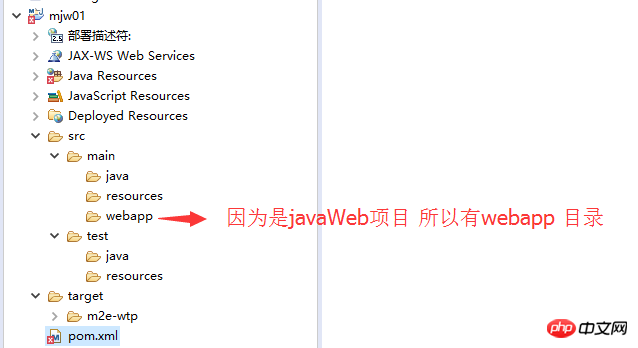
완성된 프로젝트 프레임워크를 클릭합니다.

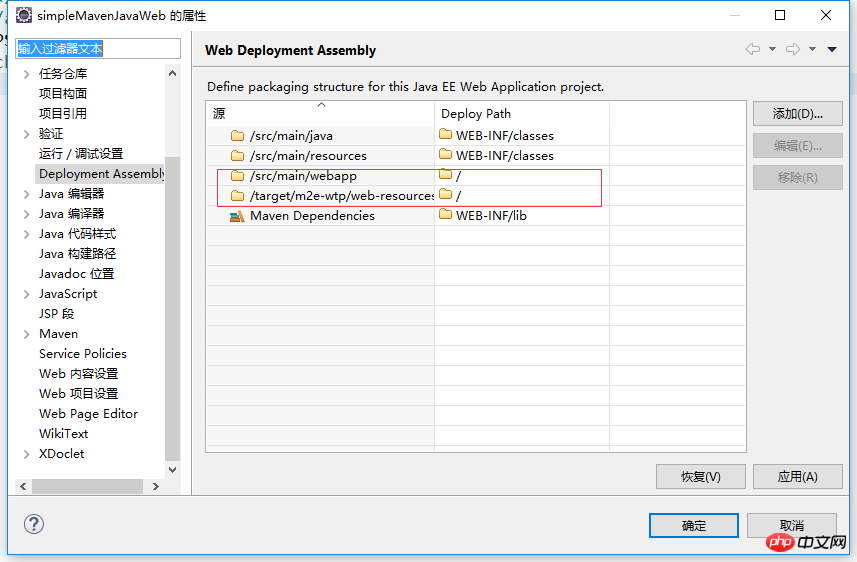
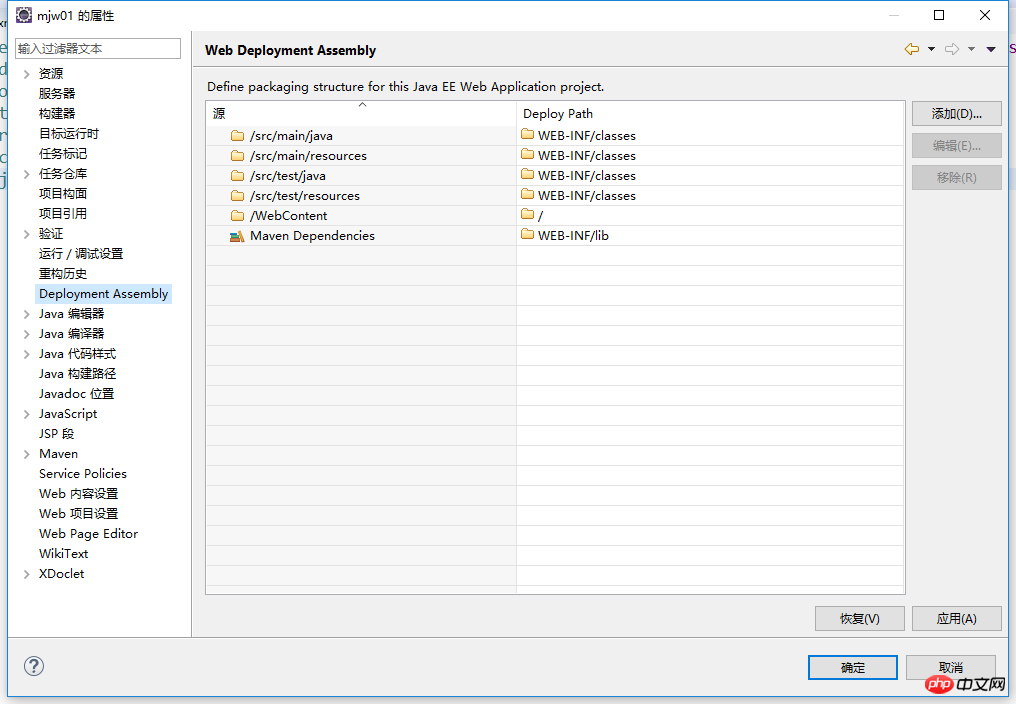
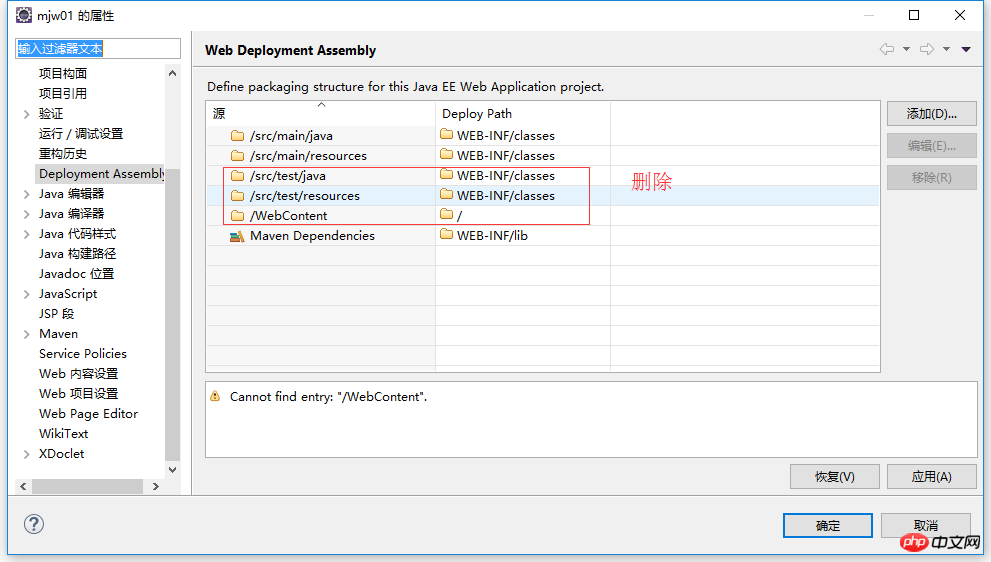
먼저 프로젝트 속성을 살펴봅니다. 속성을 마우스 오른쪽 버튼으로 클릭합니다. 웹 배포 선택 Assmbly 먼저 프로젝트 배포 경로를 확인합니다.

