캔버스 그리기 환경의 일부 그리기 방법은 직접 그리기 방법이고 일부 그리기 방법은 경로 기반입니다.
그래픽을 즉시 그리는 메서드는 뇌졸중Rect()와 fillRect() 두 가지뿐입니다. 스트로크zText() 및 fillText() 메서드도 즉시 그려지지만 텍스트는 그래픽으로 간주되지 않습니다.
경로 기반 그리기 시스템
SVG(Scalable Verctor Graphics, 확장 가능한 벡터 그래픽), Adobe Illustrator 등과 같은 대부분의 그리기 시스템은 경로 기반입니다.
다음 그리기 시스템을 사용하는 경우 이렇게 하려면 먼저 경로를 정의한 다음 그래픽을 표시할 수 있도록 선을 긋거나 채울 수도 있습니다.
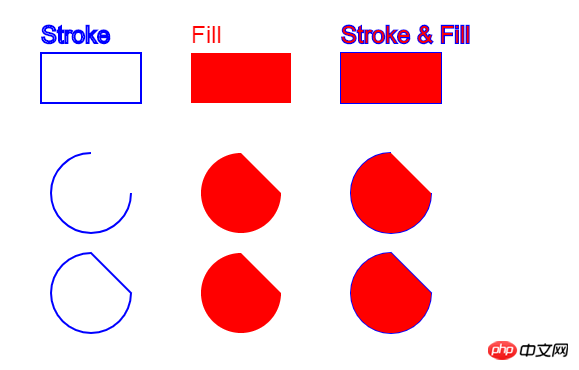
캔버스의 세 가지 그리기 방법:

선분 그리기
캔버스 그리기 환경에서는 다음을 기준으로 선분도 그려집니다. 선형이라고 불리는 경로 path , 선형 경로를 만드는 방법: moveTO() 및 lineTo() 경로를 만든 후 스트로크() 메서드를 호출해야만 캔버스에 선분을 그릴 수 있습니다.
이것은 앞서 언급한 경로 기반 그리기 방법으로, 획을 긋거나 채워야 합니다.
일반적으로 두 점이 선으로 연결되므로 선분을 그리는 것은 매우 간단합니다. moveTO()를 통해 선을 이동하고, lineTo()를 통해 다른 지점으로 이동합니다.
function drawLine(){
cxt.moveTo(50, 50);
cxt.lineTo(100, 100);
}하지만 캔버스에서는 선분을 볼 수 없습니다. 앞서 선을 긋거나 채워야 하는 경로 기반 그리기 방법을 언급했습니다. 따라서 결과를 보려면 스트로크() 메서드도 사용해야 합니다.
그래서 선분이 그려지도록 메소드를 다음과 같이 수정합니다
function drawLine(){
cxt.moveTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
lineTo()만 사용하여 캔버스에 선분을 그릴 수도 있습니다. 위의 내용을 변경합니다. code 아래와 같이 효과는 같습니다
function drawLine(){
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}moveTo()와 lineTo()
moveTo(x,y) 사용법을 요약하면, 지정된 좌표 x로 스트로크를 이동하고 y, 현재 경로에 하위 경로를 추가합니다. 이 방법은 현재 경로의 하위 경로를 지우지 않습니다.
lineTo(x,y): 현재 위치에서 지정된 x 및 y 위치까지 직선을 그립니다. 현재 경로에 하위 경로가 없으면 이 메서드는 moveTo(와 동일하게 동작합니다. ). 현재 경로에 하위 경로가 있는 경우 이 방법은 하위 경로에 지정한 지점을 추가합니다.
선분 스타일 변경
선분 너비 변경
function= 14; cxt.lineTo(50, 50); cxt.lineTo(200, 200); cxt.stroke(); }

색상 변경 선분
function drawLine(){
cxt.lineWidth = 14;
cxt.strokeStyle = 'green';
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
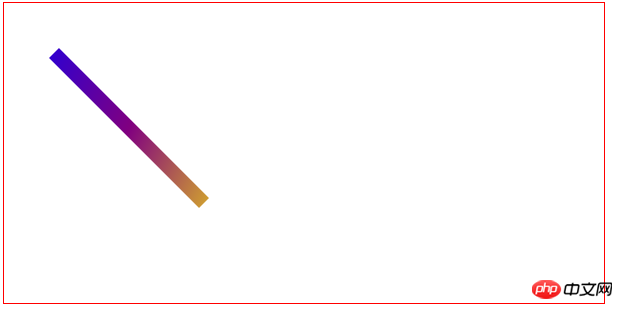
CanvasGradient 개체 또는 CanvasPattern 개체를 사용하여 선분에 그라데이션 색상이나 패턴을 추가할 수도 있습니다
function drawLine(){
cxt.lineWidth = 14;var gradient = cxt.createLinearGradient(0, 0, canvas.width/2, canvas.height/2);
gradient.addColorStop(0, 'blue');
gradient.addColorStop(0.5, 'purple');
gradient.addColorStop(1, 'yellow');
cxt.strokeStyle = gradient;
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
beginPath() 및 closePath()
위 캔버스의 세 가지 그리기 방법에서 두 번째 행의 호 경로는 열린 경로이고 마지막 행의 호는 닫힌 경로임을 알 수 있습니다. 그렇다면 닫힌 경로는 어떻게 달성됩니까?