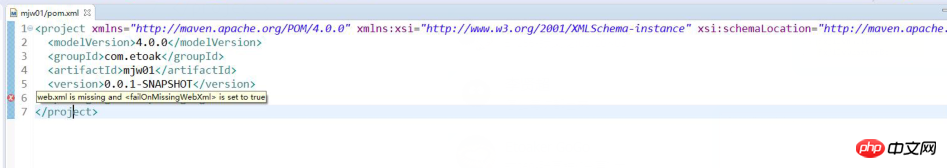
그런 다음 오류를 발견했습니다. 로그인을 클릭하여 어떤 오류가 보고되었는지 확인하세요.

web.xml이 누락되어 있고
오류에는 두 가지 유형이 있습니다. 해결책: 하나는 누락된 web.xml을 채우는 것이고, 다른 하나는
웹 프로젝트는 web.xml에 반드시 필요하므로 우리의 해결책은 다음과 같습니다. 누락된 web.xml을 채우세요.
보충하는 방법은 무엇인가요? 현재 프로젝트를 동적 웹 프로젝트로 변환하면 괜찮습니다.
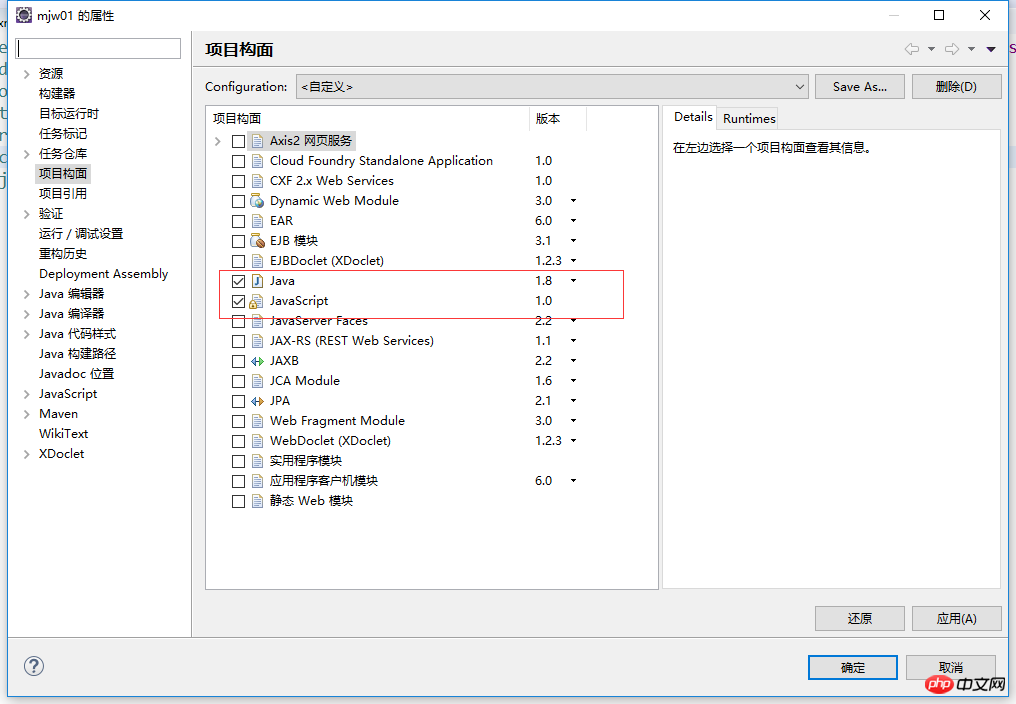
속성을 마우스 오른쪽 버튼으로 클릭하고 프로젝트 패싯을 선택하세요. 이 단계는 프로젝트를 동적 웹 프로젝트로 변환하는 것입니다. web.xml이 다시 제공됩니다.
1 첫 번째 단계는 JDK 버전과 javaScrpit 버전을 선택하는 것입니다. 적용 및 확인을 클릭합니다.

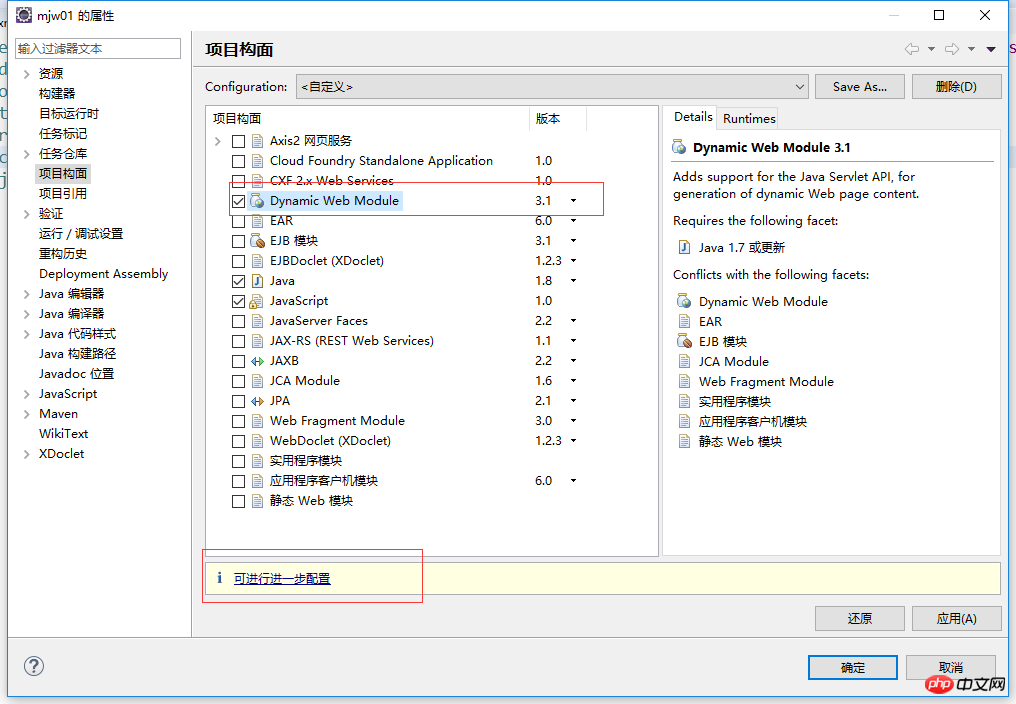
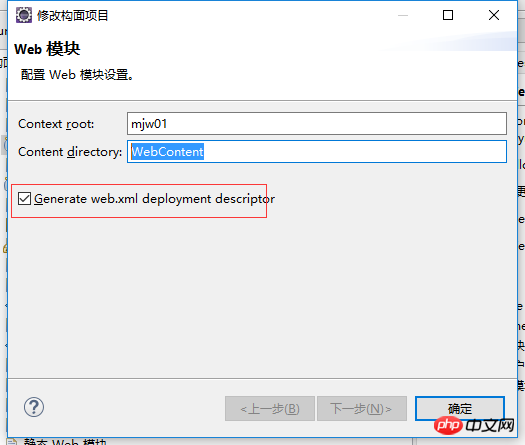
2; 속성 프로젝트 패싯을 다시 선택하고 동적 웹 모듈을 선택합니다. tomcat 버전이 7.0이면 tomcat 8/8+의 경우 3.1을 선택하고 tomcat 6/6의 경우 3.0-을 선택합니다.
아래에 추가 구성이 있습니다. : 자동으로 생성된 web.xml을 생성할지 물어보세요. 그렇지 않으면 수동으로 생성해야 합니다.