캔버스에서 경로를 그리는 더 중요한 두 가지 방법을 살펴보겠습니다
beginPath(): 현재 경로를 재설정하고 경로를 다시 계획하려면 현재 하위 경로를 모두 지웁니다.
closePath(): 열린 경로를 닫는 데 사용됩니다. 그래프가 이미 닫혀 있는 경우, 즉 현재 점이 시작점인 경우 이 함수는 아무 작업도 수행하지 않습니다.
먼저 폴리선을 그립니다
function drawLine(){
cxt.strokeStyle = 'green';
cxt.lineWidth = 2;
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.stroke();
}
修改上面例子中的代码在代码中添加beginPath()与closePath()方法
cxt.strokeStyle = 'green'= 250, 5050, 150150, 150150, 250 cxt.closePath();
}

可以看出我们在画布中绘制了两条路径
注意:调用beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo()。所以我们在绘制图形的时候一定要先使用beginPath()。
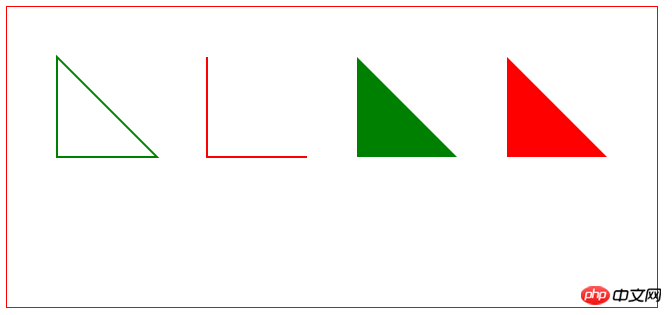
我们继续修改我们的代码
function drawLine(){//描边三角形cxt.strokeStyle = 'green';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.closePath();
cxt.stroke();//折线cxt.translate(150, 0);
cxt.strokeStyle = 'red';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.stroke();
cxt.closePath();//绿色填充三角形cxt.translate(150, 0);
cxt.fillStyle = 'green';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.fill();
cxt.closePath();//红色填充三角形cxt.translate(150, 0);
cxt.fillStyle = 'red';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.closePath();
cxt.fill();
}
从上面的例子我们可以看出closePath()的位置不同,也会影响我们的图形
注意:当你调用fill()函数时,所有没有闭合的形状都会自动闭合,所以此时closePath()函数不是必须的。
但是调用stroke():如果你在stroke()方法之前只用closePath()会形成闭合路径,如果在stroke()方法之后调用closePath()方法,此时图形已经绘制完成,当前的绘制路径已经关闭,所以closePath()方法不起作用。
线段与像素边界
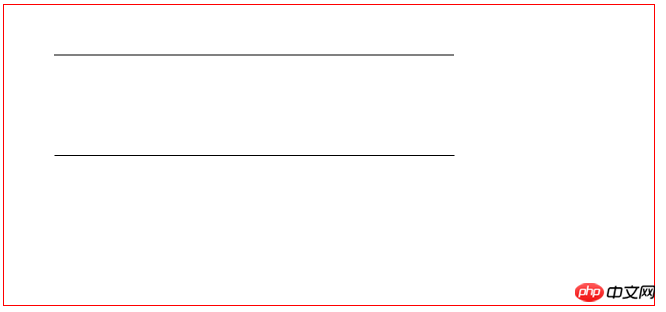
先来看一个例子
function drawLine(){//描边三角形cxt.lineWidth = 1;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(450, 50);
cxt.stroke();
cxt.beginPath();
cxt.moveTo(50.5, 150.5);