확인을 클릭한 다음 프로젝트 구조를 살펴보세요.
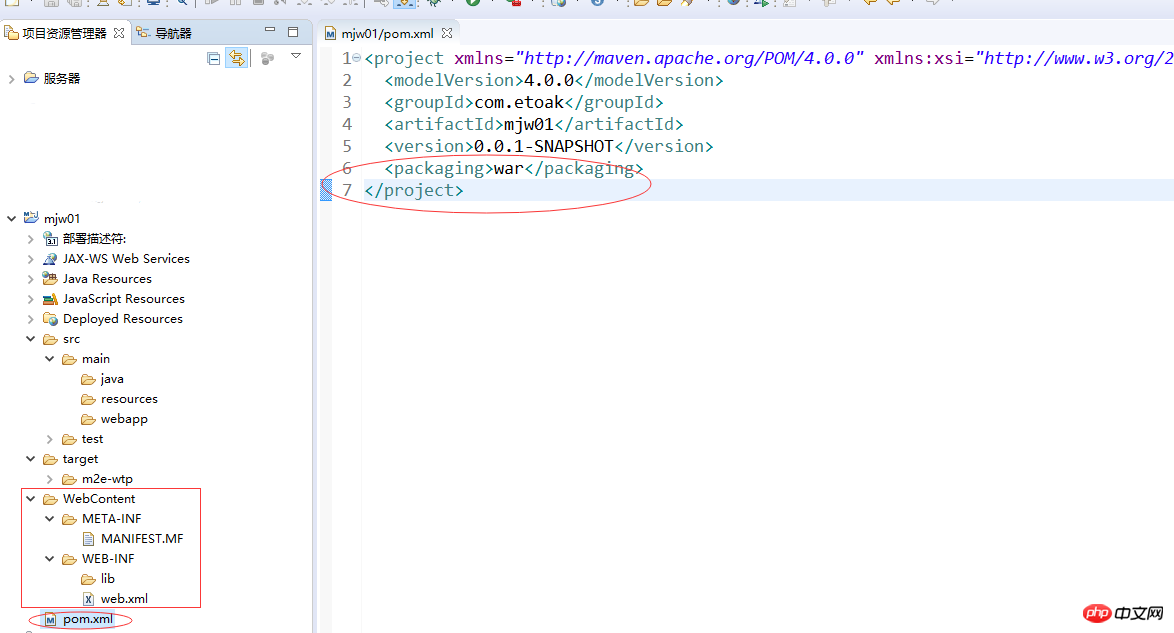
1: 한 가지 더: webContent2: 오류가 보고되지 않습니다. webContent 디렉터리 아래에 web.xml 파일이 있습니까?3: webContent 디렉터리가 나타나지 않으면 먼저 위의 단계를 따르십시오. JDK 및 Javascript 버전을 선택한 다음 동적 웹 모듈 버전을 선택하세요. 동적 웹 모듈은 JDK 버전에 따라 다르기 때문입니다.