cxt.lineTo(450.5, 150.5);
cxt.stroke();
}
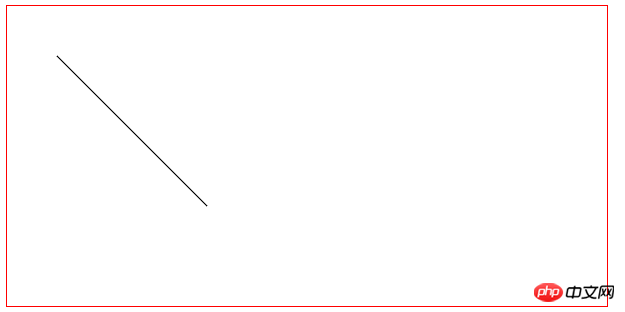
从图中我们可以看出,我们将两条线段的lineWidth都是设置为1像素,但是上面的线段画出的却是两像素。
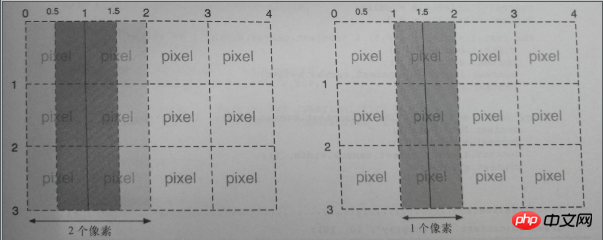
如果你在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际会占据2个像素的宽度;
因为当你在像素边界处绘制一条1像素宽度的垂直线段时,canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。
然而,在一个整像素的范围内绘制半个像素宽的线段是不可能的,所以在左右两个方向上的半个像素都被扩展为1个像素。
另外一方面,绘制在两个像素之间,这样的话,中线左右两端的那半个像素就不会延伸,它们结合起来恰好占据1个像素的宽度。所以说,如果要绘制一条真正1像素宽度的线段,你必须将该线段绘制在某两个像素之间

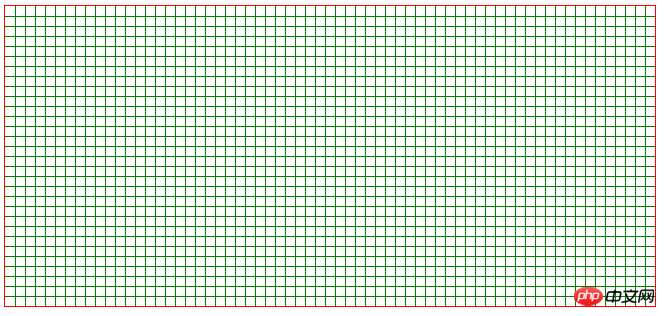
网格的绘制
既然我们已经明白了如何绘制真正的1像素的线段,那我们就开始绘制网格
function drawLine(stepx, stepy){
cxt.lineWidth = 0.5;
cxt.strokeStyle = 'green';//绘制竖线for(var i= stepx + 0.5; i< cxt.canvas.width; i+= stepx){
cxt.beginPath();
cxt.moveTo(i, 0);
cxt.lineTo(i, cxt.canvas.height);
cxt.stroke();
}//绘制横线for(var i= stepy + 0.5; i< cxt.canvas.height; i+= stepy){
cxt.beginPath();
cxt.moveTo(0, i);
cxt.lineTo(cxt.canvas.width, i);
cxt.stroke();
}
}
drawLine(10, 10);
위의 예에서는 두 픽셀 사이의 픽셀에 선분을 그렸는데, 그려진 선분의 너비는 0.5픽셀에 불과합니다.
캔버스 사양에 명시적으로 규정되어 있지는 않지만, 캔버스의 모든 브라우저 구현에서는 "하위 픽셀" 선분 그리기 효과를 생성하기 위해 "안티앨리어싱" 기술을 사용합니다. 이 메서드는 주로 moveTo()를 사용하여 시작점을 정의하고, lineTo()를 사용하여 끝점을 정의하고, 스트로크()를 사용합니다. 현재 경로를 그립니다. 이 세 가지 메서드는 선분을 그립니다.
캔버스에서 경로를 그리는 데는 두 가지 중요한 메서드인 BeginPath()와 closePath()가 있습니다. 그래픽을 그리기 전에 BeginPath()를 호출하는 것은 여러 그래픽을 그리는 데 필요한 단계입니다.
closePath()는 fill() 사용 시 생략 가능하며, closePath() 메서드 호출 위치에도 주의해야 합니다.
선분을 그릴 때 lineWidth를 사용하여 선분의 너비를 변경하고, 스트로크스타일을 사용하여 선분의 색상을 변경할 수 있습니다.선분의 픽셀 경계를 파악하면 실제 1픽셀 선폭의 선분을 그릴 수 있습니다.
위 내용은 경로를 그리는 방법 - 선분의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!