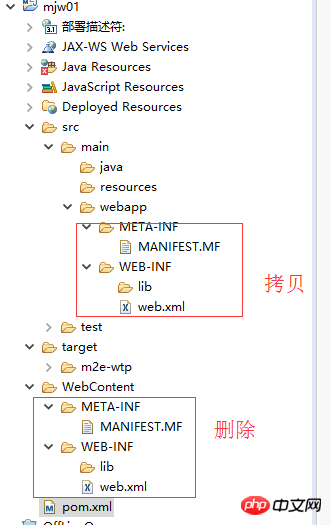
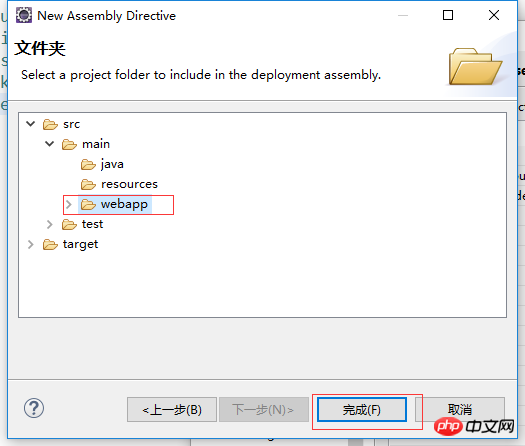
 추가하세요. webapp 디렉터리를 선택하세요.
추가하세요. webapp 디렉터리를 선택하세요.
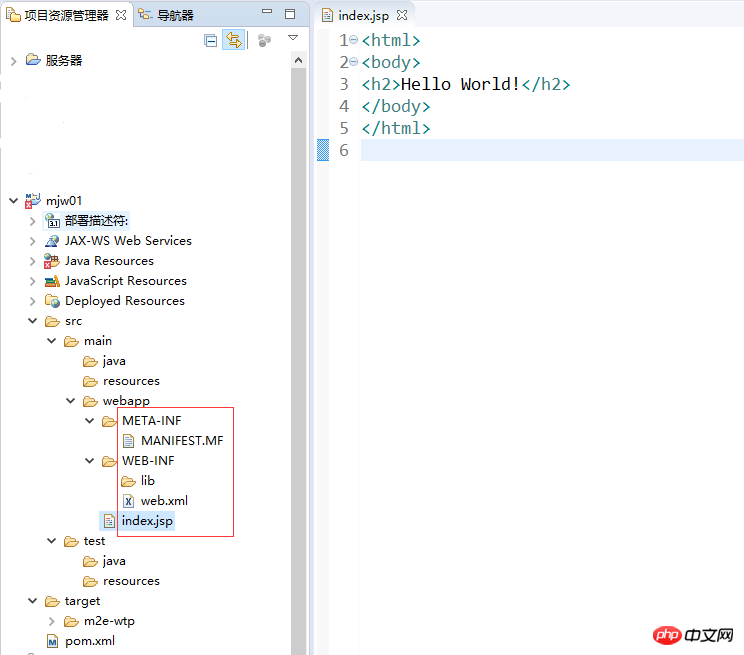
그런 다음 완성된 디렉터리 구조를 살펴보세요. pom.xml이 오류를 보고하면 xml을 잘라내어 붙여넣으세요. 그러면 괜찮을 거예요.

이제 프로젝트의 구조적 디렉터리가 설정되었습니다.
다음으로 pom.xml 파일을 수정합니다. 여기에 내 pom.xml 파일을 게시합니다.
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 "> <modelVersion>4.0.0</modelVersion> <groupId>com.etoak</groupId> <artifactId>mjw01</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <!-- javaEE --> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> </dependency> <dependency> <groupId>javax</groupId> <artifactId>javaee-web-api</artifactId> <version>7.0</version> </dependency> <!-- servlet start --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- servlet end --> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.6.1</version> <configuration> <skipTests>true</skipTests> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> <finalName>mjw01</finalName> <!-- 这里是 项目名 --> </build> </project>
그런 다음 webapp 아래에 새 index.jsp 페이지를 만듭니다. WEB-IBF 디렉터리 아래에 빌드할 수 없습니다. 이 디렉터리 아래의 파일은 주소 표시줄의 경로를 통해 직접 액세스할 수 없기 때문입니다.)

마지막으로 남은 것은 브라우저 주소 표시줄에 프로젝트 경로를 입력하는 것입니다. 시도해 보세요: http://http://localhost:8080/mjw01/

괜찮나요?
위 내용은 Eclipse를 사용하여 간단한 Maven JavaWeb 프로젝트를 생성하는 방법을 간략하게 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!